Cherish Maternal- Child Nursing
official mini program
知爱母婴专护中心
官方商城小程序
UI设计 / UX设计 / 产品设计

项目背景
作为沪上知名的月子会所品牌,知爱母婴希望能借助微信小程序完成销售端从线下到线上的转型,利用线上社交+线下场景的优势,将会所的各项服务和商品更好地进行展示和售卖。
我在项目中的角色
在本项目中,我个人承担了所有的UI及交互设计工作,另有一名产品经理负责前期客户沟通和需求梳理。
由于在项目执行过程中,不断有新增加的功能需求,所以在经历了多次功能扩展和产品迭代,并增加了B端核销小程序后,项目总共花费了约7个月的时间才最终完成上线。
项目成员
UI/UX Designer × 1, Product Manager × 1
项目周期
210 Days
最终交付物
Swimlane Flowcharts, UI Pages, Online Mini Programer
设计目标
标准线上商城功能
除了服务型商品外,客户也希望籍由小程序完成电商赋能,扩展经营商品的品种和范围,所以需要搭建一个标准的线上商城系统,作为品牌的在线商品销售渠道。
多种增值服务规划与呈现
在各种线上线下商品售卖之外,客户同时也规划了大量增值服务,希望借此提高用户黏度。这就要求在设计这一类服务功能时,要多从用户的角度出发,提高可用性和易用性,让增值服务真正起到增值作用,帮用户实实在在地解决问题,从而提升品牌美誉度。
线下实体门店服务预约及售卖
从本质上说,客户仍然属于传统服务行业,所以这是一个传统行业从线下到线上的转型案例,这也就意味着,在官方小程序中,将涉及到大量的线下服务型商品售卖及核销,需要对这一类商品有深入的研究,并规划设计出完善的售卖及核销链路。
可持续迭代的小程序产品
由于客户在官方小程序的规划上有长期迭代、不断扩充完善功能的需求,所以需要在最初设计小程序时,就必须尽量考虑到各个功能点后续迭代的可能性,在功能规划和样式设计上,都预留足够的扩展空间。
UX方法/工具应用
在本项目中应用到的想着UX方法及工具有:
实地考察
Fieldwork
情绪板
Mood Board
用户访谈
Customer Interviews
信息架构
Information Architecture
市场分析
Marketing Analysis
泳道图
Swimlane Flowcharts

实地考察
对于我们来说,线下母婴服务行业是一个比较陌生的领域,于是我们团队利用与客户上门沟通的机会,对月子会所这种刚刚兴起的实体机构进行了实地考查,收集了大量一手资料和信息,并进行了归纳整理,对理解业务逻辑,定义UI风格起到了很好的帮助作用。
情绪板及主色
根据母婴服务行业的相关特性,我们搜索关键词搭建了情绪板,以帮助我们对将要设计的小程序进行调性上的感性认知。在情绪板中,我们归纳出了几种主色调,巧合的是,这些色调中正好一些与品牌logo的用色不谋而合,于是我们以logo标准色为参考,从情绪板色调中提取了两种与logo色高度匹配的颜色,作为将来小程序的UI主色。


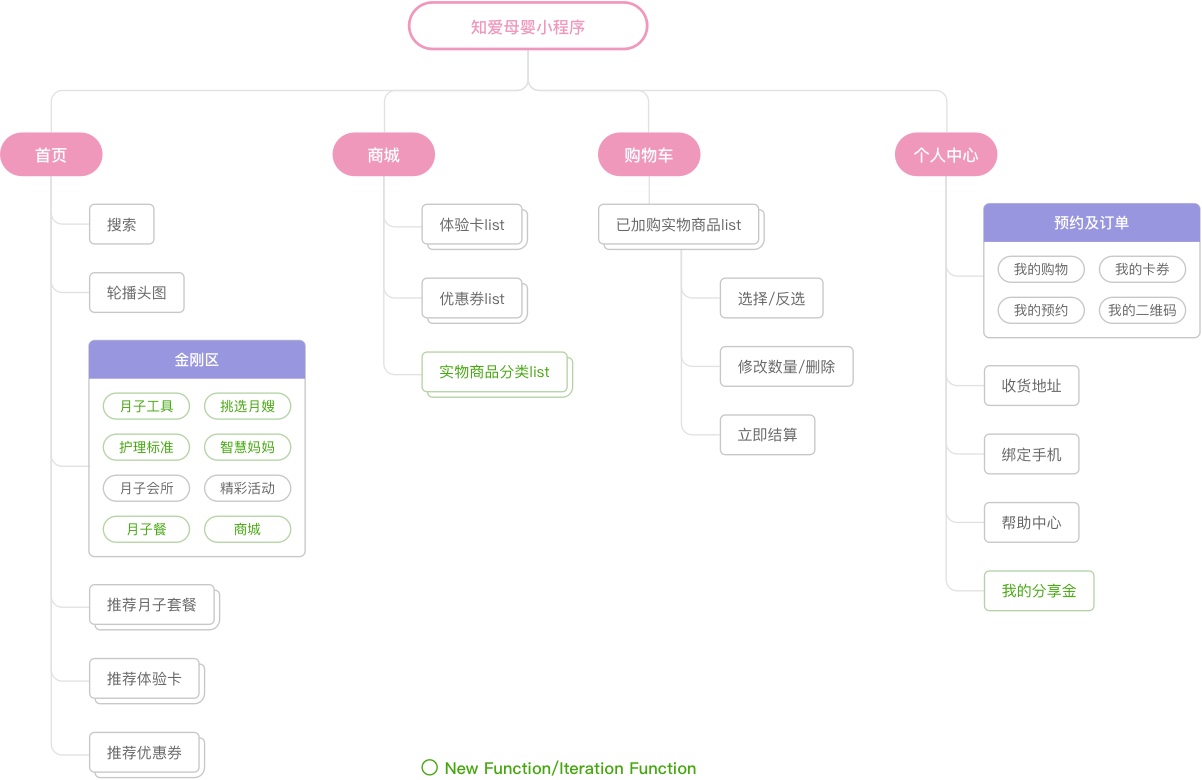
功能规划图(Initial Version)
在梳理完全部功能需求后,我们完成了主要功能的sitemap架构和相关页面的线框图设计,一个集合了线上商城、线下服务售卖、线下活动发布的母婴类小程序已经呼之欲出了。
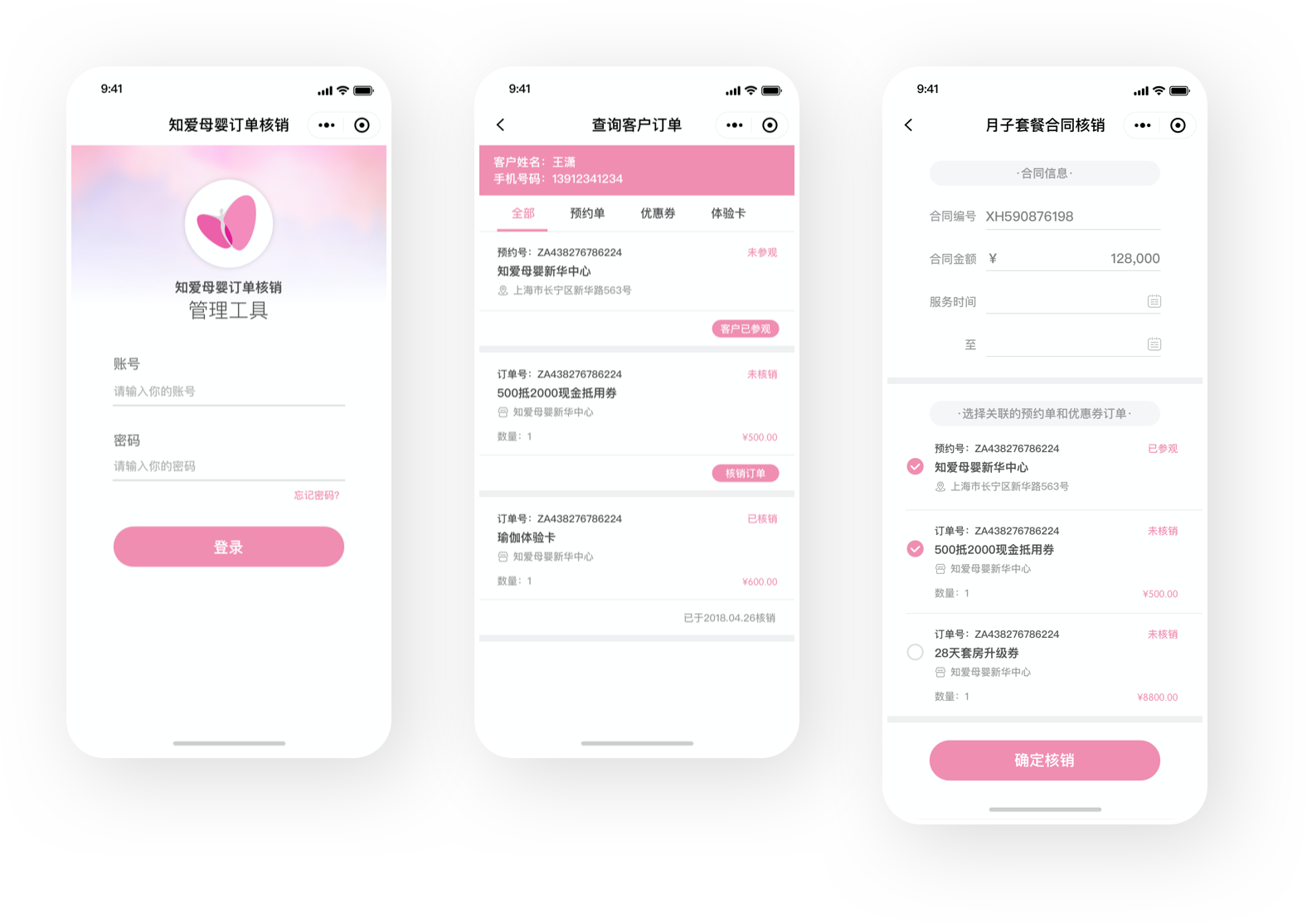
主要页面UI设计说明
在UI设计上,我们根据之前运用各种UX方法进行分析所得出的结论,在样式、色调、风格等各方面都遵循了UX研究的成果,进行了精致入微的设计,从而确保在UI的呈现上能完美准确地表达出品牌方想传递给客户的专业母婴护理理念,达成设计目标。

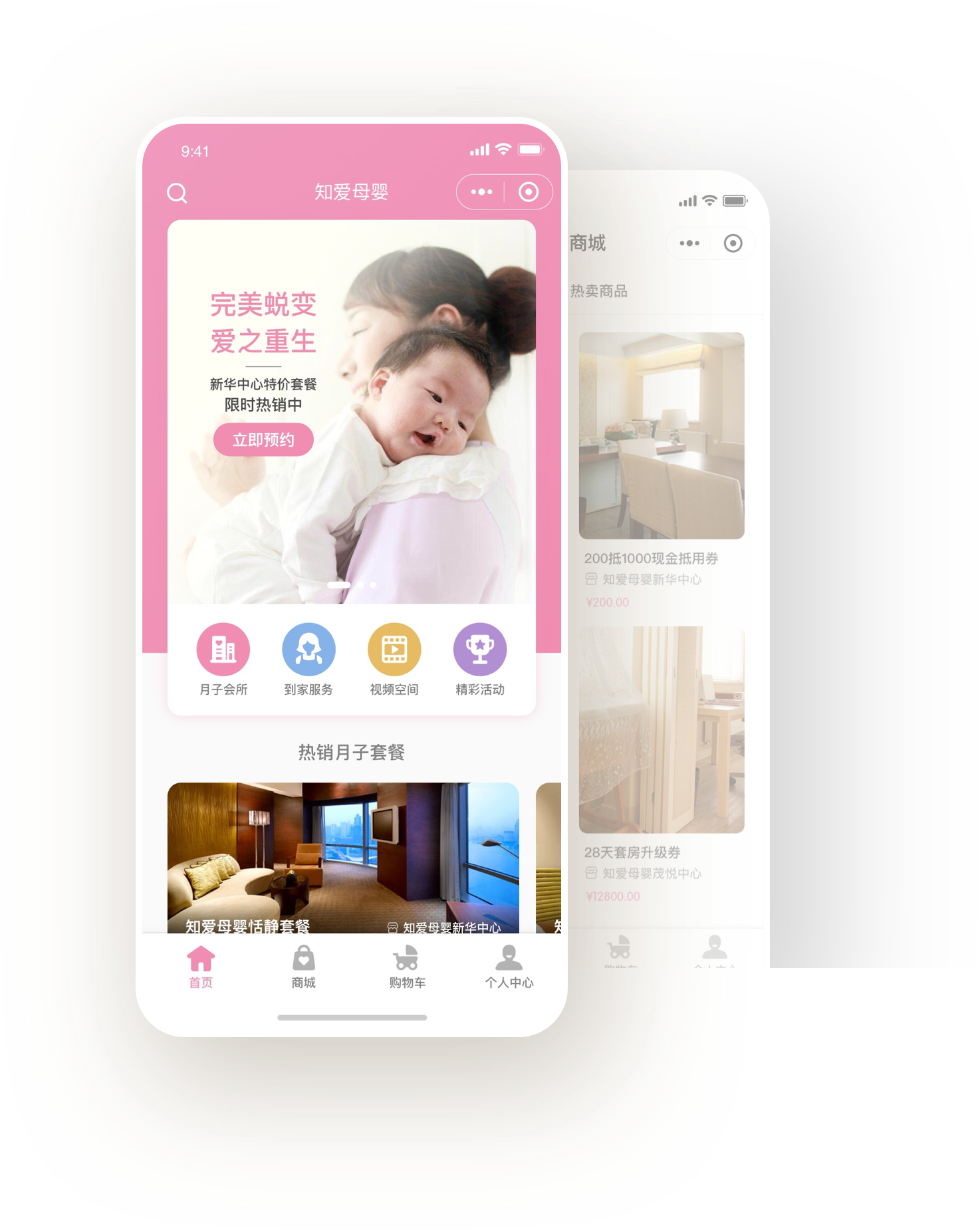
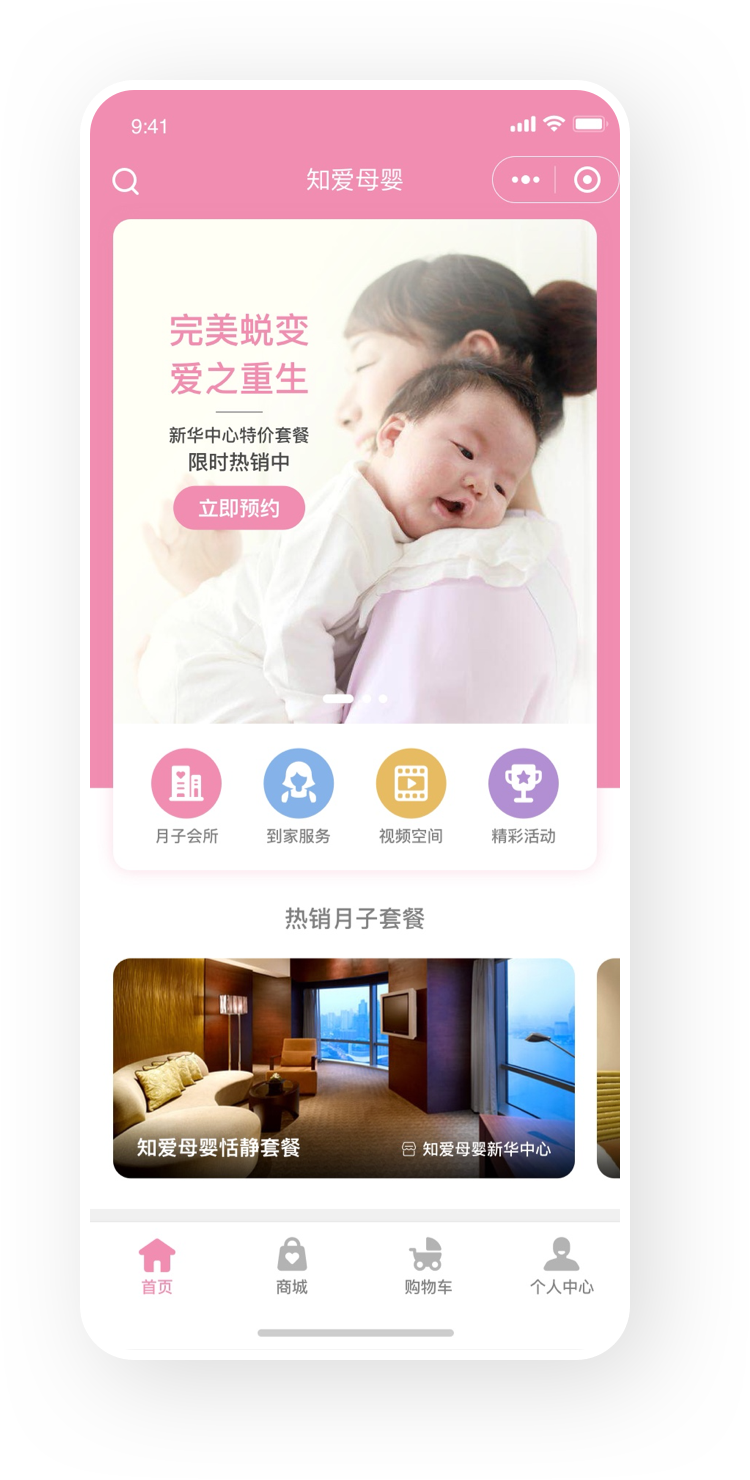
Homepage - Part 1
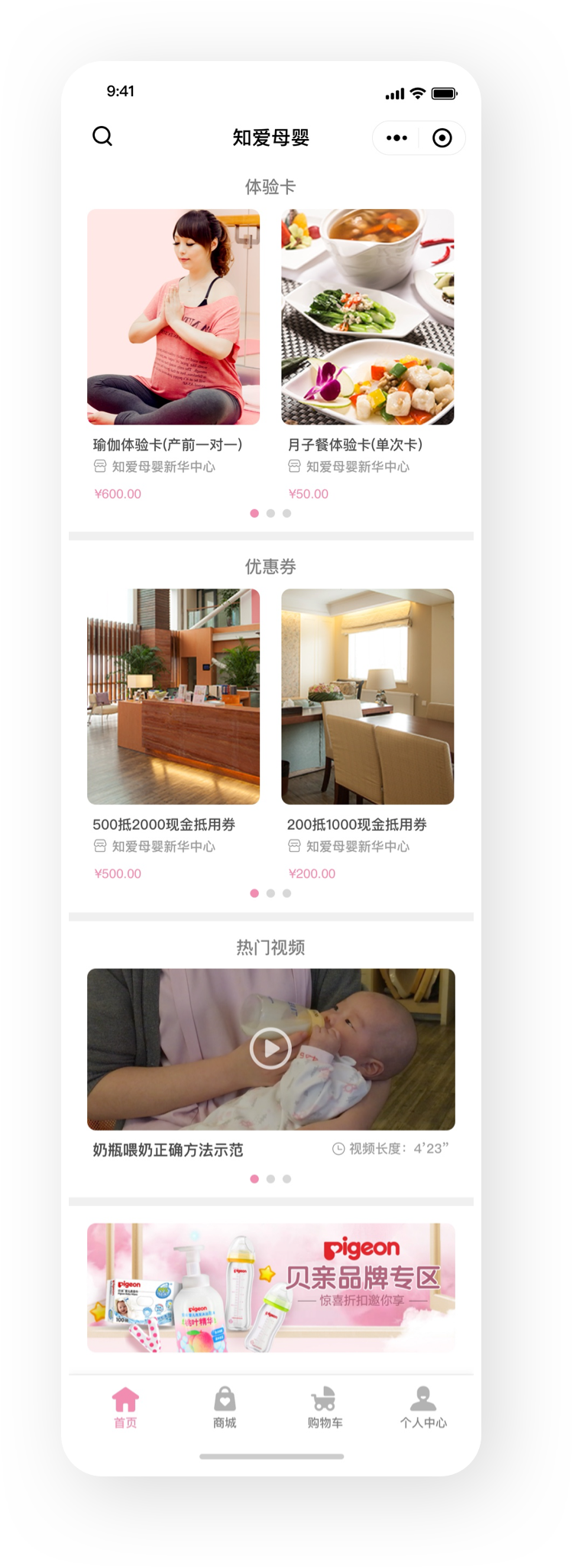
Homepage - Part 2

首页
基于情绪板而来的色调风格及信息架构所枚举的功能结构,我们构建了一个全新的小程序官网首页。它既满足了视觉上特定人群的心理需求,又在功能展示上以更贴近电商应用的风格将客户希望呈现的重点内容进行了罗列,并保留了可扩展性,为后期的迭代更新进行了铺垫。
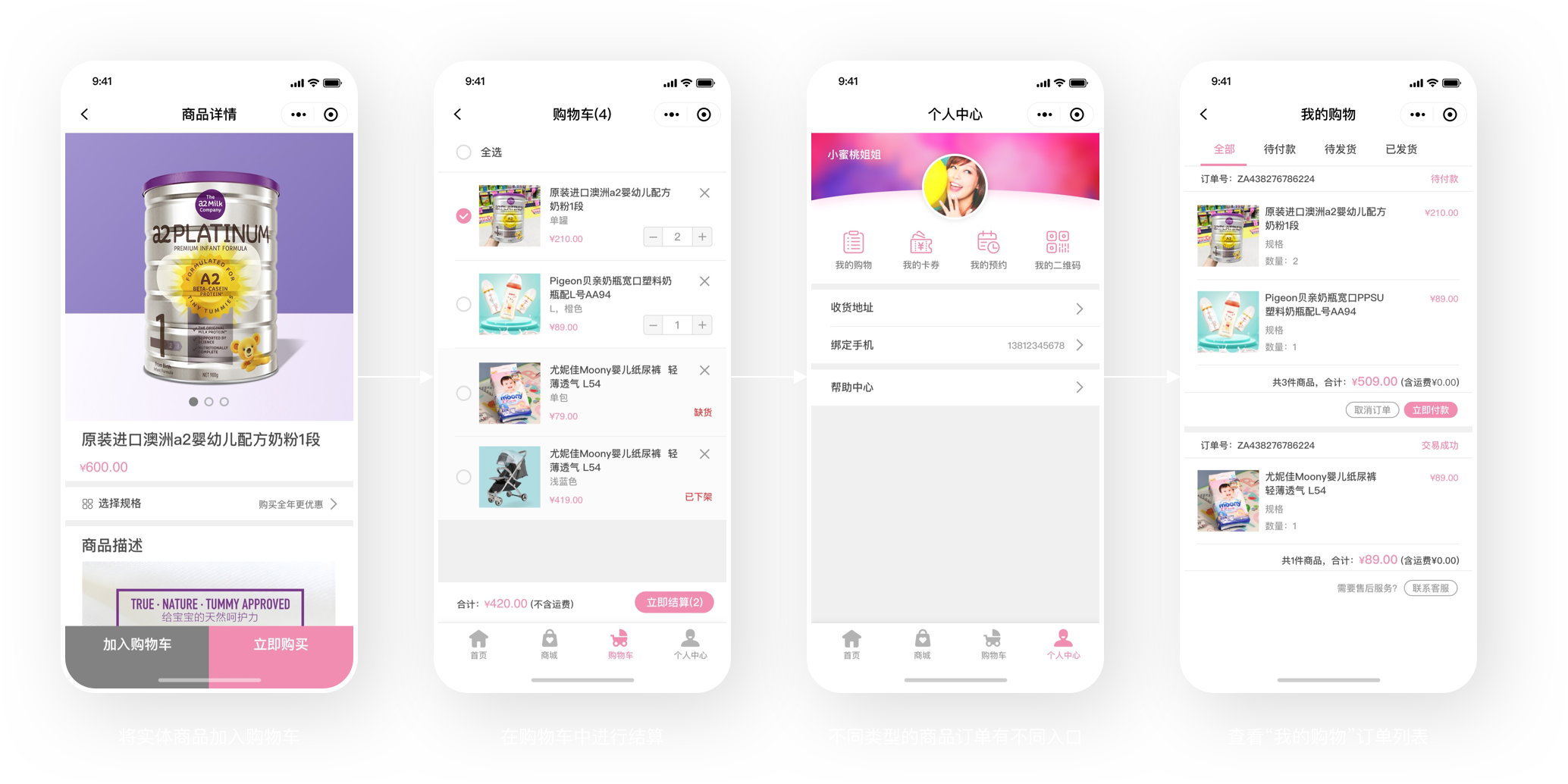
购物结算及订单查看
在商城部分,只有实体类商品可以进行添加到购物车的操作。但由于在小程序中还存在线下核销类商品(体验卡和优惠券),所以当各种商品各自的购物流程完成后,为了方便用户对后续流程完全不同的各种商品订单进行查看和操作,我们索性将不同类别的商品订单分别做了入口及列表,而实体类商品,就全部放入个人中心“我的购物”这一订单列表中。

查看月子中心及预约
因为涉及到线下合同的内容,所以最核心的月子中心服务类商品反而不便在线上进行直接销售。因此,在小程序中,月子中心仅可以查看会所介绍和用户评论,另外提供了电话咨询和预约参观的入口。
在预约页面,为了避免用户流失,仅要求填写最基本的个人信息,并提供人性化的字段选项,方便用户快速完成预约,尽可能地帮助企业挽留用户,完成售前用户信息留存。

产品迭代
由于在设计之初就确定了将官方小程序以产品形态进行长期迭代维护的需求,所以在各个模块都预留了相当多的扩展空间,以方便后期各种迭代需求的无缝接入。虽然从实际的项目进展情况上来说,后期的迭代需求已经大大超出了之前的预估,但因为有了充分的预案,所有迭代功能均能完美融合到产品之中而毫无违和感。

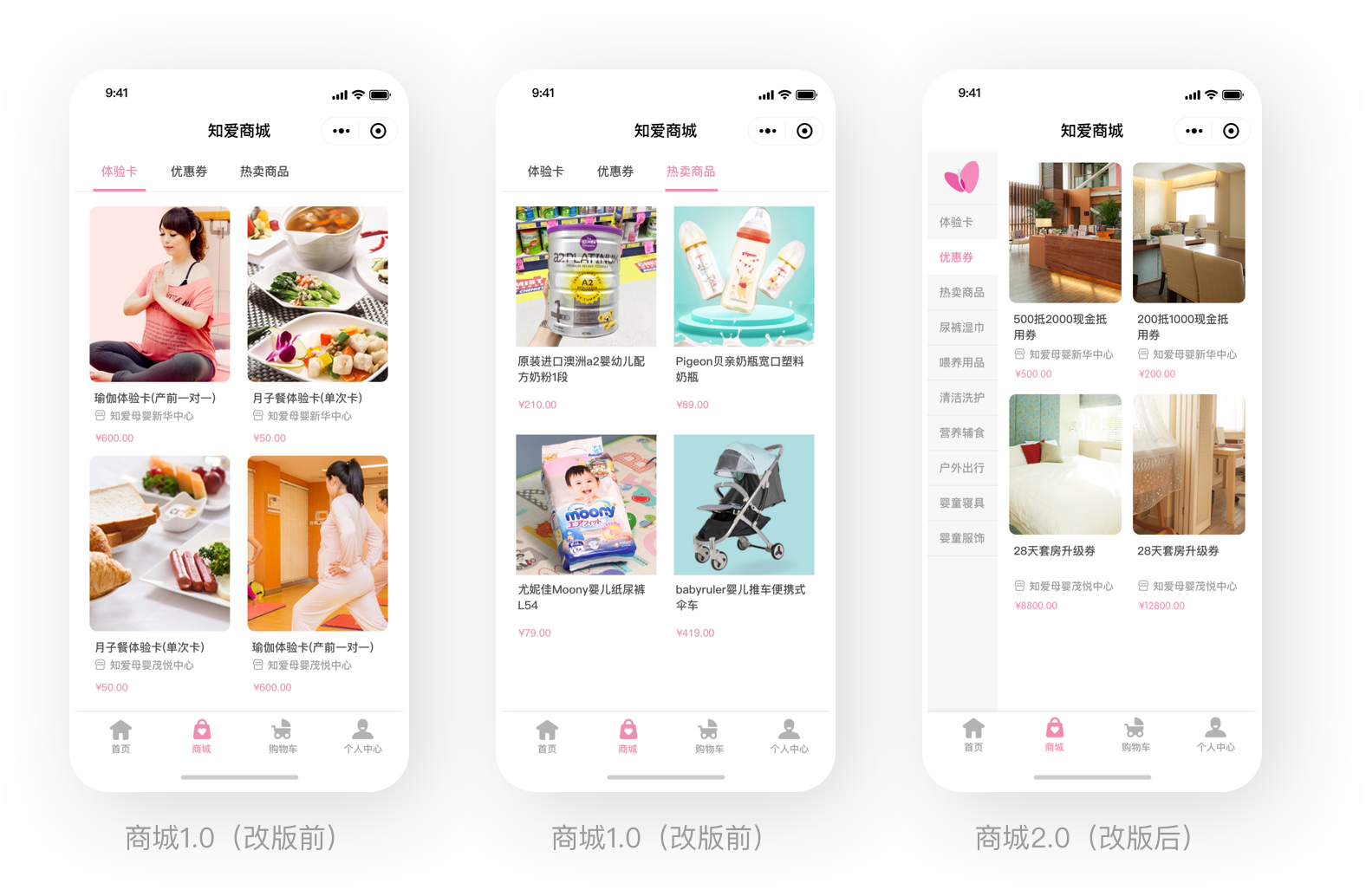
商城
在最早的商城模块中,仅仅只是将商品分为了线下核销类(体验卡和优惠券)和实体类(热卖商品),但在运营一段时间后,随着实体类商品的丰富,需要将实体商品进行更精细化地细分,于是就有了将顶部分类TAB改为左侧分类TAB的一次设计迭代。
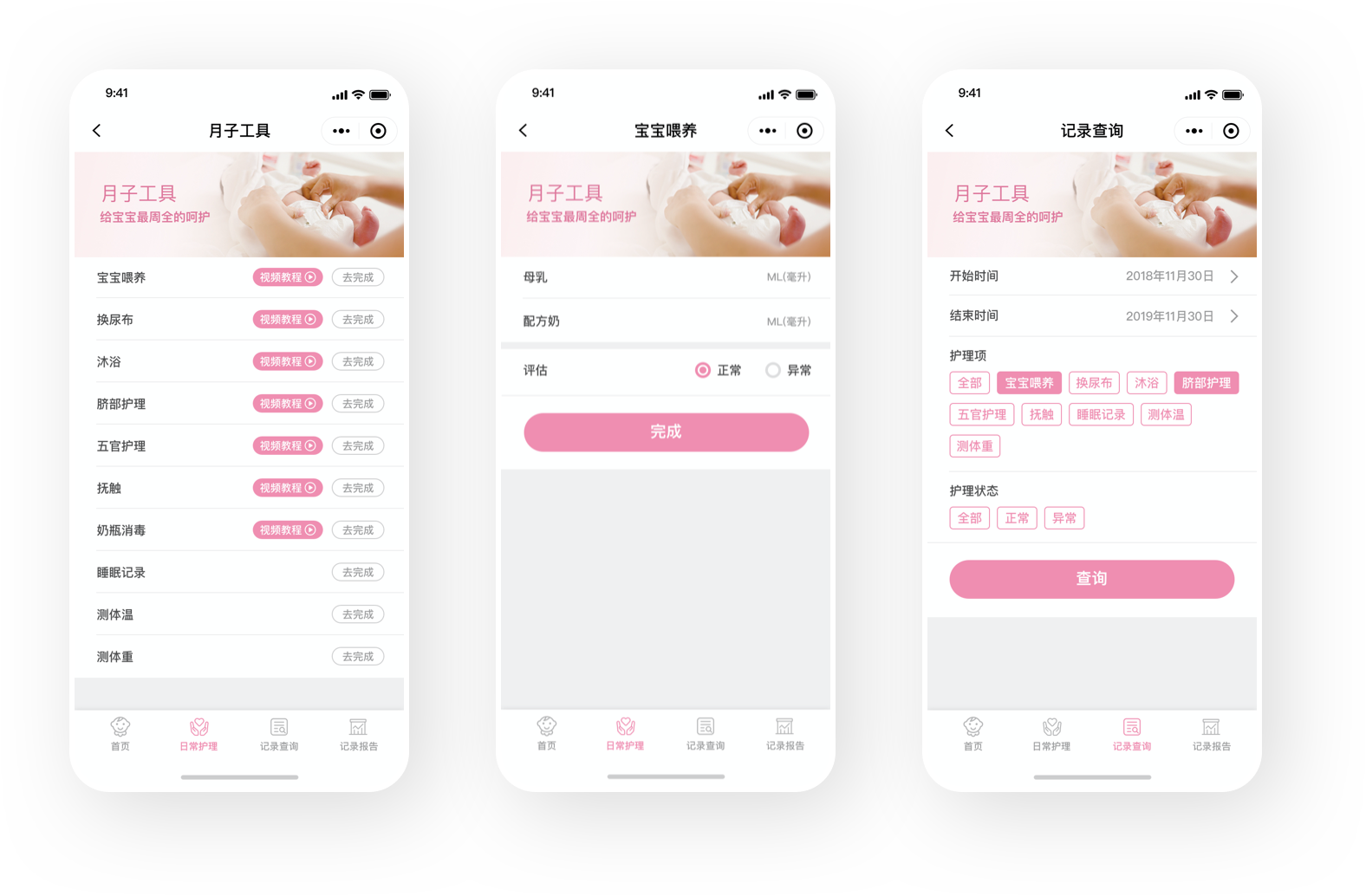
月子工具
新生儿的照料需要科学指导,月子工具是一个内嵌在小程序中的小工具,它能有效记录婴儿护理情况,提醒护理注意事项,分析婴儿成长状况,可以帮助新手妈妈在护理初生婴儿上更加得心应手。


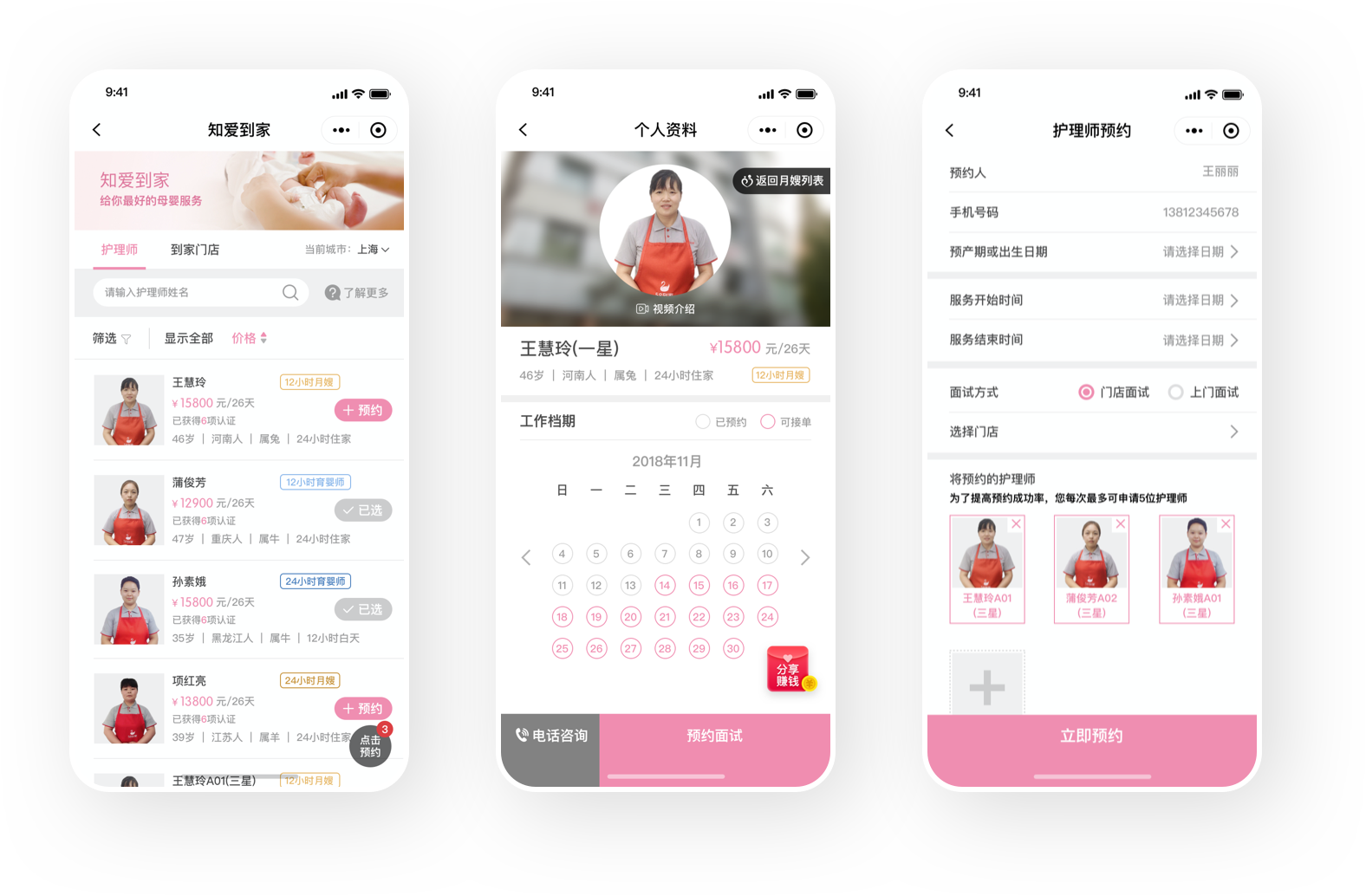
到家服务
很多体验过月子会所套餐服务后的妈妈在离开会所后,会选择雇佣月嫂去家中继续协助她们照顾婴儿,于是在小程序中增加一个月嫂预约的功能成了必不可少的一个环节,而我们的目标,就是让这个功能更加精细,更加易用,最大程度地节省用户的筛选时间。
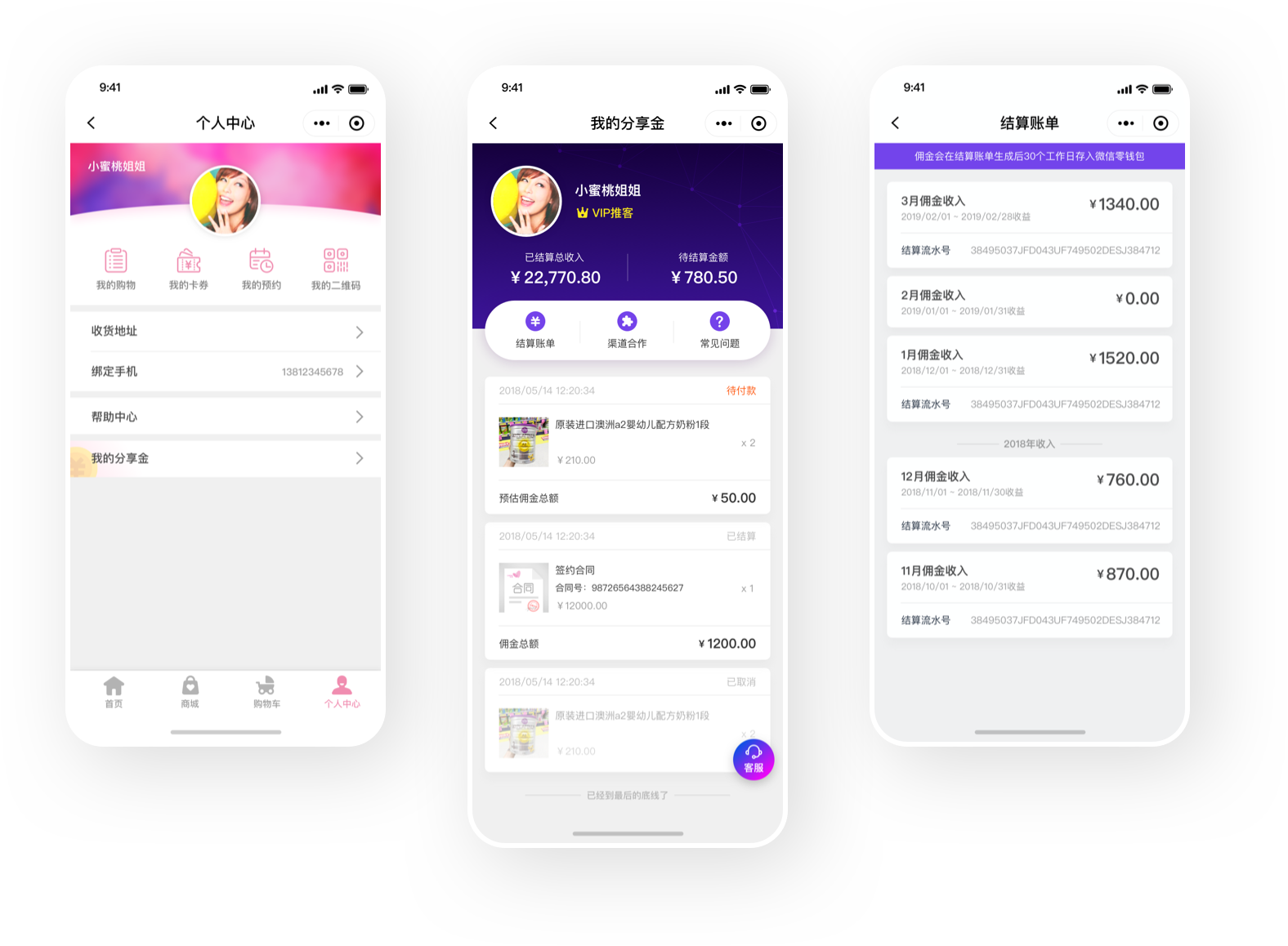
CPS分销
CPS,即Cost Per Sales,是一种传统的商品分销售卖方式,客户希望在小程序中也加入这种分销模式,帮助他们的雇员或者用户利用社交裂变去售卖商品,以完成更高的销售目标。


核销小程序
在线上商城购买的所有线下消费类型的商品,都需要在线下核销后使用,所以B端的核销小程序就必不可少了。

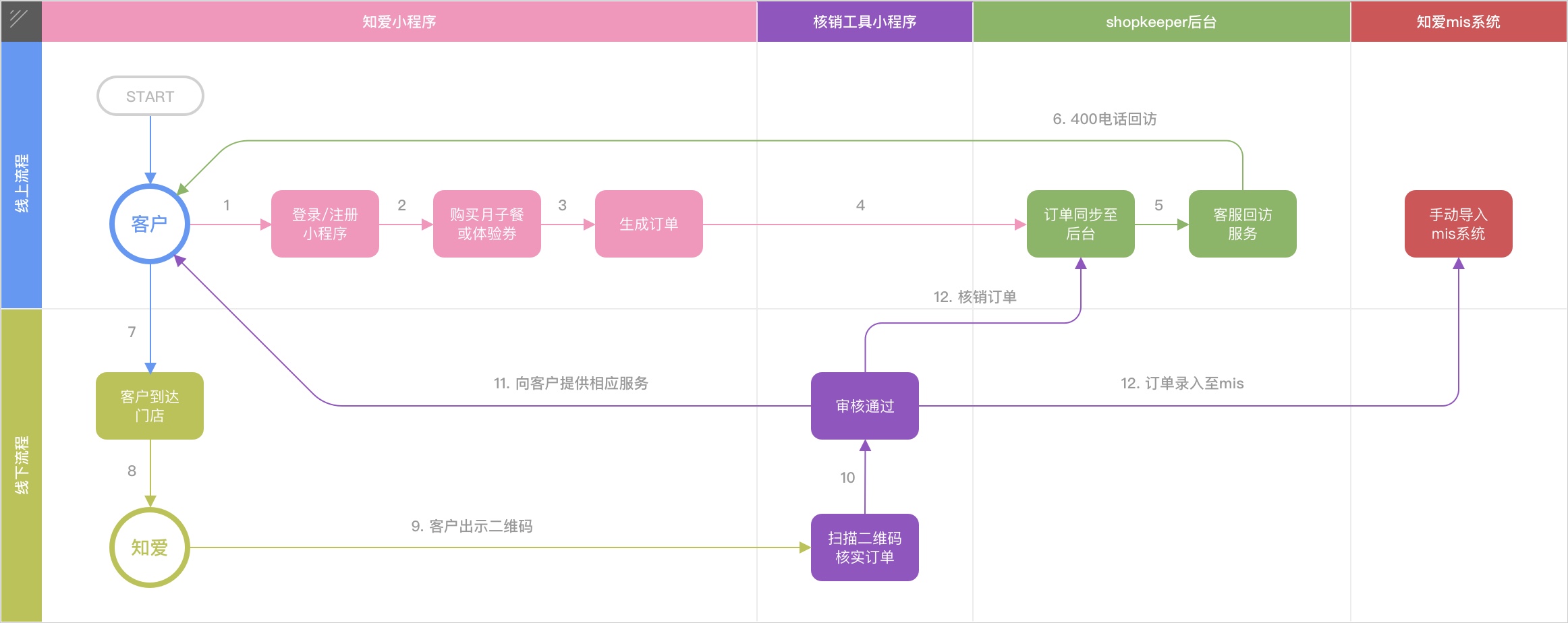
线下核销应用场景(泳道图)
为了方便理清各个终端相应的的职责和在后端链路上小程序的流程,我们借用了开发部门常用的泳道图,来向客户和小程序开发实施的同事进行说明。事实证明,泳道图的应用能有效地提高沟通效率。
功能规划图(Final Version)
最终,我们将所有这些迭代更新的功能和新增功能点都加入到功能规划框架图中,便有了这份相当全面和完整的小程序产品结构图。

回顾与收获
经验与教训:在项目最开始的需求梳理阶段,我们试图以一种最简单快速的方法建立产品模型并进行需求确认,但因为产品经理的线框图缺乏美观性,所以并不被客户理解和接受。虽然后期我们改进了线框图设计的效果,但客户已经执意要看到高保真UI设计稿才能继续推进项目了。所幸的是,经过多次线框图的梳理,我们对于产品的结构已经非常清楚了,并预留了足够的扩展入口,方便兼容客户进一步的升级迭代需求。事实证明,我们的预估是正确的,在后续迭代过程中,客户一步步加入了一些新的模块和需求,都被我们无缝地插入到了原本的小程序中,确保了小程序的统一性。
然而,最后由于客户自己业务上的问题,该小程序在上线一年多后已停止运营,也就没有机会再进行优化更新了,非常遗憾。
Email: tom.yuyi@qq.com Wechat ID: SuperTomYu
© 2019-2024 SUPERTOMYU.COM by Tom.Yu