universal
beijing resort
Opening ceremony mini program
北京环球影城
开幕预热小程序
UI设计 / UX设计 / Animate动效制作

项目背景
时值2021年北京环球度假区开幕前夕,品牌方希望能通过一个活动小程序来进行一系列的线上预热活动,通过有趣的互动游戏和丰富的奖品号召用户参与活动的同时,在微信社交生态内对度假区的开幕进行宣传和造势。
敬请扫码观赏
我在项目中的角色
我们一共有5个人参与了这个项目,我负责主要UI界面的设计、流程设计、交互设计及动效设计,并管理协调另外2个UI设计师按设计规范和确定风格产出其它UI界面。
整个项目从立项到最终交付,总共只用了不到50天时间。最艰难的就是流程设计环节,我们花了差不多两周的时间才从那些复杂而繁琐的逻辑中走出来,在那之后,一切才开始进入正轨,后面的工作相对来说就容易了许多。
项目成员
UX Leader × 1, UI Designer × 2, Account Executive × 2
项目周期
50 Days
最终交付物
User Flow, UI Pages, Animate Video & Explain Documents
设计目标
答题活动流程机制设计
答题活动是本小程序中的一个主要活动,活动本身并不复杂,但涉及到题库阶段性开放、社交引流等功能,会产生大量不同排列组合下的活动状态,需要进行有效梳理。
对用户获得的奖品等进行有效的查看及兑付链路设计
用户参加活动后,会获得一些相关的虚拟或实物奖品,包括徽章、奖品、优惠券等,需要对这些物品进行有效的分组管理,并设计合理有效的兑付链路,方便用户进行后续操作。
抽奖活动流程机制设计
抽奖活动是一个在特定时间点进行的活动环节,但也涉及到多轮次抽奖、社交引流等功能,需要充分考虑到各种结果状态的展示。
对小程序中的各种授权机制进行合理化的逻辑设计
在小程序的使用中,会涉及到各种微信授权,所以需要在小程序本身的逻辑设计中,在尽可能地不影响用户操作连续性的前提下,充分考虑到各种授权的触发点。
困难与挑战
由于一些品牌方自身的原因,从正式立项开始,项目周期被压缩的非常短,这就带来了一系列的挑战,包括:在短时间内完成线上活动复杂流程的合理化设计;跨团队合作的沟通效率(该项目由品牌方项目团队、我方设计团队及腾讯开发团队配合进行);跨国信息传递及确认效率(品牌方在流程、规范等诸多方面都需要与美国总部进行反复确认)。所幸的是,我们最终还是克服了这些困难,圆满完成了项目。
起点:项目提案
最开始的项目提案阶段,我们突破常规,进行了针对性的创意UI设计,并制作了交互演示动效,专业的设计能力和精美的交互效果获得了客户的高度认可,并迅速与我们确定了合作关系。
流程设计
小程序本身的内容不多,但却涉及到很多的流程上的逻辑问题,这其中主就包括有奖答题及抽奖活动的流程。为此,我们从最开始廖廖数字的功能描述展开,基于品牌方的需求,进行了多达十几次的逻辑推演及流程迭代,最终将整个小程序的User Flow完整而详尽地表达了出来,并最终获得了品牌方及其美国总部的确认。

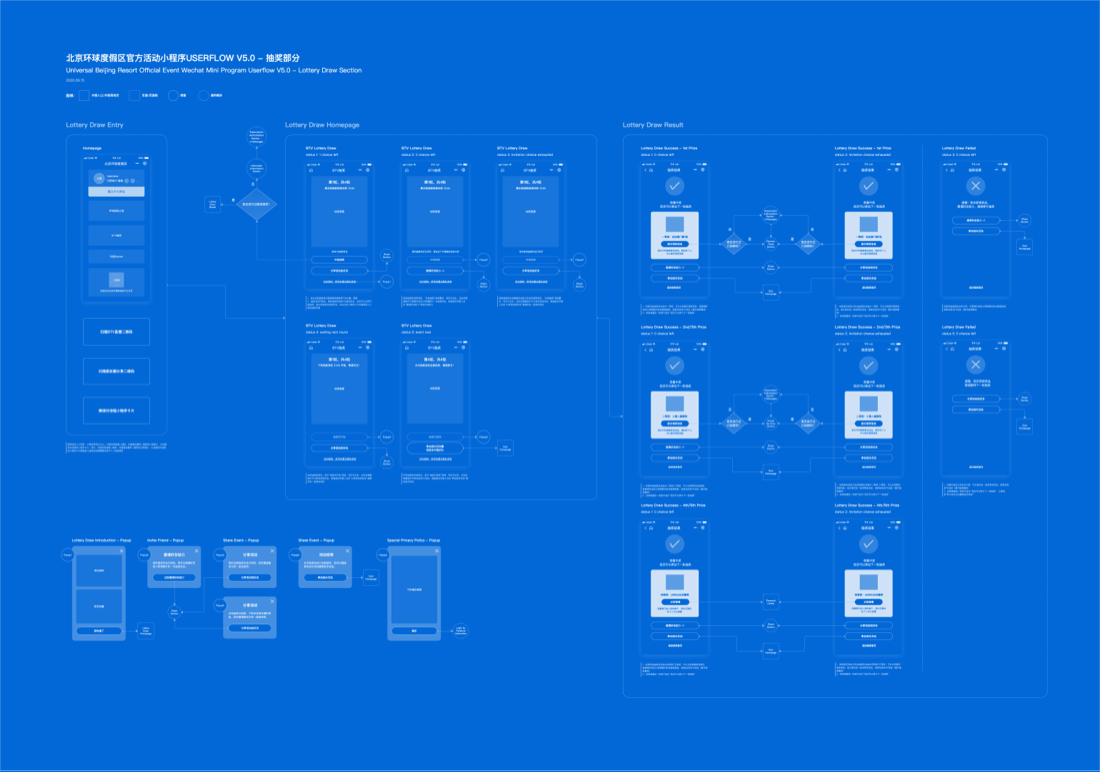
北京环球影城开幕系列活动小程序USER FLOW - 抽奖部分

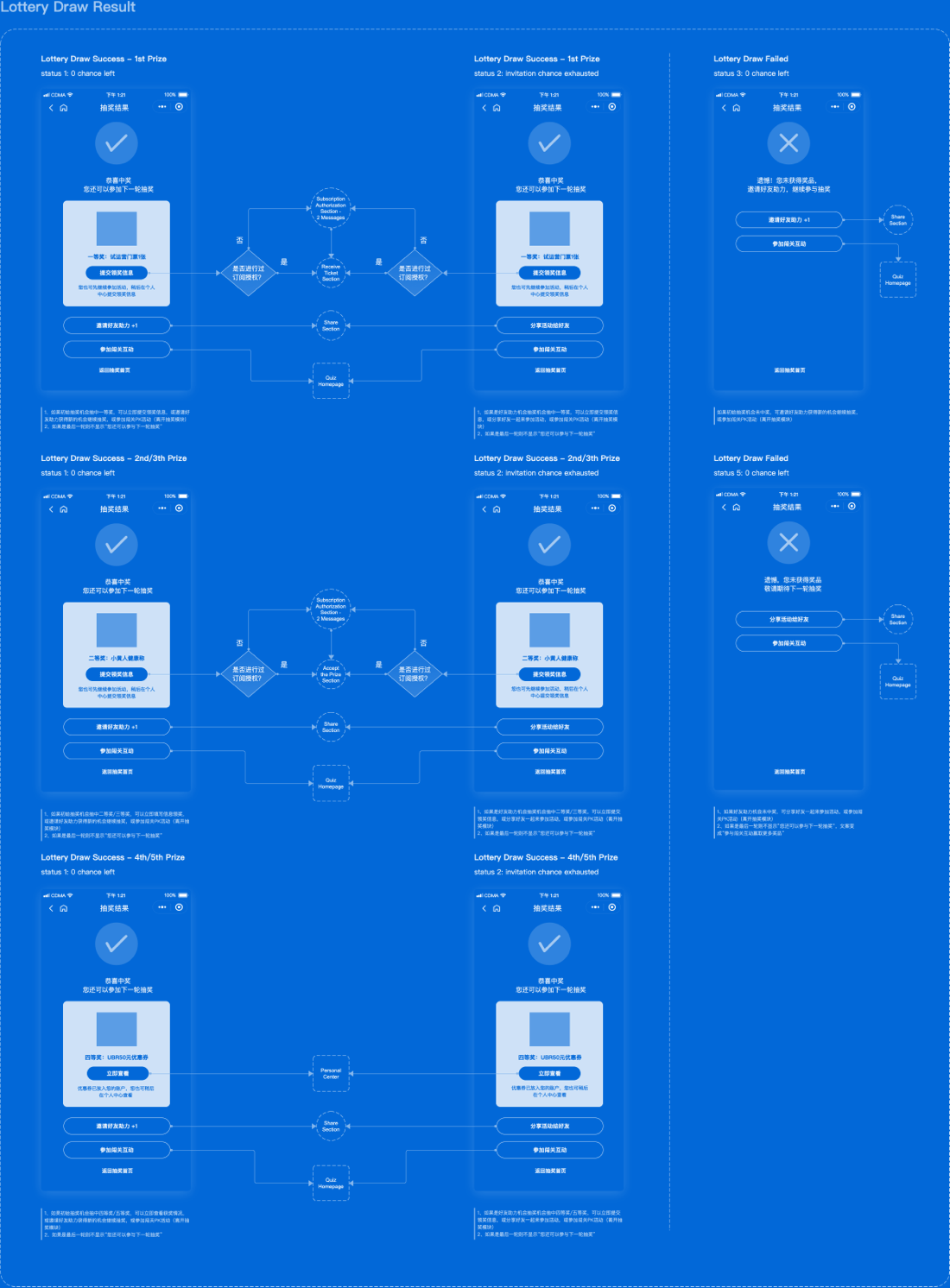
抽奖部分USER FLOW局部 - 抽奖结果
相关难点
由于小程序的特殊性,在用户进入到小程序之后,会被要求进行一系列的授权。这些授权放在哪里更加合适?怎样才能让这些授权对用户的操作体验干扰降到最低?如何引导用户完成授权?这些是我们在流程设计时所面对的问题和挑战。此外,因为品牌方希望能借助微信平台完成社交裂变,所以小程序中充满了大量的分享和邀请好友的入口,这些入口的出现场景、不同状态下的相关文案等,也引起了我们的思考和反复锤炼。

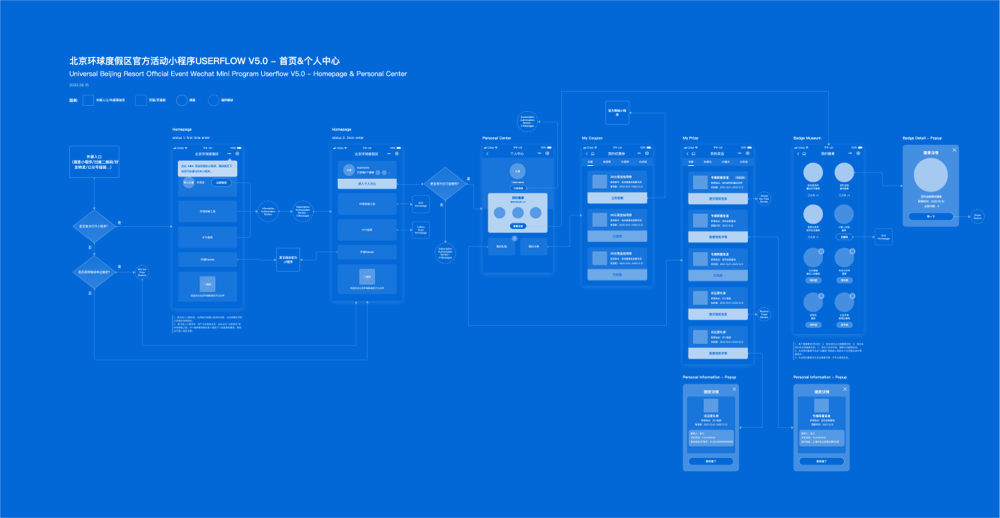
北京环球影城开幕系列活动小程序USER FLOW - 首页&个人中心部分

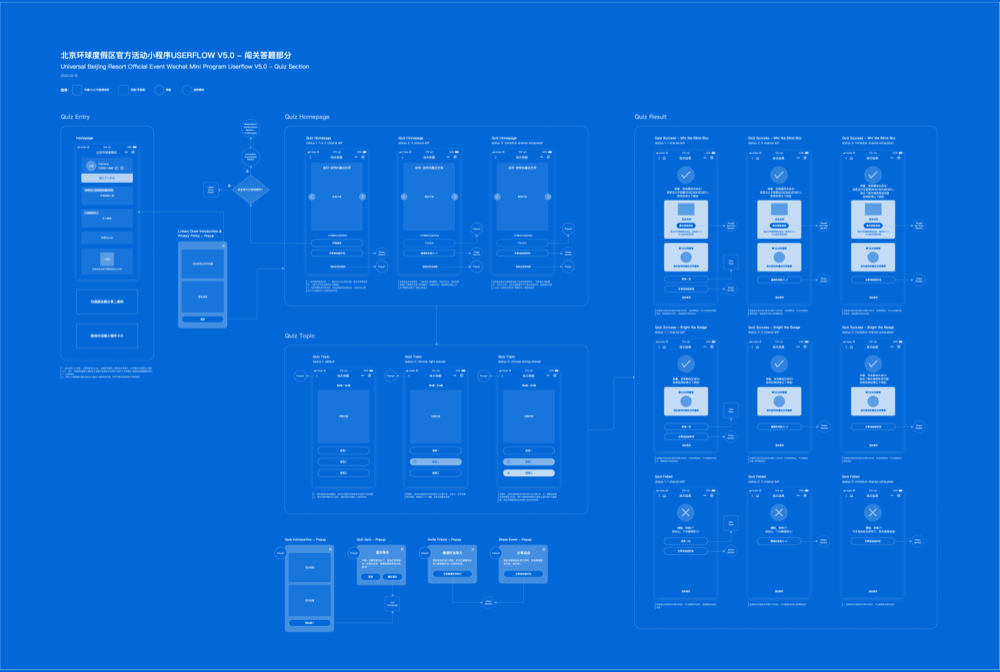
北京环球影城开幕系列活动小程序USER FLOW - 闯关答题部分

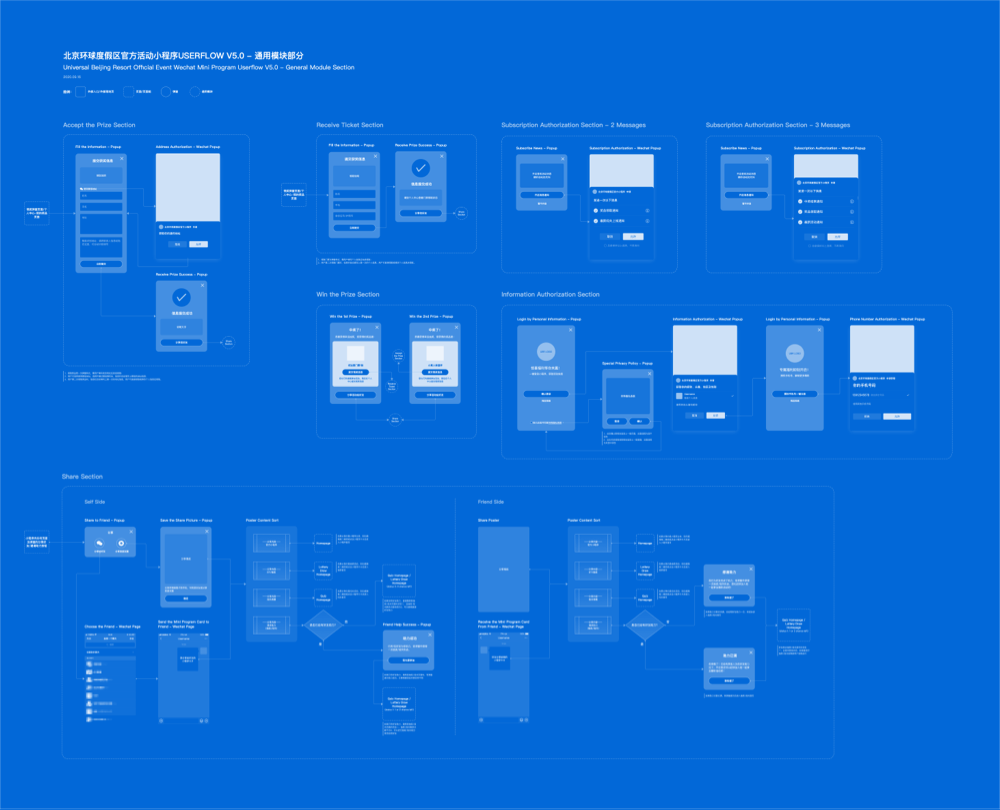
北京环球影城开幕系列活动小程序USER FLOW - 通用模块部分
思考
User Flow应该精细到什么程度?在以往的案例中,我们通常并不会在这个问题上有很深入的思考。但在这个项目的执行过程中,客户在User Flow上对于细节的极致要求大大超出了我们的预料,也导致我们在前期的逻辑梳理阶段花费了大量的时间和精力。开始我们并不是特别理解客户对于User FLow的这种精确到每一个文字的需求有何意义,但随着项目的展开和深入,后期的UI推进地相当轻松和顺利,这时我们才意识到,前面的辛苦和付出都是值得的,特别是对于这种逻辑层面复杂的项目,User Flow越是精细和完善,UI上越是能少走很多可能产生返工和修改的弯路。不同的项目类型,User Flow应该有何种程度的输出策略?这是这个项目留给我们的思考。
主要页面UI设计说明
麻雀虽小,五脏俱全,虽然不是一个功能性很强的项目,但因为牵涉到大量的流程和逻辑,最终交付的UI页面包括主要功能页面、活动页面、各种状态、弹窗、分享卡片等在内,还是有上百张页面之多,这里仅仅只将一些典型页面进行展示和说明。

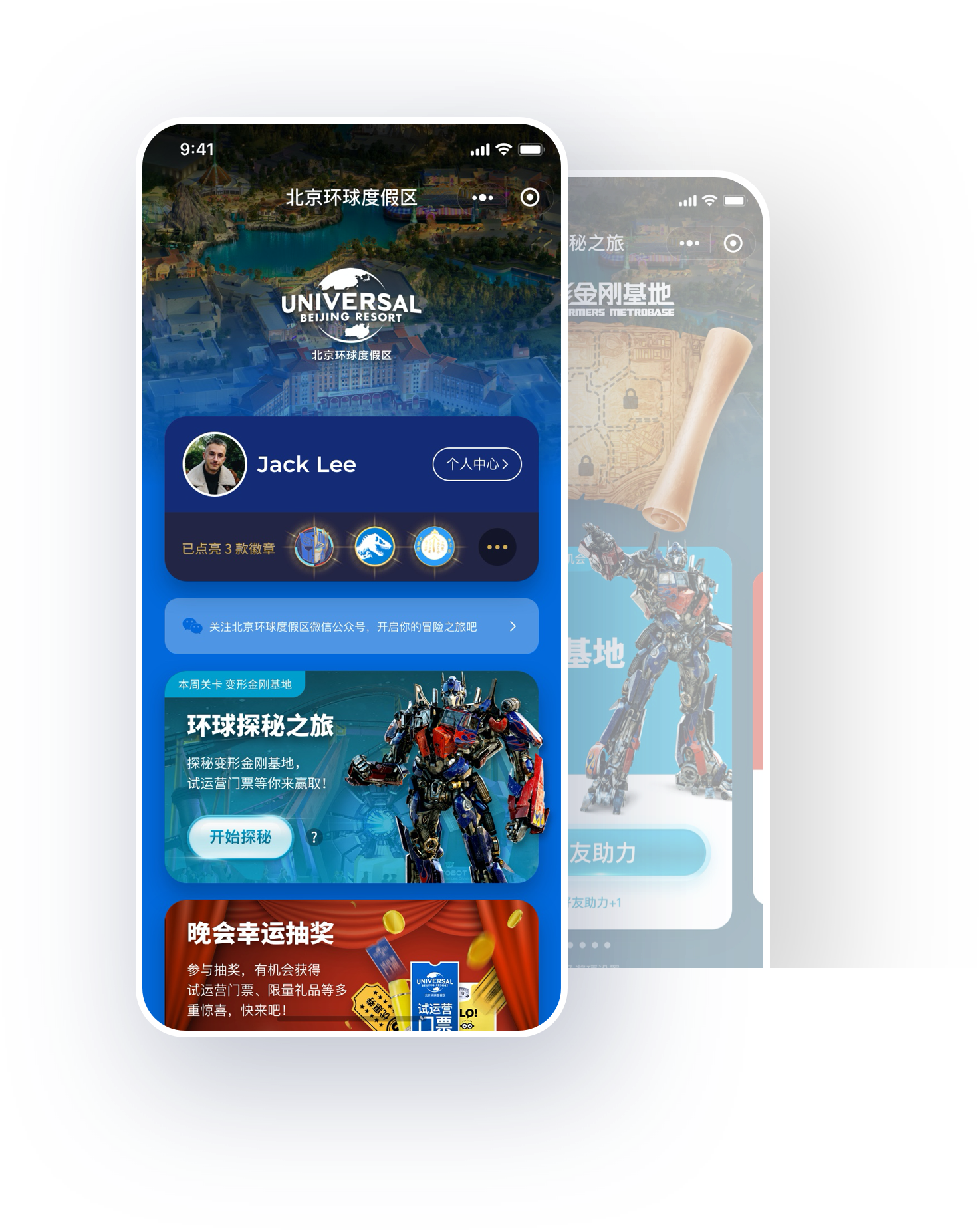
首页
首页最大程度地进行了功能精简和焦点集中,取消了底部导航栏、搜索等常规功能区,只留下了个人中心入口,活动入口,和官方微信公众号的引流入口,一切以活动和品牌曝光为导向。
答题活动为分阶段开启的主题活动,所以设计了一系列的主题卡片以供进行切换使用,在保证风格一致的前提下以每个主题乐园的IP人物为主视觉进行了系列化设计。
抽奖活动同样为卡片式设计,既保持了跟答题活动外观样式上的一致性,又保留了此类型活动的扩展可能性。
公众号在首页的双重入口确保了最大程度地将客户引流到官方公众号,从而达成小程序的业务目标。
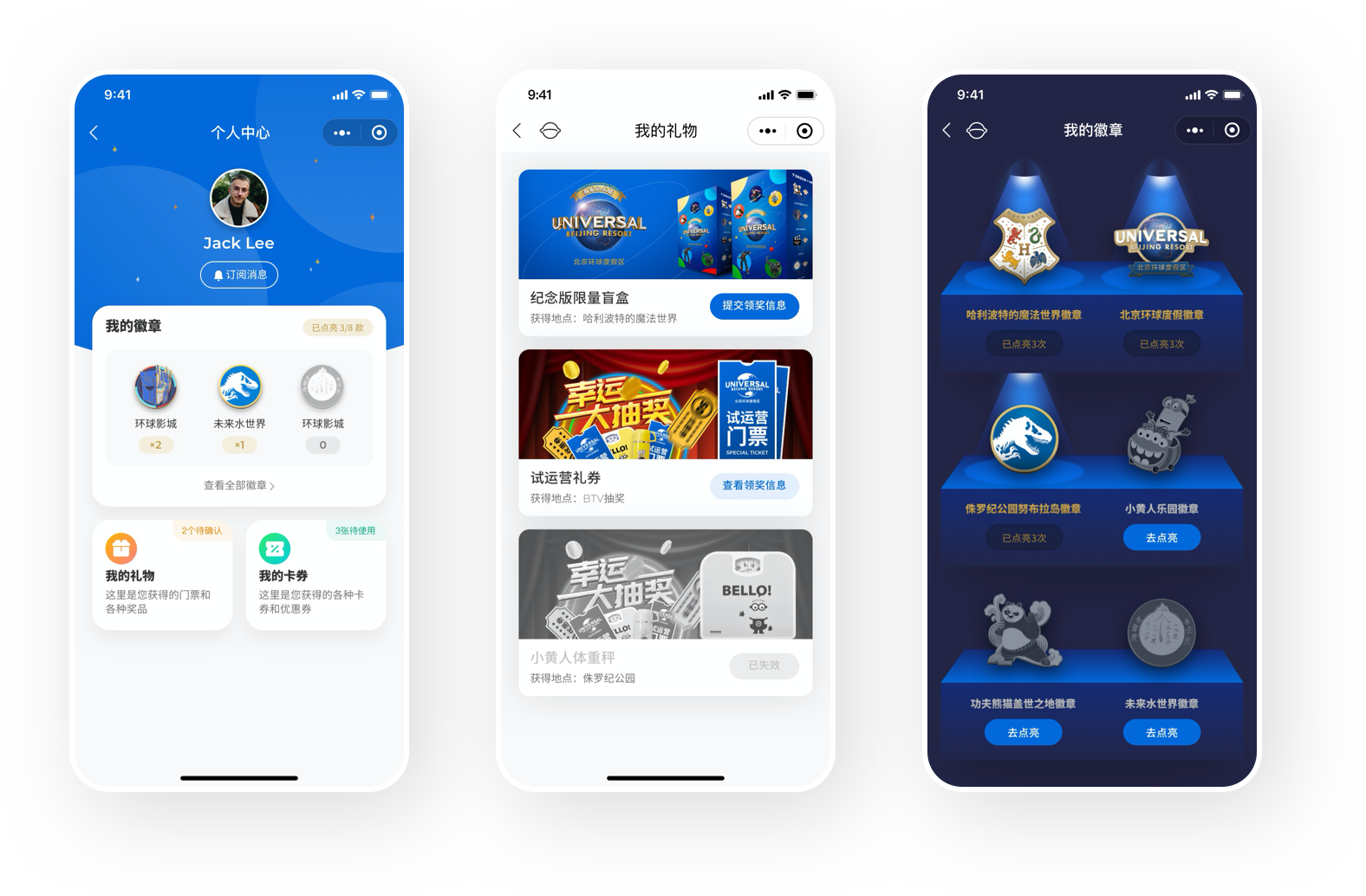
个人中心
个人中心承载着用户在小程序中获得的大量虚拟或实物奖品的分类和展示,让用户能明确地找到自己获得的奖励,并引导用户去完成全部活动项目或奖品兑换,是这个模块需要达成的功能。我们通过逻辑功能区划和奖品类别分组,很好地做到了这些。


闯关答题
单个的答题活动其实并不复杂,但要把若干个乐园的答题活动以及相关授权、分享、奖励机制穿插在其中,还是有很多复杂场景需要仔细梳理才能一一应对,还好,我们有精细化程度非常高的User Flow作为依据,这部分的UI设计执行起来就显得比较轻松。
抽奖活动
抽奖活动的界面设计难点不是逻辑问题,而是视觉设计和交互动效的实现。在尝试了多种风格之后,最终呈现的是客户所需要的幕布&舞台效果,并且设计了相应的交互动效,完美交付。


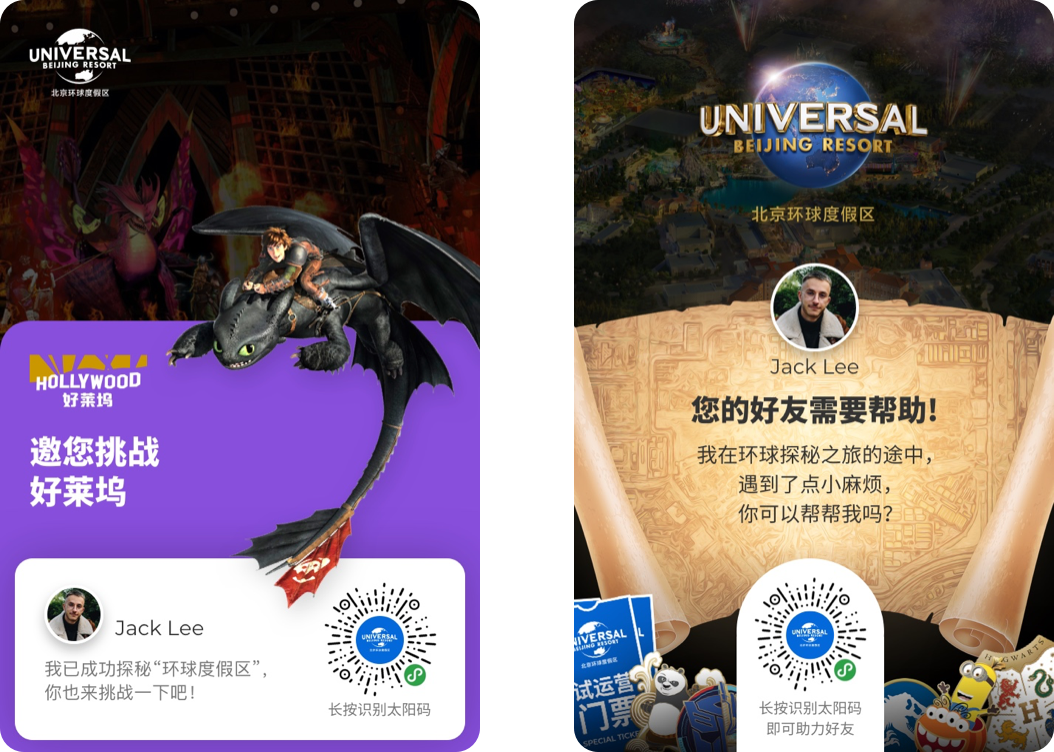
各种分享卡
微信的社交裂变是小程序引流的最大优势,官方活动小程序当然也不会错过这样一个机会,于是我们设计了大量了分享及邀请好友机制,尽其所能地将社交裂变用到了极致。

动效设计
由于开发实施团队为腾讯方,远程沟通成本较高,所以在交互动效这种比较难于进行文字描述和交付的环节上,我们使用Adobe Animate软件进行了动效Demo制作,并以此为依据制作了动效说明文档进行交付,让开发人员对动效需求清楚而明确,减少了沟通障碍,大大提高了交付效率。
抽奖交互动效演示

抽奖交互动效说明
有奖问答交互动效演示

闯关答题选择乐园切换交互动效说明
回顾与展望
由于项目的特殊性——三方合作,疫情期间又无法当面沟通,只能远程沟通协作,在前期的配合上,还是经过了较长时间的摸索和磨合。一度我们也曾质疑过品牌方在项目周期如此紧张的情况下对User Flow精细程度的超高要求是否合理,但在后期进行UI设计的时候才发现,前面的这些准备工作虽然投入成本远远高于我们的预期,却也让我们避免了走很多弯路,还是值得和必要的。
此外,在UI设计阶段,我们最开始只关注到了色号、字号、间距等常规的设计规范,对于IP人物的使用规范并没有对品牌方过问太多,到交付时才发现,其实品牌方在这方面是有极其严格的规范的。即使如此,我们也还是按时完成了交付,但这也提醒了我们,以后对品牌规范要更加注重和细致。
Email: tom.yuyi@qq.com Wechat ID: SuperTomYu
© 2019-2024 SUPERTOMYU.COM by Tom.Yu