Coach 3-End Official
E-Mall upgrade
PC / Mobile / Mini Program
蒄驰三端官方商城升级改造
PC端 / 移动端 / 微信小程序
UI设计 / UX设计 / 产品设计

项目背景
作为进入国内多年的服装及女包的知名国际品牌,COACH希望在疫情结束后重塑品牌形象,所以在2022年上半年,COACH找到我们,专门做了一次小程序用户体验优化咨询。经过半年的沉淀和筹备,COACH终于决定对旗下的自有电商平台进行全面重构,于是又有了后来的三端官方商城升级改造。
Coach Retail官网网址:https://www.coach.com.cn/
Coach Outlet官网网址:https://www.coachoutlet.cn/
敬请扫码观赏
敬请扫码观赏
我在项目中的角色
COACH品牌的这个项目实际上要分为两个独立的项目部分:纯设计的小程序用户体验优化咨询项目,以及设计+开发的三端官方商城升级改造项目。在优化咨询项目中,由我带领两名设计师完成了全部工作;而在升级改造项目中,则是先后有两名项目经理与我配合,带领另外两名UI/UX设计师完成所有页面的设计、沟通、确认,并配合开发人员完成页面开发、测试及最终上线。
在这两个项目中,重点无疑还是升级改造项目,由于涉及到三端,页面数量非常多,所以工作量也非常大,加之开发人员对三端页面的统筹开发缺少经验,所以在测试阶段出现了一些纰漏和问题。所幸在上线前所有问题都得到了解决,项目得以按时顺利上线。
项目成员
UX Leader × 1, UI Designer × 4, Project Manager × 2
项目周期
8 Months
最终交付物
Solution Document, Wireframes, UI Pages, Animate Video, Guideline
小程序用户体验优化
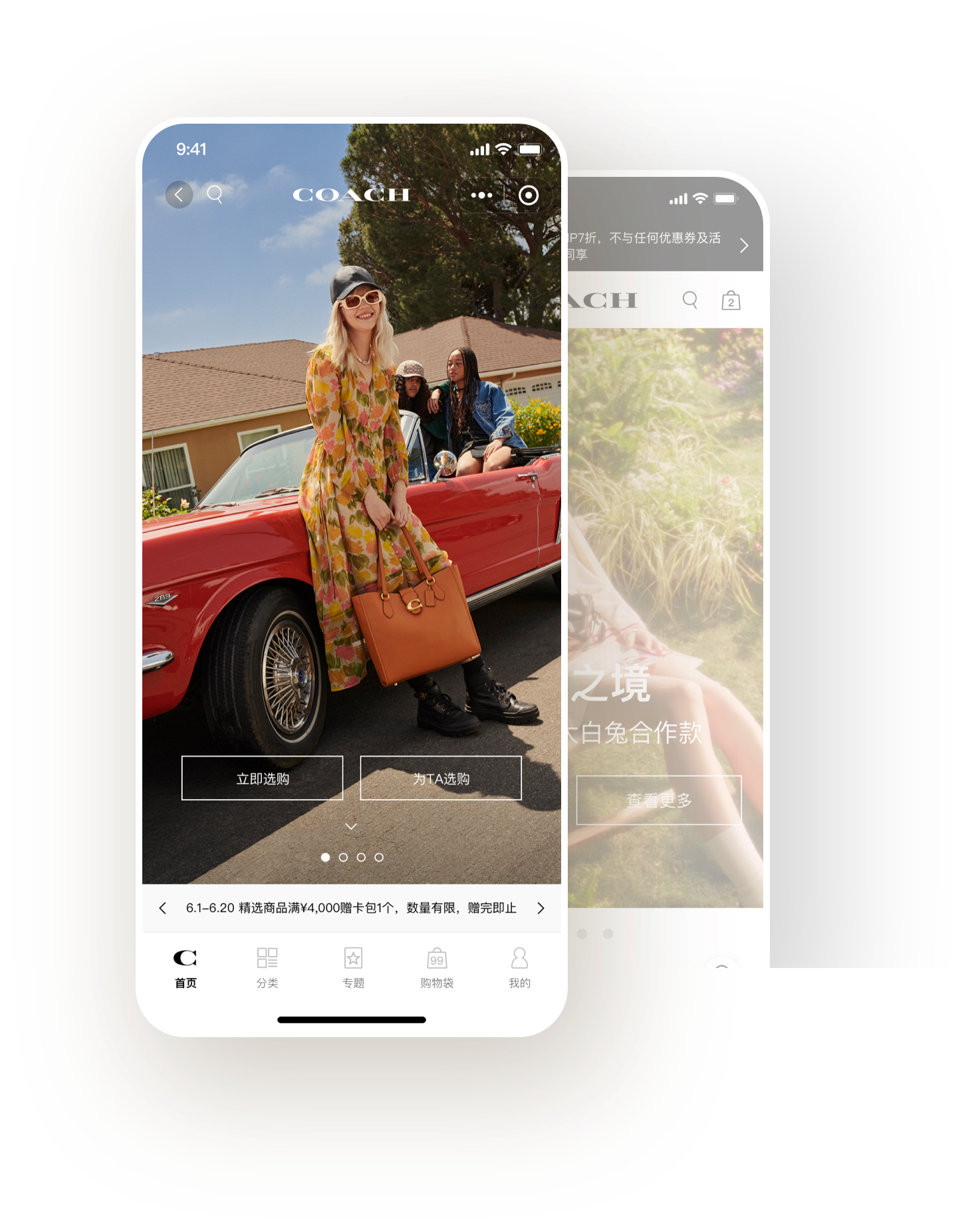
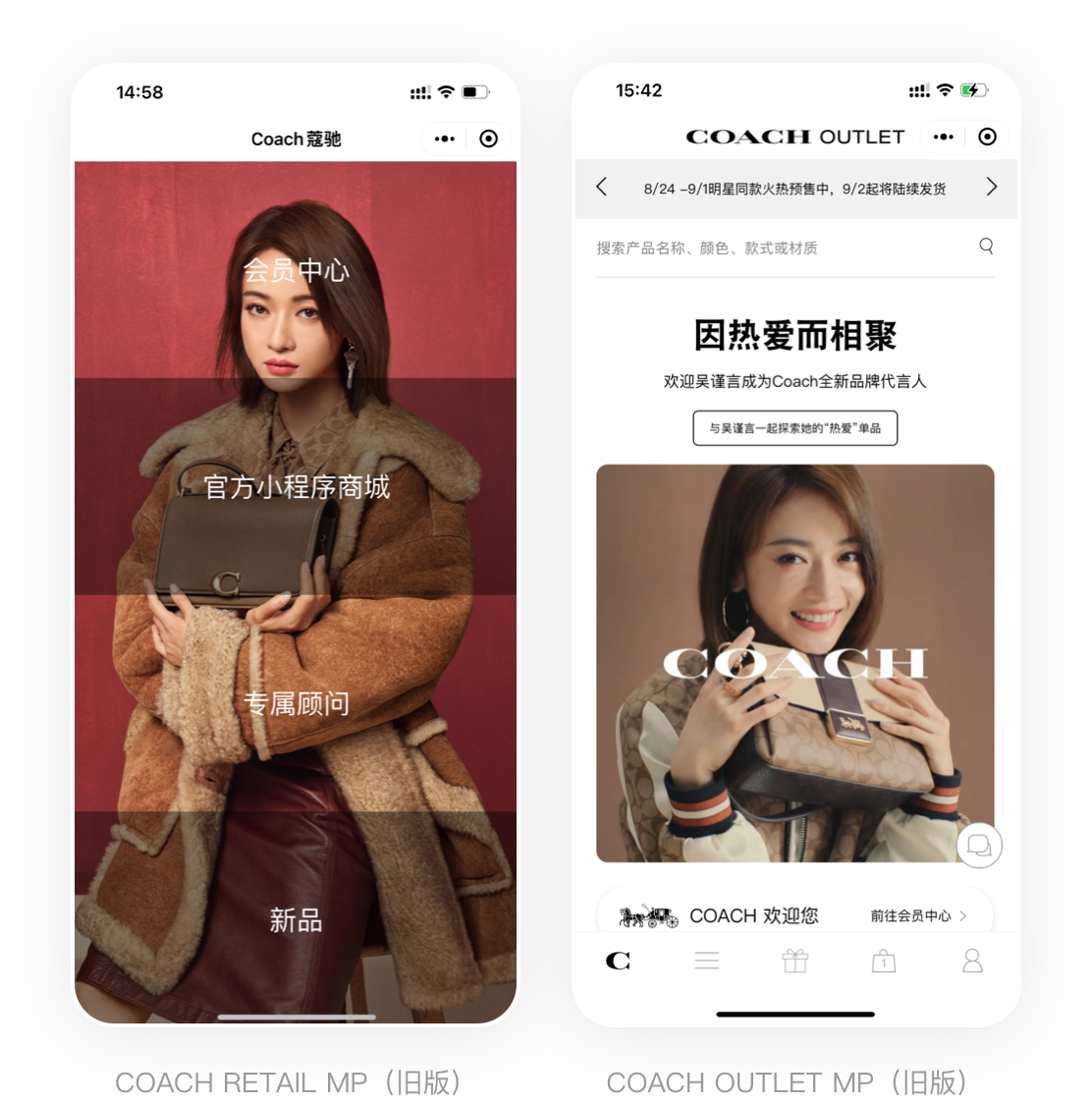
品牌方一共有两个官方商城小程序:主品牌的COACH官方商城小程序(Coach Retail Mini Program),和副品牌的COACH OUTLET官方商城小程序(Coach Outlet Mini Program),两者在商品价位和受众人群上有一定的区别。在寻找到我们进行小程序用户体验优化之前,这两个小程序已经正常运行了好几年,但通过沟通我们了解到,在品牌方看来,它们存在着以下一些主要问题:
首页商品展示样式和种类都不够丰富
小程序整体界面样式较为陈旧,特别是首页在商品展示和交互类型上都缺少吸引眼球的亮点设计,与当前同档次其他品牌的主流设计有一定差距。
购物流程用户体验有待优化
商品详情页面在内容和逻辑上缺少对用户的有效引导,购物结算流程中的多个相关页面信息杂乱,流程不流畅,干扰用户进行下一步操作,导致整体购物环节的用户体验不太友好。
商品售出转化率不高
一些可能存在的影响转化率的问题:商品列表页面的筛选功能较差,且存在展示上的逻辑缺陷;结算流程中的交互设计不够友好;底部导航栏目设置不合理等。

优化准备工作
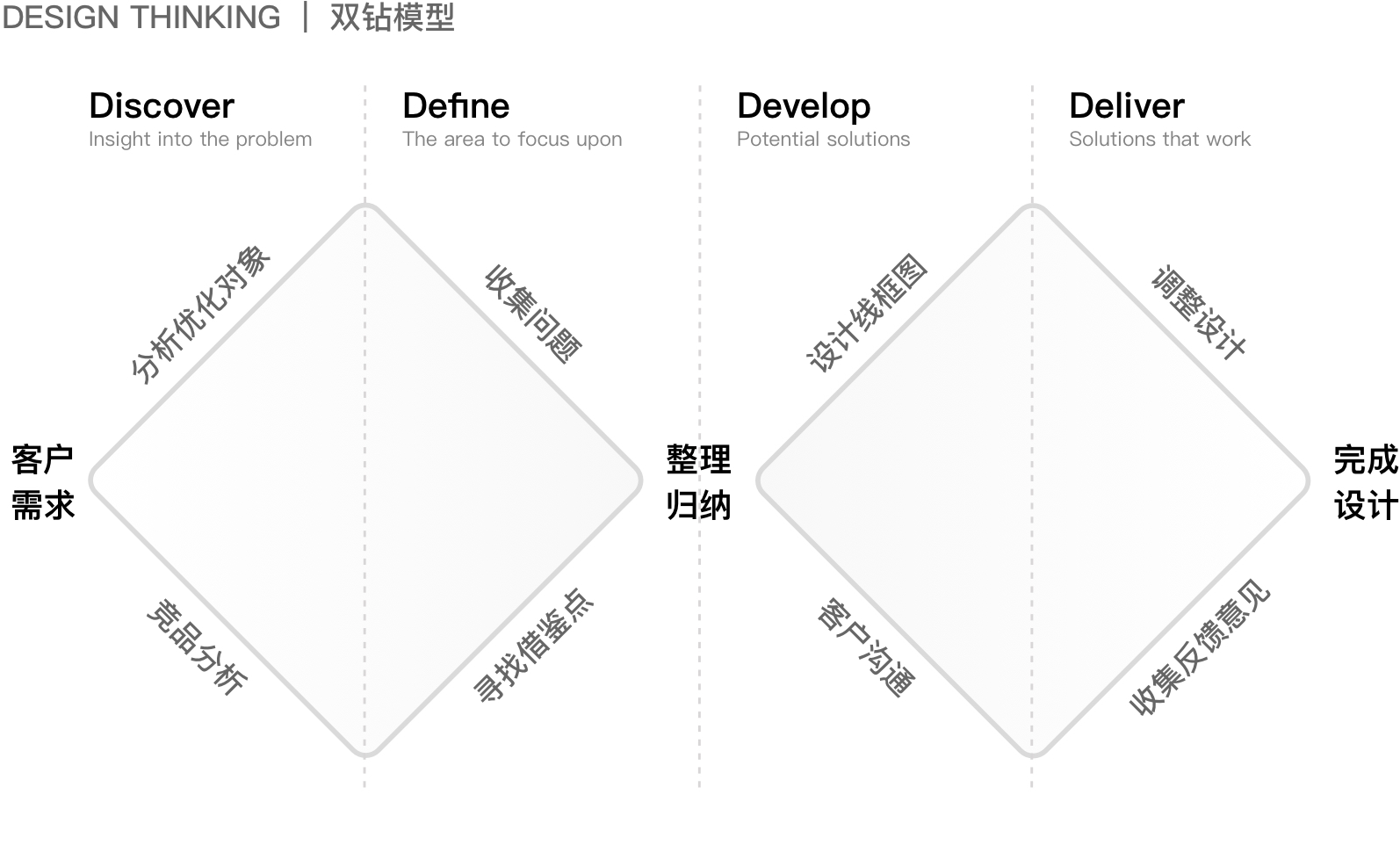
设计思考
了解到品牌方的痛点后,我们发现这是一个非常适合采用双钻模型的案例,它可以将我们的优化路径清晰明了地呈现给相关人员,让每一个项目相关成员都清楚地知道当前的每一个步骤,接下来要做什么,以及项目的整体进度。

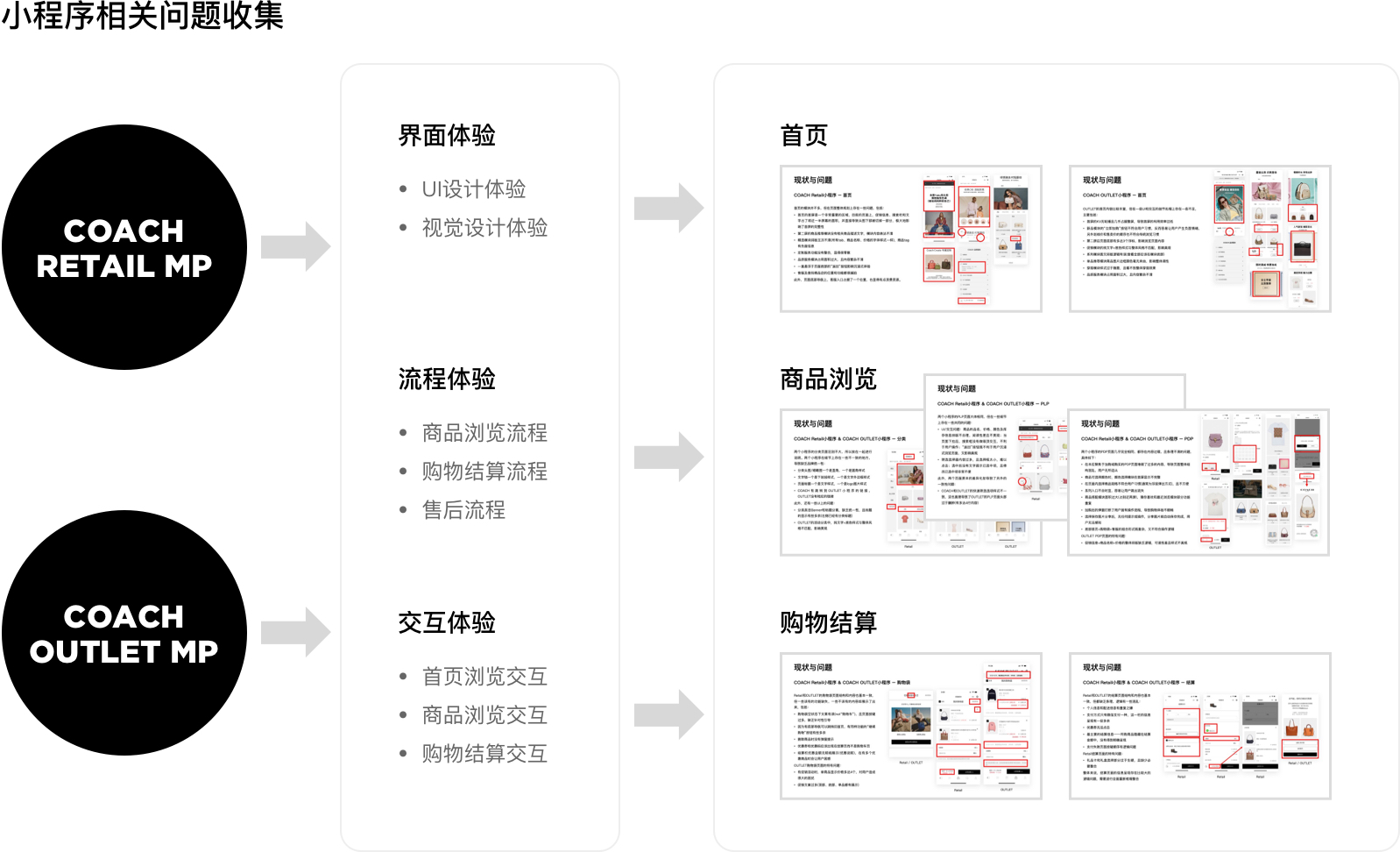
小程序深入体验
确定了优化路径后,我们就开始对两个目标小程序展开了深入细致的使用体验工作,进一步确定它们在UI界面、页面交互、购买链路上所存在的缺陷,收集整理了大量细节上的问题,并一一进行了标注说明。

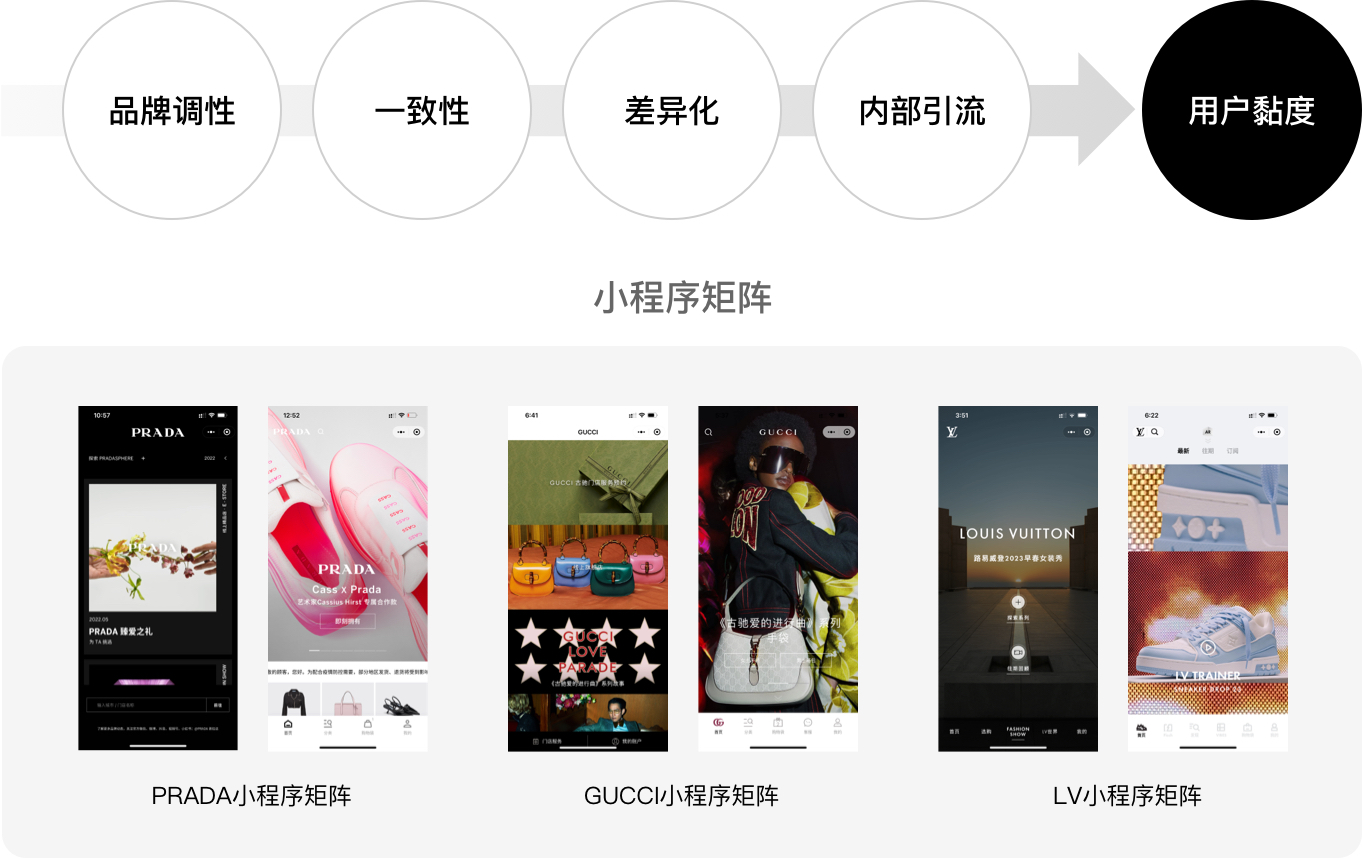
竞品分析
体验完目标小程序,我们又对品牌方指定的一些同行业奢侈品牌的小程序进行了深入体验和研究,从一致性、差异化、内部引流、品牌调性等几个方面去了解它们是如何通过小程序矩阵做到高用户黏度的。同样,我们也将它们的优点进行了收集整理,作为后期优化执行时的参考和依据。

优化相关成果
在经过了前期充分的准备工作之后,我们开始正式着手优化执行的工作。在这期间,我们通过阶段性的工作成果交付,一步一个脚印地向目标迈进,并最终取得了令人满意的结果。
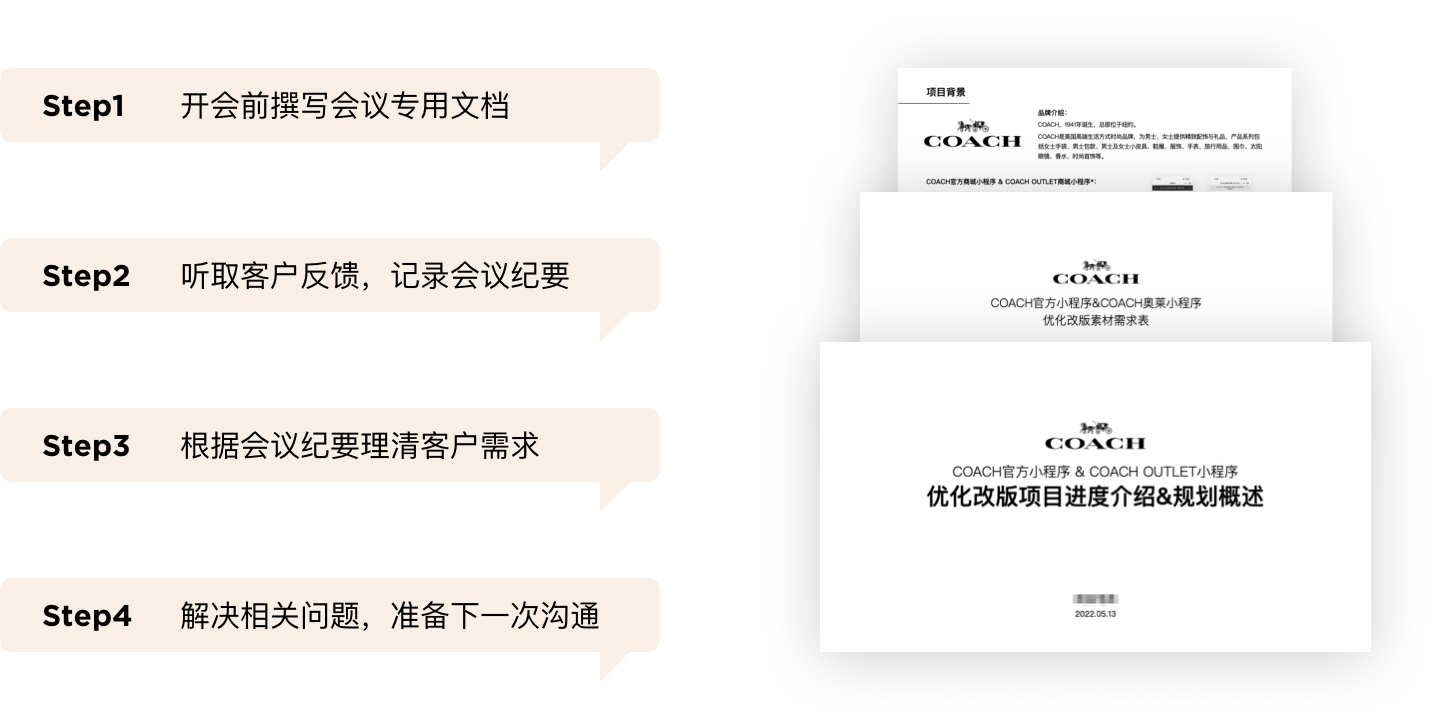
客户沟通
在项目进行初期,我们就面临了一个突如其来的变故:因疫情原因,只能居家办公。于是,所有的内部协调、客户沟通都只能通过网络完成,这也迫使我们去思考更为高效和有针对性的沟通协作方式。最终,我们总结出了客户沟通四步法:在每次跟品牌方网络会议前,都会认真细致地准备好前一阶段的产出成果及相关说明文档;会议中有的放矢,记录好品牌方的每一个问题和意见;会后根据会议纪要,认真研究整理品牌方的需求;最后带着新需求落实到实际执行过程中,为下一次的沟通做好准备。

线框图设计
针对COACH官方商城小程序和COACH OUTLET官方商城小程序不同受群人员和市场需求,我们分别对两个小程序做了差异化处理,进行了各自独立的首页架构设计。而在其它主要页面上,我们则遵从一致性的原则,尽量使用同一套页面结构,以减少用户的学习成本,不影响用户操作习惯。

其它主要页面线框图

UI设计
在线框图几经修改确认后,我们进行了相关主界面的UI设计。经过前面的几个阶段,在UI设计环节,已经不存在内容和结构上的不确定性,只有风格上的试错。最终,品牌方从我们的几种备选方案中选择了更为简约现代的风格样式,这也成为后来三端商城页面改版的一个基调样式。
COACH Retail首页UI展示

交互动效
为了说明一些主要页面模块的交互效果,我们也制作了一些交互动效,以供品牌方和开发人员查看。虽然不是所有交互效果都被品牌方接受和采纳,但在沟通交互方式时,文字往往很难准确描述,交互动效反而是沟通成本最小的一种方式。


官方商城改造——小程序端
时间来到半年后,品牌方已将小程序优化咨询项目中的成果应用于线上小程序端并运行数月,取得了一定的正面效果,于是决定对包括小程序在内的三端官方商城进行全面升级优化,而这其中最重要的,依然还是小程序官方商城。
因为在优化咨询项目中,UI风格已经确定,所以小程序端的UI执行并没有碰到太多设计风格方向上的阻碍,而是庞大的页面数量带来的工作量造成了一些困难。得益于两位资深UI设计师的配合,我们才在交付截止日期前将品牌方确认过的UI设计稿交到开发人员手上,以保证项目如期上线。

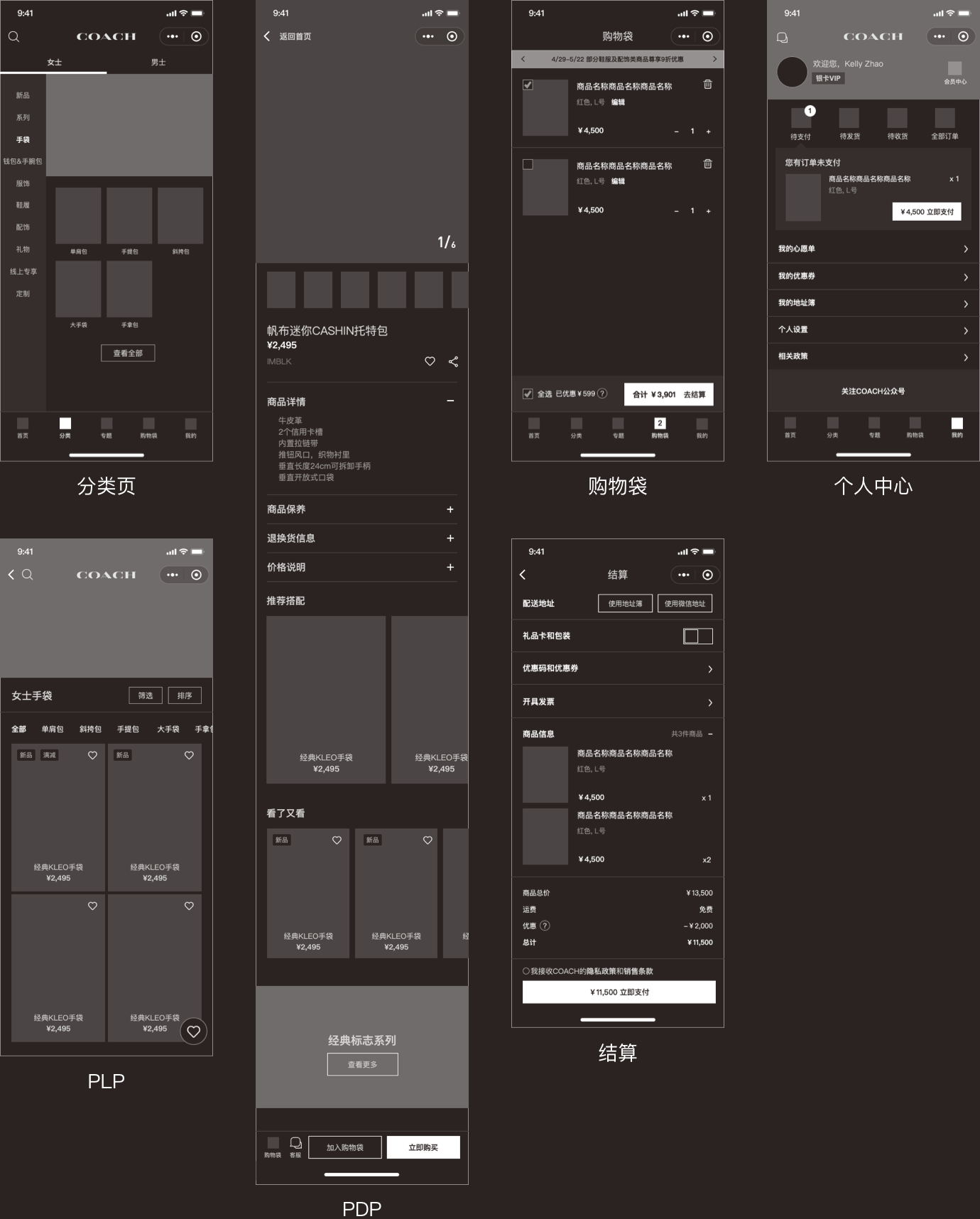
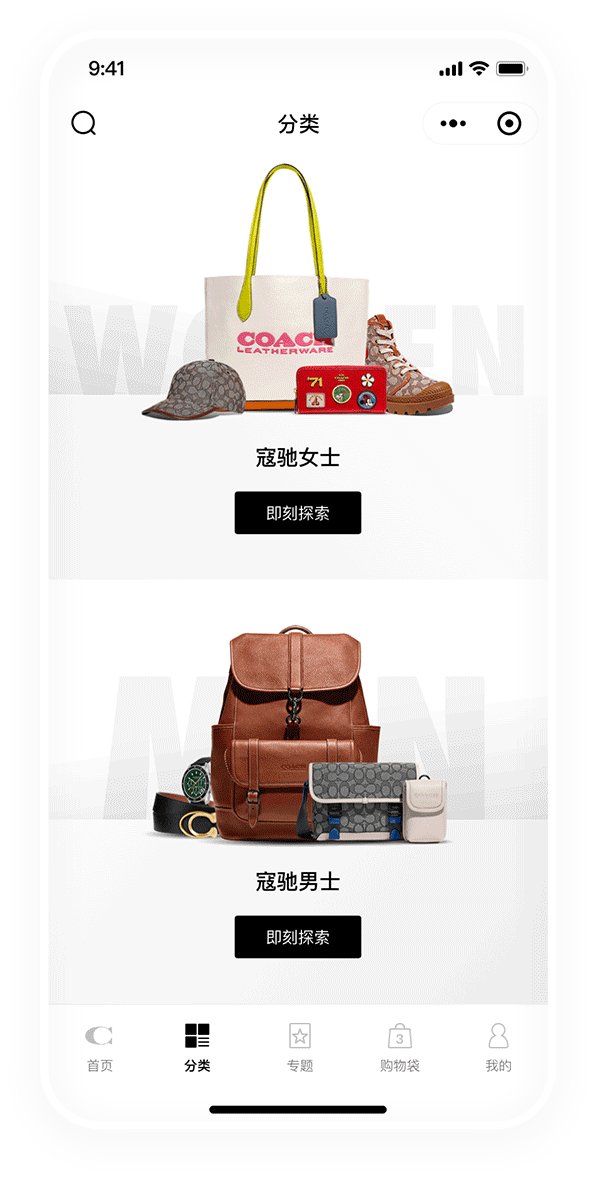
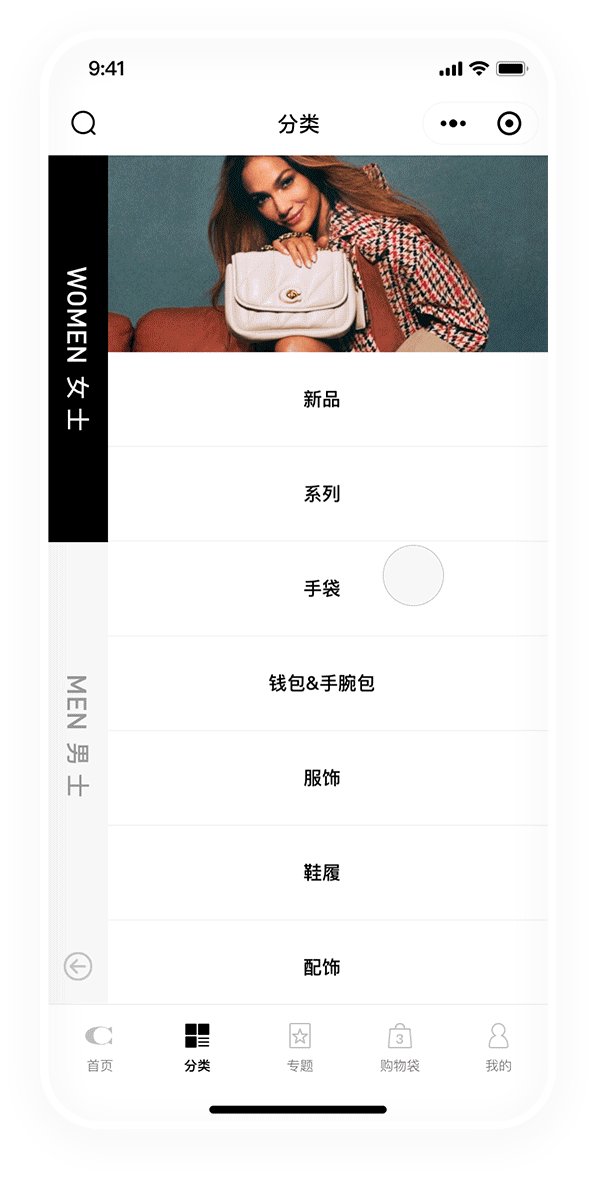
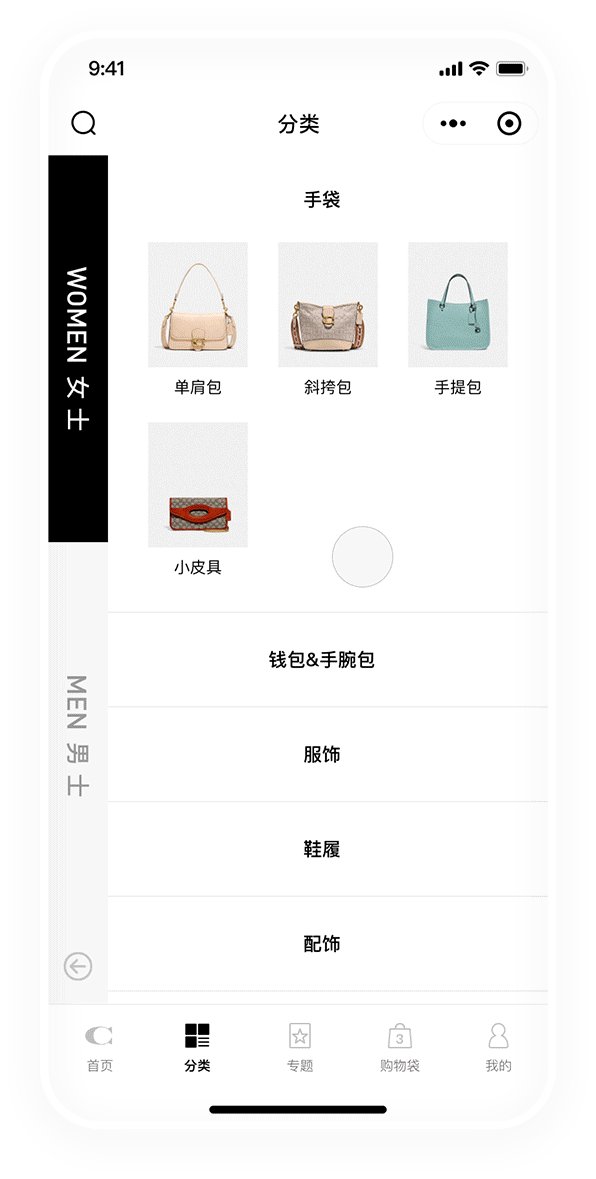
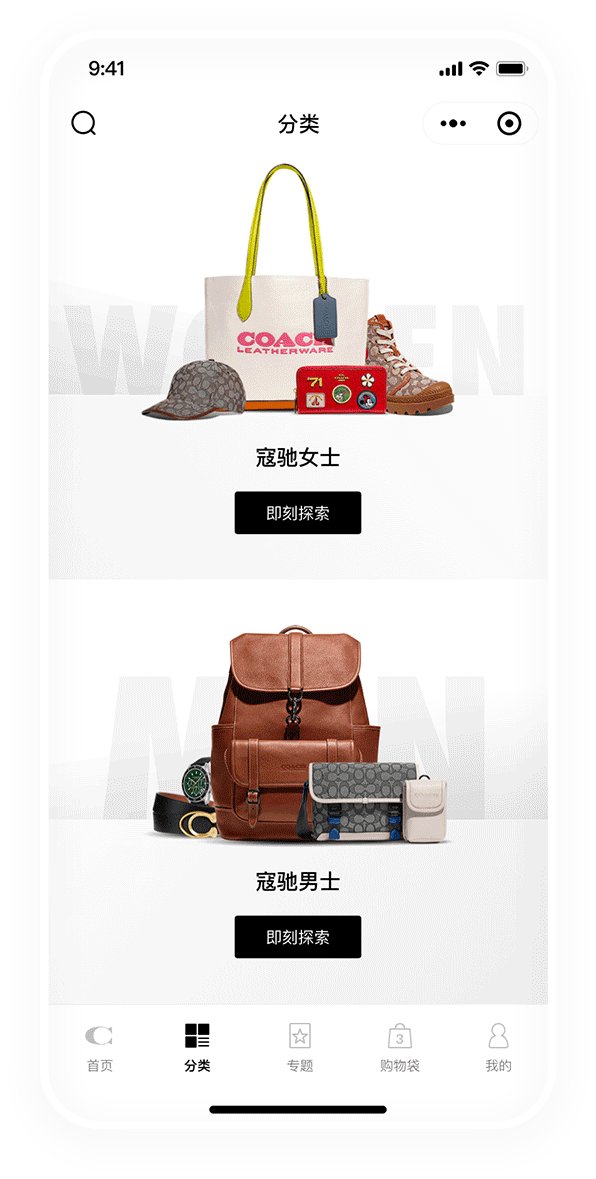
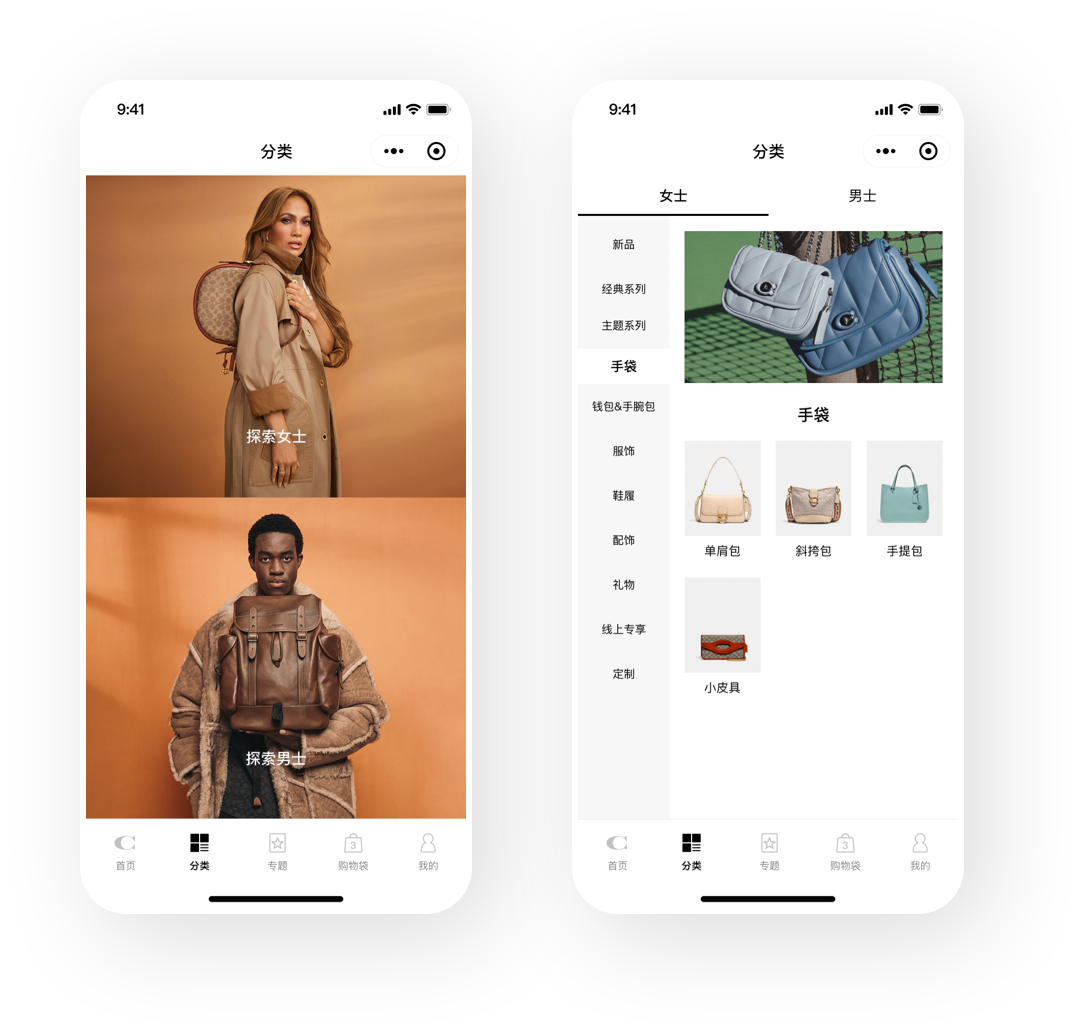
分类页
分类页是小程序官方商城改造中唯一经历过样式选择的页面,考虑到在引导用户进行商品选品时的重要性,这个页面被品牌方非常看重,所以前期我们在提供设计方案时,同样也提供了交互动效以供品牌方查看。最终,品牌方在我们这个方案的基础上选择了更简单的视觉呈现方式,可以兼顾品牌形象展示和二三级商品查看。

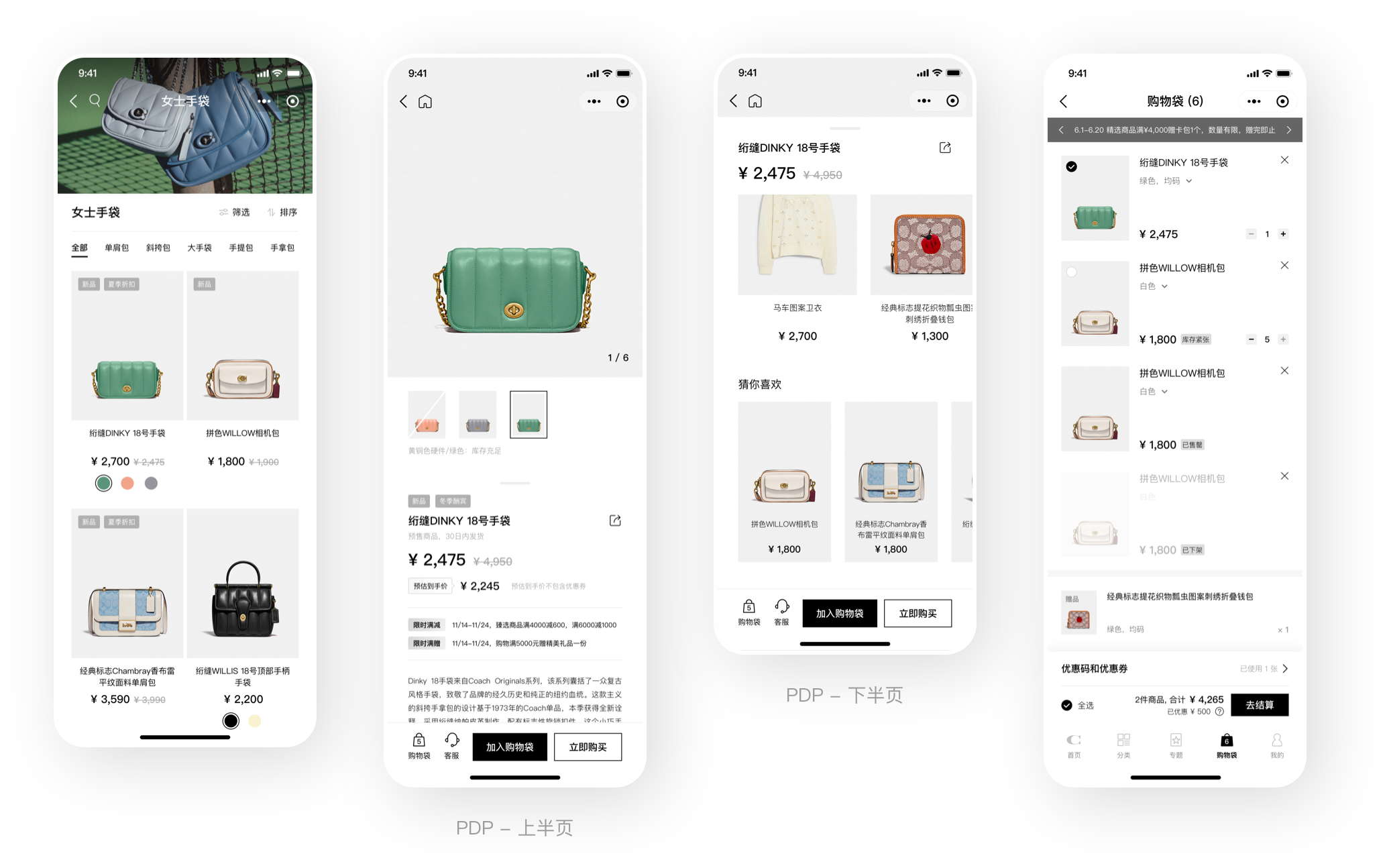
加购流程
从商品列表开始,就算是进入了加购流程。不管是PLP还是PDP页面,一切浏览商品的页面都围绕着加购的目的展开。当用户有购买意图时,应该帮助用户快速决定并让用户顺利地完成相关加购流程,在此过程中要尽量避免对用户有过多的干扰,并给予用户明确的引导和帮助,确保交易尽快达成。

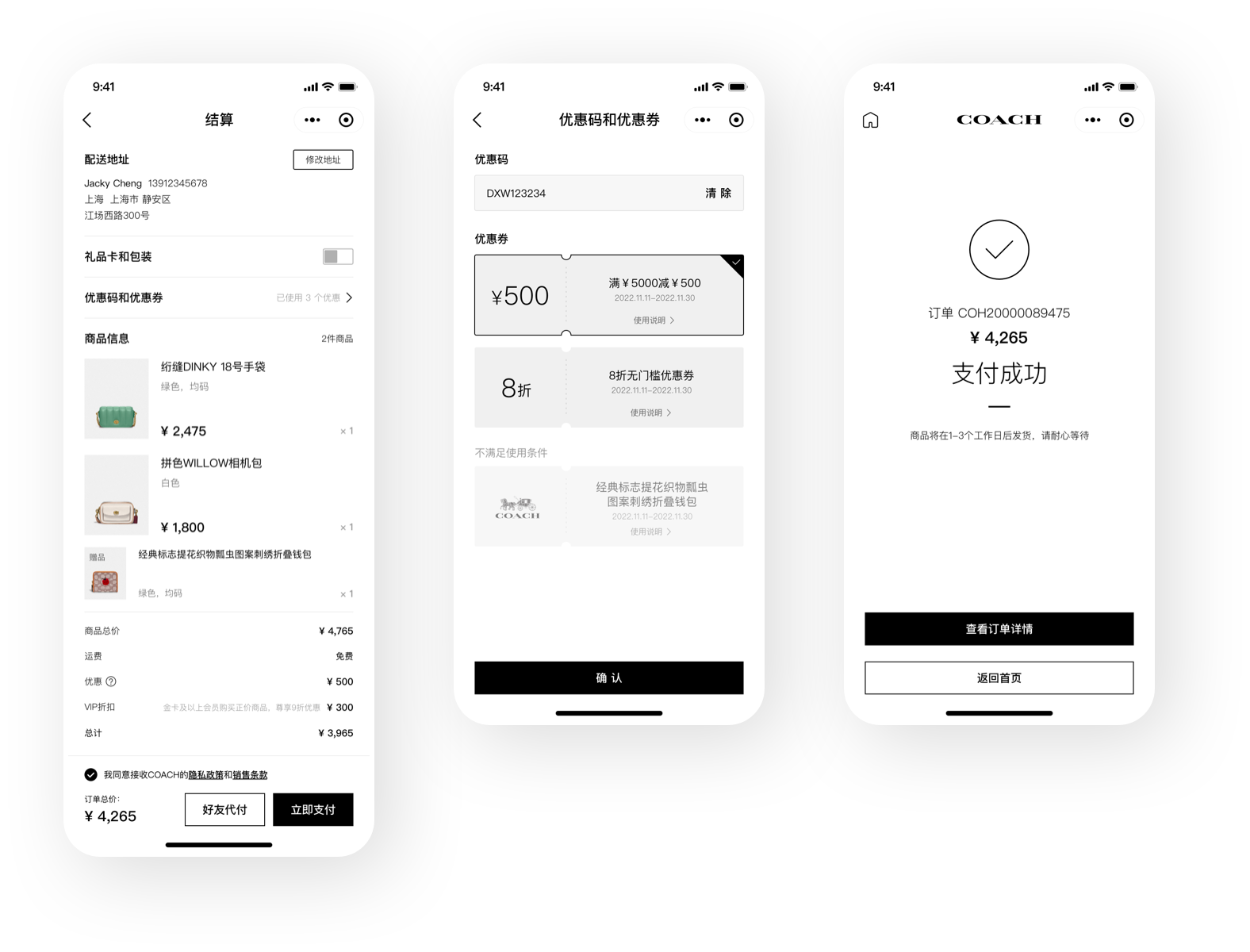
结算
一旦进入结算页面,意味着已经到了商品售出的最后环节,此时更应清晰明了地让用户完成最后的留资付款操作,而不应有任何导致用户操作不顺畅的体验。

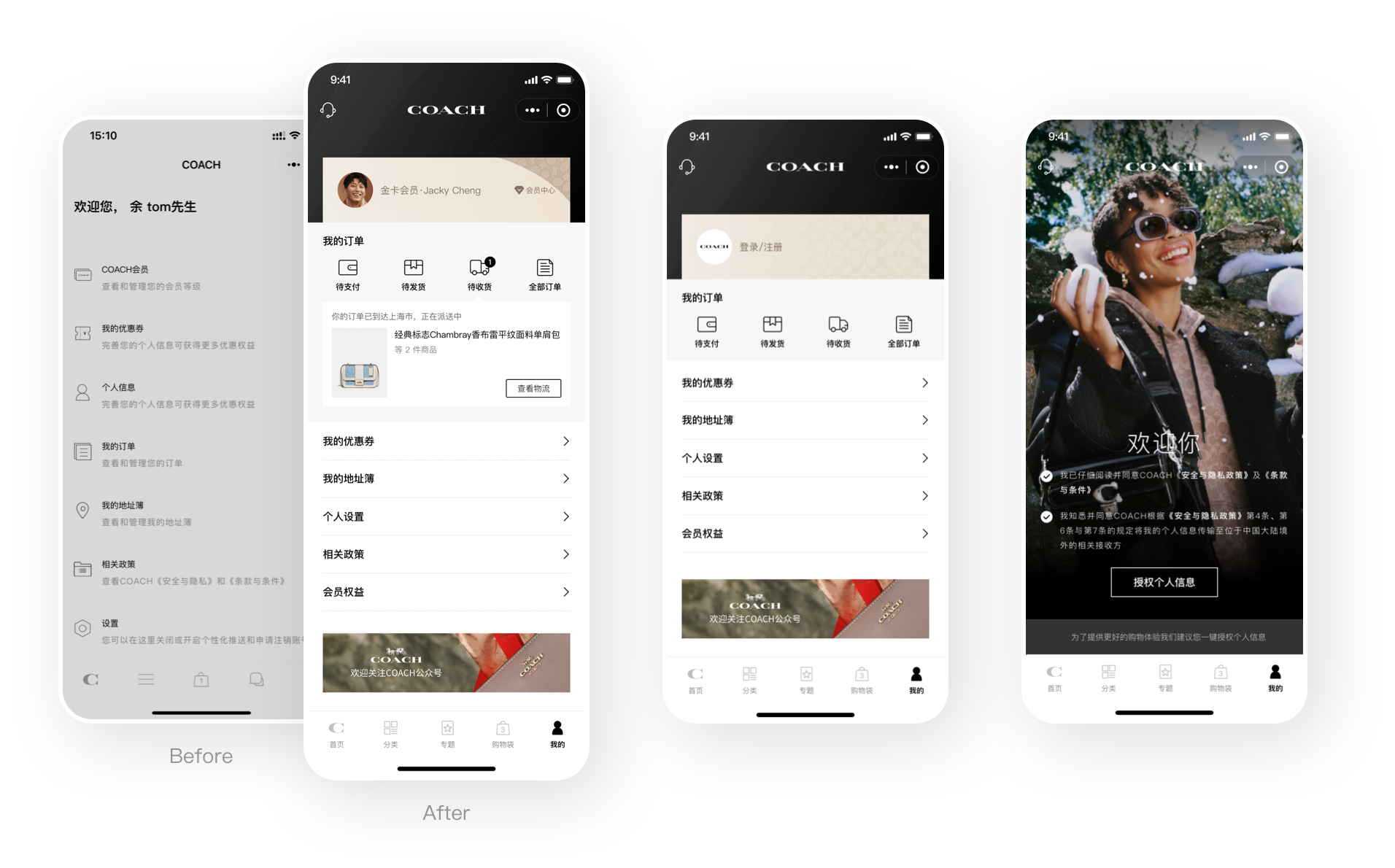
个人中心
个人中心是对比原小程序改动最大的一个页面,原页面起来简单干净,但在内容划分和实用性上都存在严重的问题。我们对个人中心的内容和结构都进行了重构,以方便用户更好地管理个人信息及查看订单状态,同时,在风格样式上也跟其它页面保持了一致性和协调性。


分享拉新
这是个后期迭代加入的新模块,它的功能其实非常简单,就是以优惠券激励会员邀请好友注册,但在活动首页设计上却花费了相当多的时间。最后,还是使用商品模特这种更有亲和力的设计样式获得了品牌方的认可。
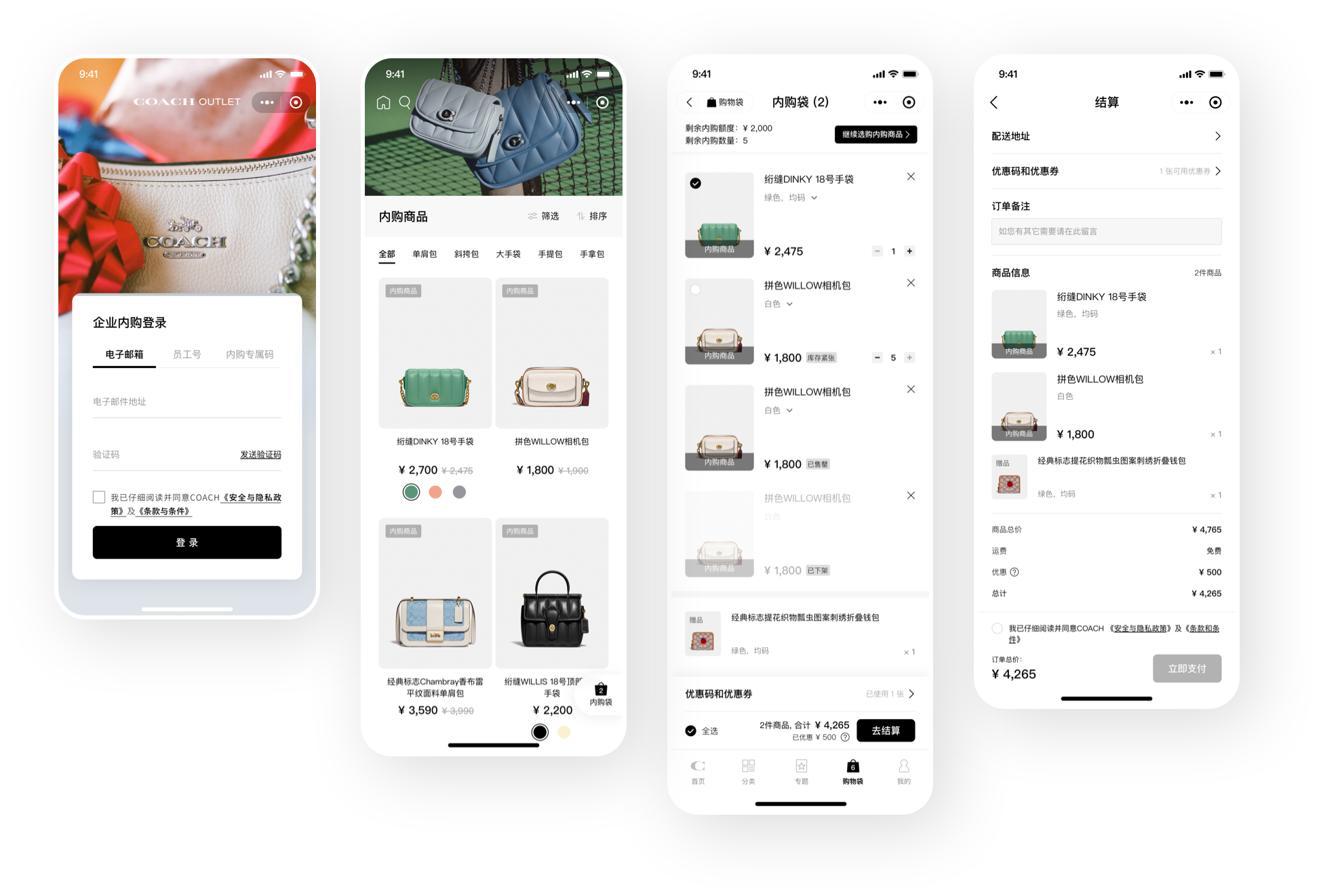
企业内购&员工内购
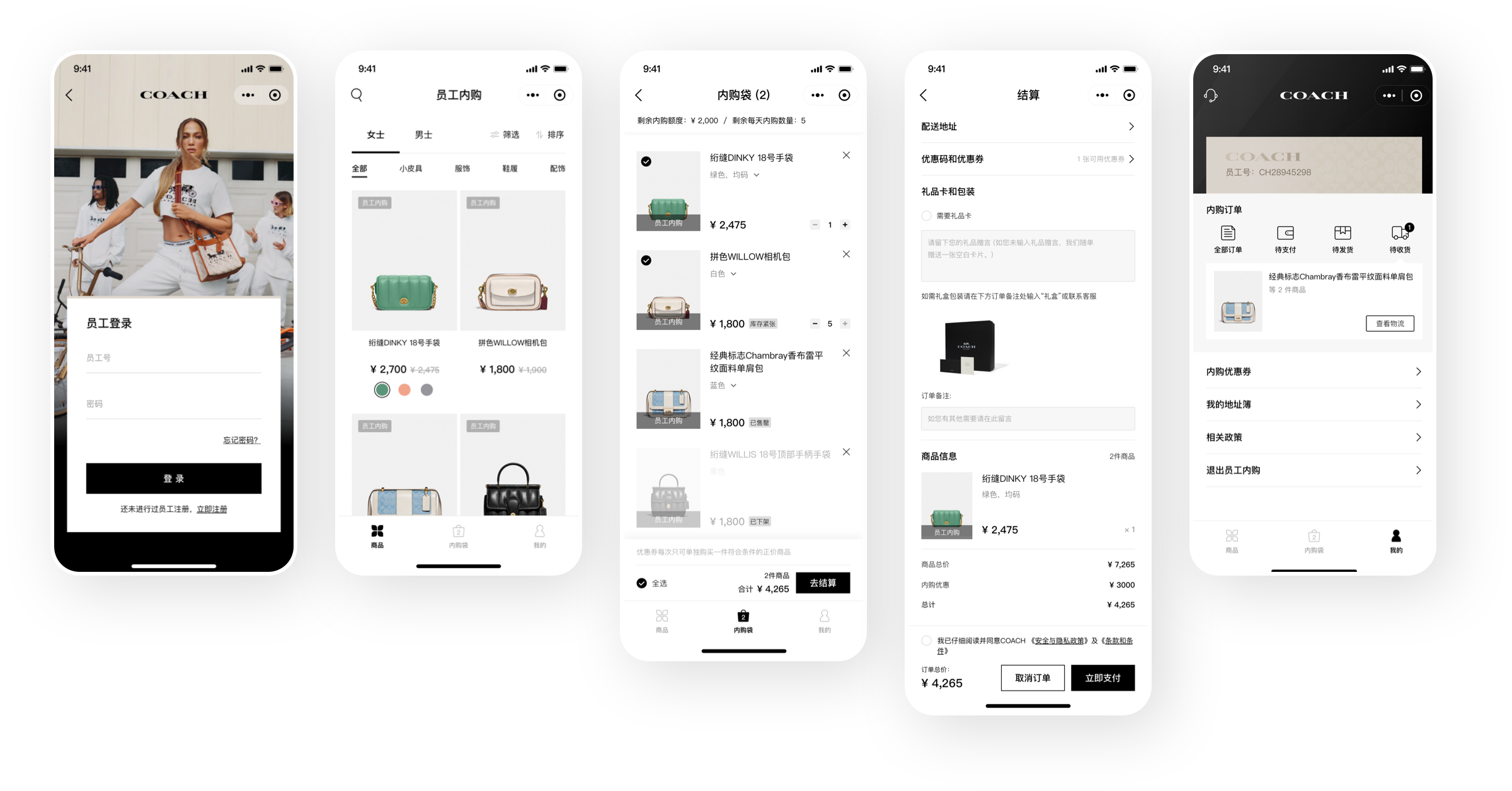
企业内购和员工内购都是小程序上线后迭代加入的新模块,这两个模块的入口和模块下的商品表现形式(要与普通商品有所区别)当时一度是设计难点,不过我们最终克服了这些问题,找到了较为合理的解决方案。
企业内购的入口是通过二维码扫描进入,所以在界面设计上不用专门体现。扫码后,登录方式分为公司电子邮箱,员工号和内购专属码三种,登录后所有的内购商品会有“内购商品”的标签,且在内购袋页面可以切换到普通用户的购物袋。

相对于企业内购,员工内购则更像是官方商城小程序中一个功能完整独立的模块。它是从个人中心的一个二级页面进入到登录页面,登录后,所有内购商品都会有“员工内购”的标签,同时会有独立的员工内购袋和个人中心,在个人中心选择“退出员工内购”后才能够返回到普通用户的页面状态。

小程序优化升级复盘
基于品牌方“小程序需要更卖货”的核心诉求,我们不光在UI/UX设计上极大地提升了小程序的视觉效果和使用体验,更好地向消费者传达了品牌调性,更是在业务层上规划了清晰的引流方法,以赋能小程序官方商城达成商业目标。

官方商城改造——PC端
相较于小程序端,PC端的UI设计又是一个全新的开始。所以在着手进行界面设计之前,我们还是例行先用线框图的方式与品牌方进行了前期的沟通确认,之后才进入到全面的页面UI设计阶段。
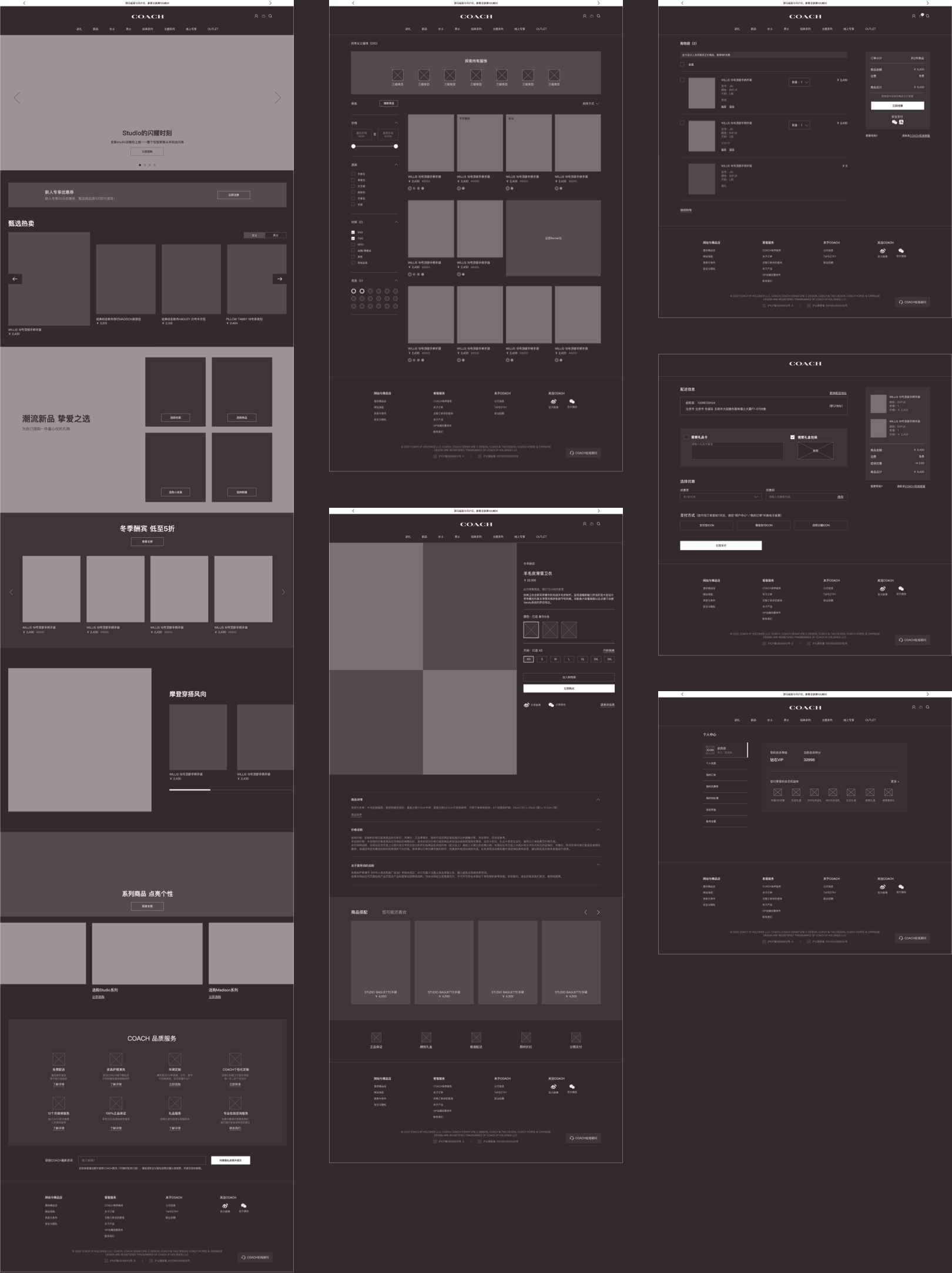
线框图设计
结合旧版官网和美网官网,我们对COACH的中国官方商城网站进行了大刀阔斧的调整,使其结构更合理,内容更丰富,框架更灵活,同样,重点还是提升了官网在用户使用时的交互体验,尤其是在购物结算方面,逻辑更清楚,也更人性化。

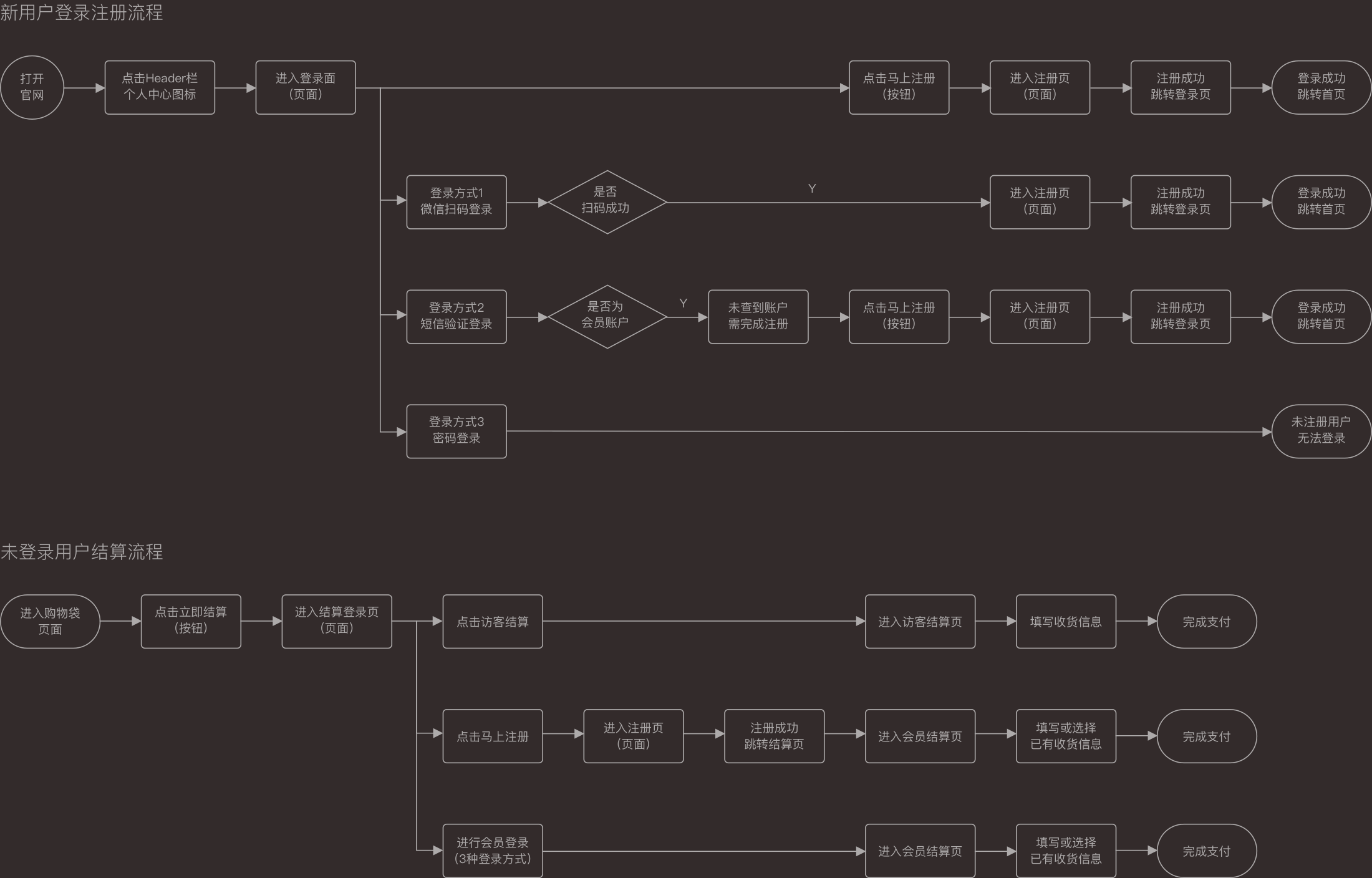
登录注册相关流程梳理
由于官网不像小程序那样可以直接微信直接授权登录,所以在登录注册方面,会遵循传统网站的登录方式,在多个需要验证用户身份的关键点切入登录注册流程。鉴于旧版官网在这些时间点上的不合理和不明确,我们重新梳理了登录注册流程。

UI设计
在线框图得到品牌方的确认后,我们便立即开始了UI页面的设计。网站页面与小程序页面在整个购物结算的逻辑层面并没有什么大的不同,只有登录注册流程上和小程序略有不同。但两者所有页面的风格基本上都是一脉相承,所以在设计时也并没有碰到太多的困难。不过在执行阶段,不少页面都根据品牌方的需求做了内容和结构上的调整,所以实际UI界面会与线框图稍稍有一些不同。

官方商城改造——Mobile端
Mobile端的UI设计是PC端的延续,一方面,在大尺寸移动设备上,如平板、笔记本上,我们专门设计了自适应后的网页样式,以供开发人员了解如何去根据不同屏幕大小做适配;另一方面,对于手机类的小屏设备,我们则是专门设计了一套小尺寸的UI界面,它既和小程序有一定程度的相似性(保留用户习惯),又完全依托于PC端的页面而来,最大程度保持了品牌在不同终端上的体验一致性。
PAD/Laptop端适配
在PAD/Laptop端,我们并没有花太多工夫去设计全部的页面,只是把一些典型页面进行了重新设计,并约定了自适应规则,以便开发人员能了解在不同尺寸下的网页显示效果。

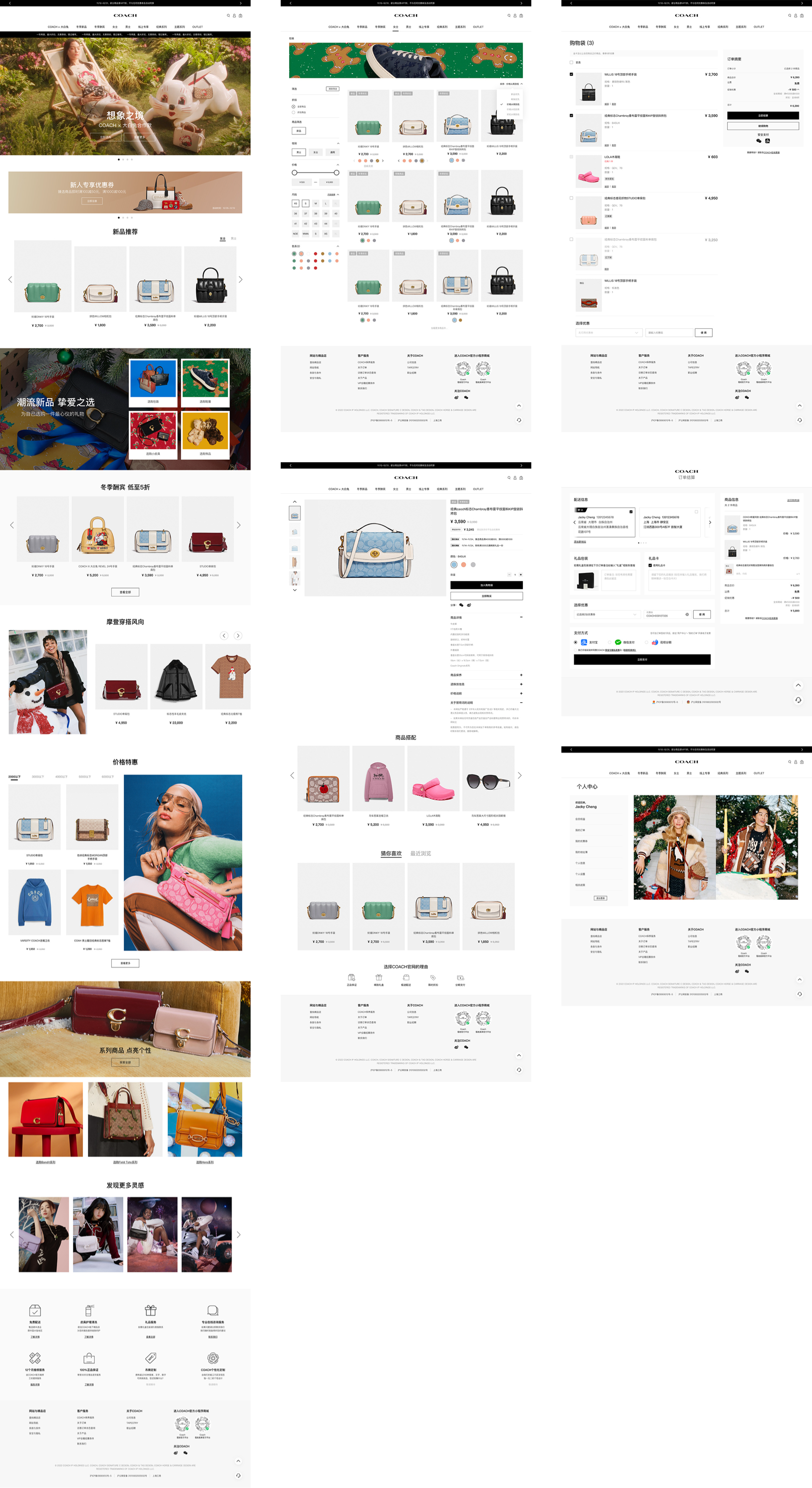
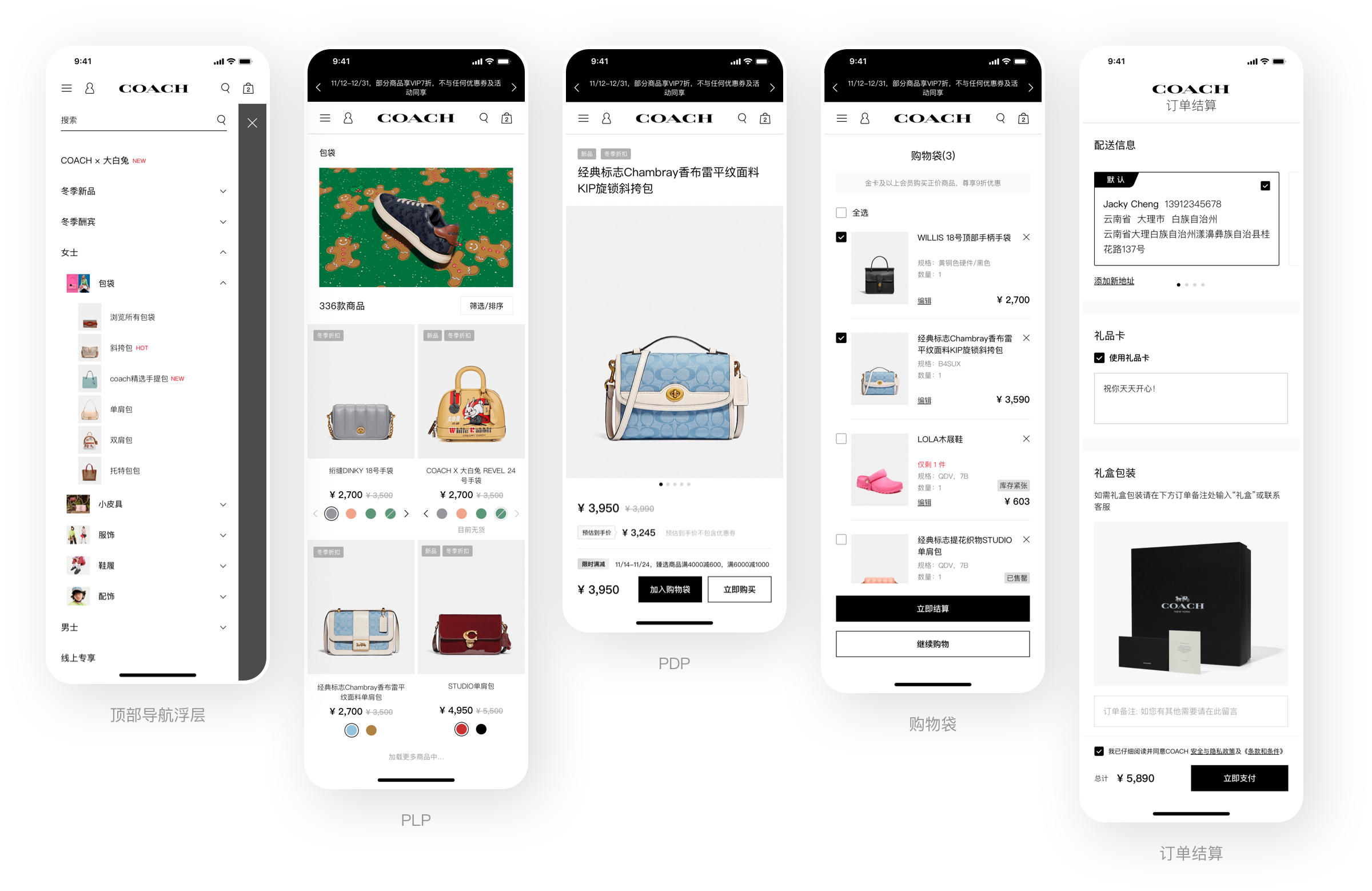
手机端UI设计
对照PC端页面,我们对全部页面进行了专门的手机端UI设计。在设计上,我们既要保持网页内容在不同设备上的一致性,又要让手机端的网页设计尽量与小程序接近,从而减少用户学习成本,方便用户使用。
COACH Retail首页UI展示

购物流程相关页面UI展示

项目复盘
在本次案例中,我们对旧版官方网站及小程序进行了针对性的研究,并结合对相关竞品和行业趋势的调研,重点在以下几个方面进行了全面的优化和提升:
提升品牌调性
提升了整体的设计质感,加强了品牌调性在视觉呈现方面的传 达,并优化了许多交互上的小细节,更好地将轻奢这一品牌理念贯彻到每一个页面细节中。
· 重新设计了更具品牌特色的开屏页面,提升了品牌识别度
· 设计了更符合当前潮流趋势的一级页面UI样式,以及更多丰富交互效果的首页楼层
· 重新设计了所有图标并优化了字体样式(大小/间距/颜色等),在视觉呈现上更加精致
改善用户体验
改善了用户体验,特别是在购物流程上的用户体验,让消费者不论是在官网还是在小程序的购物体验都更加顺畅、自然。
· 重构并精减了新/老用户不同的购物链路,让不同用户都能更便捷地完成购物体验
· 将页面上的功能入口按逻辑进行了重新的分类整理,使其更符合用户使用习惯,方便操作
· 增加了页面上的引导提示,让用户不论是在空页面或是其它底层页面都不会迷失方向
重构UserJourney
重构了网站结构,让官网和小程序在逻辑结构上更清晰、更合理,并更符合国内消费者的使用习惯。
· 重构了小程序的底部导航及官方网站的SiteMap
· 缩短并优化了购物链路,让用户从浏览商品到加购结算的每一步都清晰而便捷
· 重构了个人中心的内容结构,方便用户更好地管理个人信息及查看订单状态
一致性&差异化
结合品牌Global官网和国内市场,在兼顾UI规范和本地化需求 的情况下,既最大程度保证了品 牌形象在国际范围内的一致性和完整性,又做到了一定的本土化和差异化。
· 在设计语言上最大程度保持了和Global官网的一致性
· 对中国官网和小程序的首页进行了针对性的全新设计,使其更符合国内用户的浏览和使用习惯
· 在PLP、PDP、结算等核心购物流 程页面上都以国内用户的购物心智为准,进行了全面的本土化设计
教训与收获
在项目上线前,最大的危机来自于测试阶段。由于当时设计师手头均有大量任务,缺乏人手,导致几乎没有设计师参与到走查阶段,没有人仔细地检查每一个UI元素和交互细节,从而埋下了严重的隐患。只到品牌方内测提出一系列问题时,我们才如梦方醒,于是赶紧亡羊补牢,将所有还原度问题一一查出,并配合开发解决,才没有最后酿成大祸。所幸,这一波折没有耽误最后的正式上线期,但却给我们留下了深刻的教训。
不过除了这个插曲之外,我们在COACH项目上团队整体的协调配合还是做得相当不错的。因为项目页面多,工作量大,加之当时每名设计师都有多项工作在身,没有一名设计师可以专职在COACH项目上,所以在项目的执行周期内,有多名设计师都参与了UI设计工作。但由于我们在项目初期就整理好了相关UI Guideline,所以大家能以同一个标准去完成UI设计,并使整体设计质量得以保证。
Email: tom.yuyi@qq.com Wechat ID: SuperTomYu
© 2019-2024 SUPERTOMYU.COM by Tom.Yu