universal
beijing resort
Loyalty Program For Application
北京环球影城
APP会员计划
UI设计 / UX设计 / 原画

项目背景
临近北京环球影城正式开幕,品牌方希望能做一次有趣的探索尝试,即对官方APP中的会员系统进行环球影城IP形象的深度绑定,提升会员系统的友好度和趣味性,进而提升APP的用户黏性。这次试验耗费了大量的人力物力,并收获了许多平时难以获得的经验,虽然项目最终因IP人物的版权问题并未能正式上线,但仍是一次弥足珍贵的设计体验。
我在项目中的角色
总共有7个人参与了这个项目,我负责前期创意方向确定、UI界面风格确定、流程设计及交互效果设计,并负责客户沟通、分析客户反馈,管理协调设计团队按设计规范和确定风格产出其它UI界面。
因为本项目没有任何案例可以借鉴参考,从立项阶段就处于开放性很强的状态,所以不管是客户还我们整个执行团队,都是在不断摸索中前进,从创意方向到UI风格都经历过大大小小无数次调整,只到最后才确定了最终方向。
项目成员
UX Leader × 1, UI Designer × 3, Account Executive × 2, Copy × 1
项目周期
70 Days
最终交付物
User Flow, UI Pages, Guideline
设计目标
确定会员系统整体UI风格
从品牌方角度而言,会员系统是内嵌于APP但独立于APP外的一个体系,所以需要在UI风格设计上大胆创新,打造一个与原生APP风格完全不同的新视觉界面。
制定完善的会员等级划分规则
会员等级是整个项目中最核心的内容,如何制定完善的等级划分规则,是确保会员等级制度逻辑自洽及带给用户完美体验的重点,所以需要精确地打磨规则上的每一个细节。
设计与会员系统风格一致的注册流程
从注册用户成为会员,是将APP用户进行深度绑定的第一步,将注册流程页面设计风格与会员系统进行统一,无疑是从视觉层面上快速让用户适应并接受的一个快捷方式。
根据会员等级划分规则设计对应的UI展示界面
会员等级划分规则明确后,与之对应的UI界面则需要从视觉风格、呈现内容、交互方式等多个角度进行设计和匹配,充分体现会员系统的友好度和趣味性。
第一阶段:UI风格探索
项目启动伊始就进入了紧张的UI风格定义阶段,为了提高工作效率,应品牌方要求,我们组成了一个4人项目小组,包括2名AE,1名Copy和我,一行四人前往北京进驻环球影城北京总部现场,与品牌方进行面对面的现场办公——

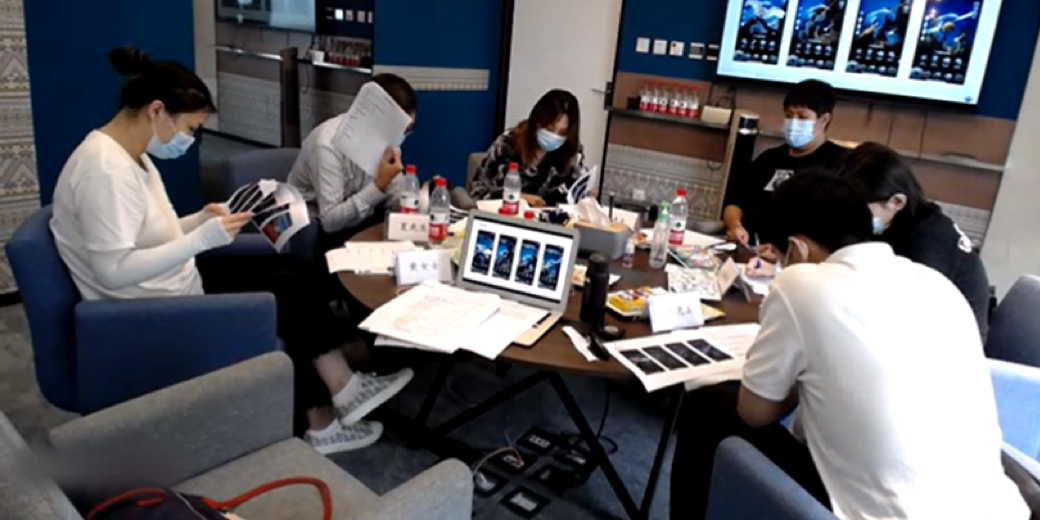
现场办公
2021年6月初,我们从上海前往北京,抵达当天便马不停蹄地从机场直接赶到环球影城北京办公大楼,开始了现场办公行程。说是办公大楼,其实就是毗邻环球影城乐园区的一大片办公区域,在这里,我们进行了一共为期四天的现场驻扎,每天与品牌方进行多轮当面沟通和原型迭代,并最终达到了预期的目标,顺利完成任务。
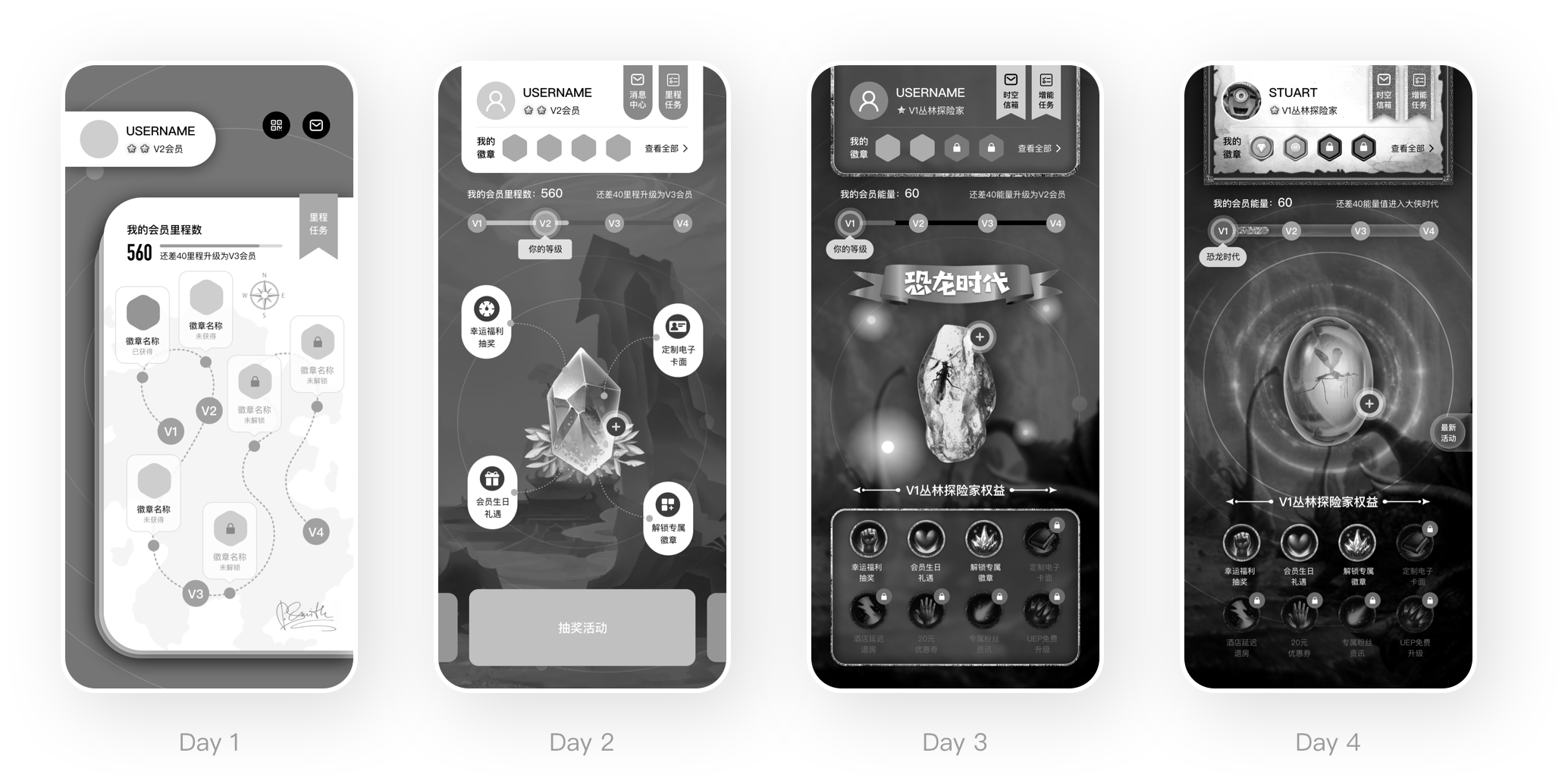
工作成果
在现场办公的4天时间里,我们以高保真原型图的方式进行了高频次的原型迭代,在创意方向及视觉设计上一步步接近品牌方的构想。
通过与品牌的多次沟通和头脑风暴,我们最终确定了以游戏化界面为创意方向、以游戏UI质感为UI风格的设计思路。带着令人满意的成果,我们返回了上海,并进入到后一阶段的工作。

第二阶段:流程设计&UI定稿
返回上海后,我们立即投入到了双线任务中:一方面,需要确定好整个会员系统的等级划分规则,以及升降级逻辑;另一方面,需要根据确定好的高保真原型图设计出品牌方认可的真实UI界面。于是,我们进行了分工,由我来以User Flow的形式跟品牌方沟通逻辑流程,另外指定一名资深UI设计师来设计UI界面。

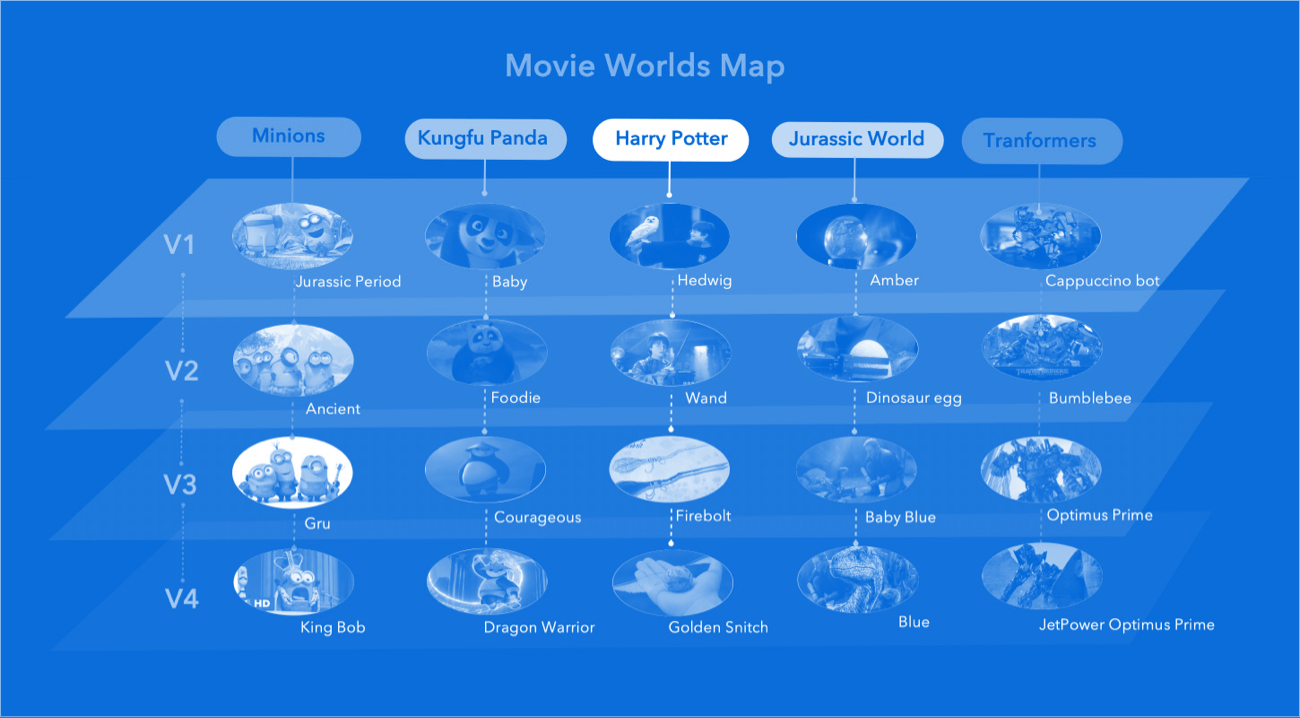
会员等级最终版(实际最终版略有调整)
会员等级
作为会员系统的核心内容,会员等级规则的确定,贯穿了整个项目周期。从最开始单纯的4个等级,扩展到4个IP各4个等级,再扩展到5个IP各4个等级,相关的工作量呈指数级增长。即便如此,我们仍然保持了高昂的工作热情,配合品牌方一次次地调整方案、修改流程图及UI设计,在高强度的工作状态下,很好地完成了各项细分任务,并按时提交了工作成果。
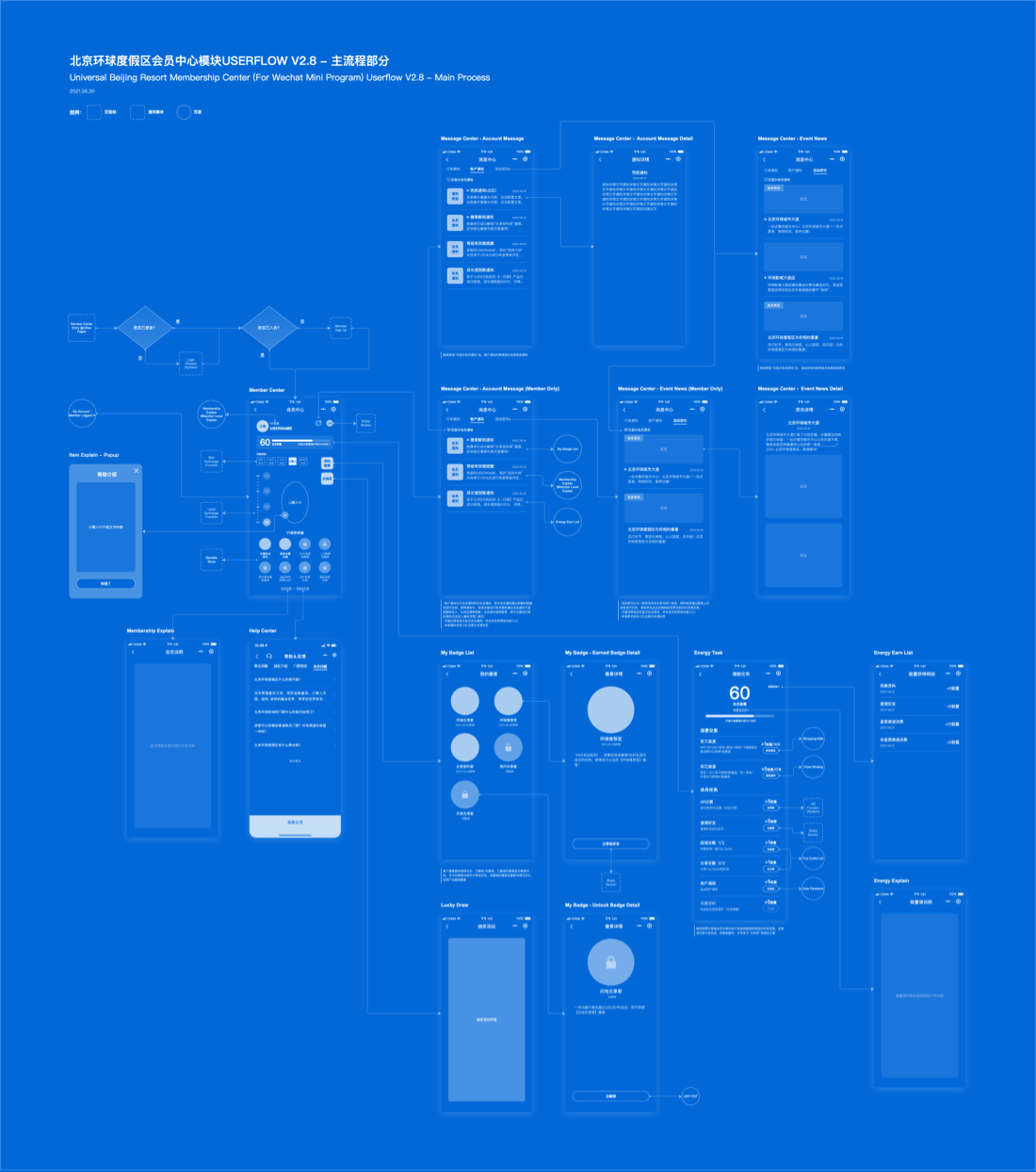
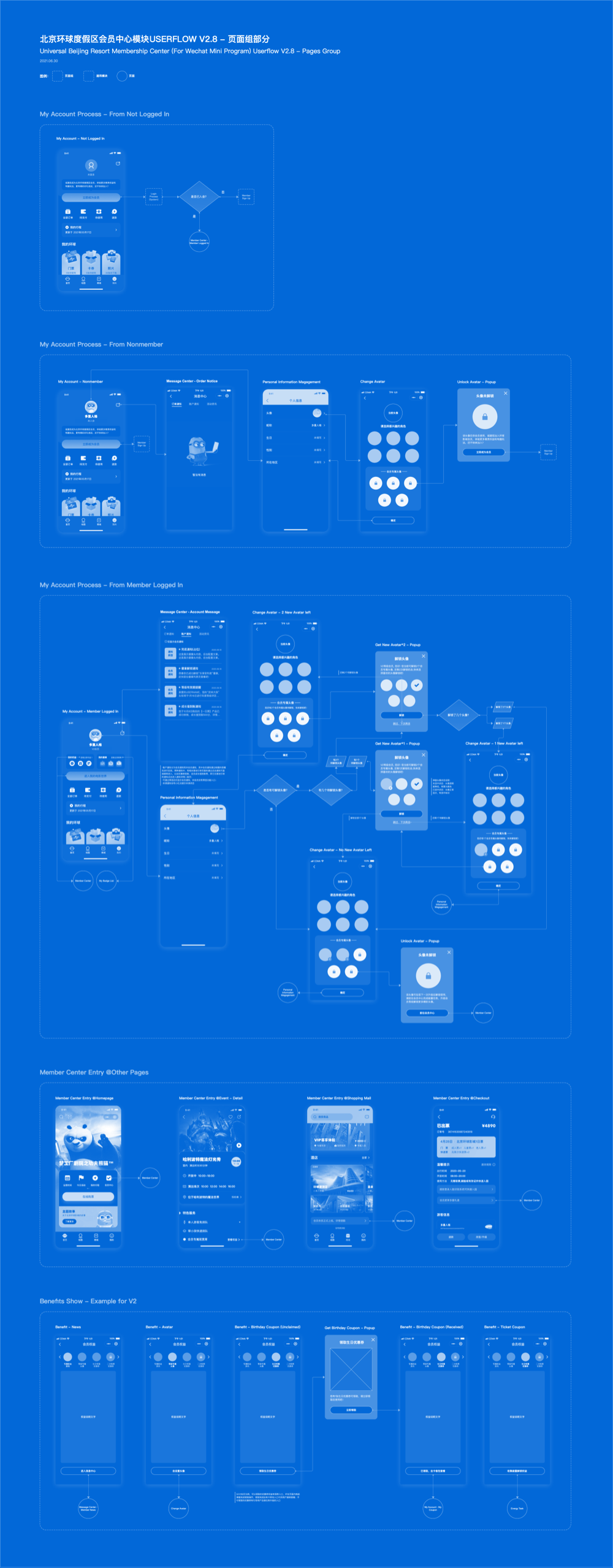
主要页面USER FLOW

北京环球影城APP会员计划USER FLOW - 主流程部分

北京环球影城APP会员计划USER FLOW - 通用模块部分

北京环球影城APP会员计划USER FLOW - 页面组部分

北京环球影城APP会员计划USER FLOW - 抽奖部分
流程设计心得
鉴于上一次与品牌方共事的经验,我们这次依然采取了以User Flow的方式来串联整个项目的逻辑流程。事实证明,这确实是相当必要和有效的。由于会员等级规则迟迟未最终确定,以User Flow的方式可以更加快速地迭代产出项目全景,更方便与品牌方沟通整个项目的流程细节,避免UI设计提前投入到无止境的修改调整工作中,而可以更专心地打磨界面上的各种设计细节。
项目的核心页面虽然只有一个,就是会员等级展示页,但就这一个页面也有上百种可能的状态,加之与其关联的其它页面,更是一个错综复杂、包罗万象的逻辑系统。我们用User Flow的方式很好地将这些状态和逻辑进行了系统性的呈现,在帮助品牌方理清逻辑的同时,也有助于我们对将来的UI设计工作量有了一个明确的认知,从而做到了心中有数,在项目时间紧的压力下能有条不紊地将设计工作有序推进。
UI设计
在进行流程设计的同时,UI设计工作也同步展开。基于在北京现场办公的成果,我们的界面设计并没有走太多弯路,只是在细节上不断打磨、细化,并最终确定了介于复古和现代之间的游戏化界面设计质感,为下一步的工作奠定了良好的基础。

历经多次迭代的主UI界面(此处仅展示部分迭代)
第三阶段:UI界面批量产出
在确定好UI界面风格样式后,有大量的同类型页面需要依照模板设计产出,此外,也有一些其它相关页面需要按确定风格进行设计确认。这是工作量最大的一个阶段,但也是进展最顺利的一个阶段。

主界面模板
为了方便其他设计师进行后续跟进,我们把确定好的主UI界面进行了4个层级的内容划分,分别是等级展示层、交互层、IP角色层和背景层。其中,背景层和IP角色层只需要根据品牌方指定的素材进行替换即可,而等级展示层和交互层则需要根据不同IP更换相应风格的UI界面元素,如图标、进度条等。确定好这些规范后,每个设计师才能明确好自己的工作范围,后续的页面批量设计工作才能顺利进行。
对应IP-哈利·波特
当会员选择哈利波特的IP场景时,会根据自身当前的级别显示对应的IP形象,整个UI界面也会切换到对应的IP界面样式中,切换时会有不同的交互动效。

对应IP-变形金刚
当会员选择变形金刚的IP场景时,会根据自身当前的级别显示对应的IP形象,整个UI界面也会切换到对应的IP界面样式中,切换时会有不同的交互动效。

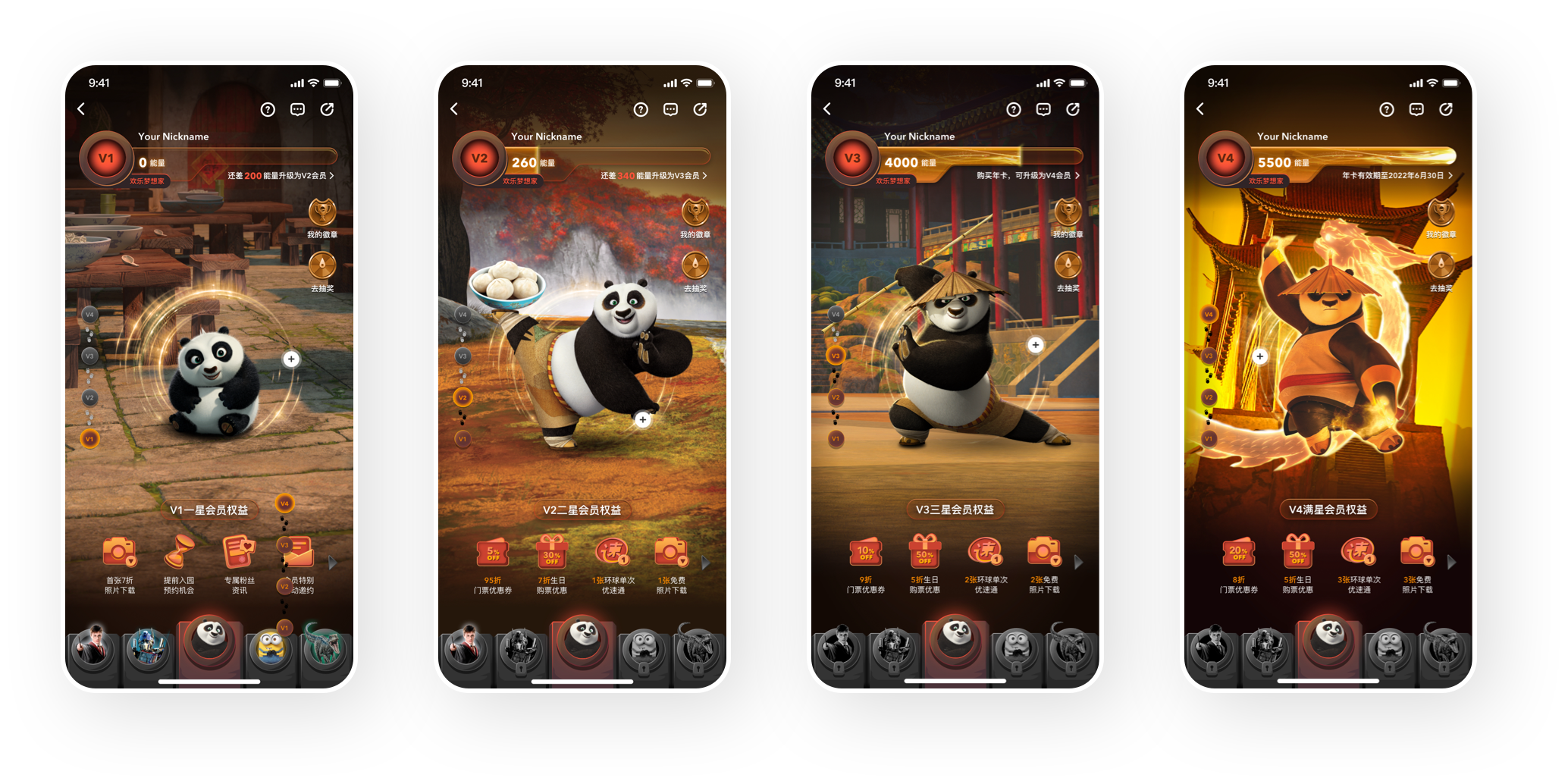
对应IP-功夫熊猫
当会员选择功夫熊猫的IP场景时,会根据自身当前的级别显示对应的IP形象,整个UI界面也会切换到对应的IP界面样式中,切换时会有不同的交互动效。

对应IP-小黄人
当会员选择小黄人的IP场景时,会根据自身当前的级别显示对应的IP形象,整个UI界面也会切换到对应的IP界面样式中,切换时会有不同的交互动效。

对应IP-侏罗纪世界
当会员选择侏罗纪世界的IP场景时,会根据自身当前的级别显示对应的IP形象,整个UI界面也会切换到对应的IP界面样式中,切换时会有不同的交互动效。


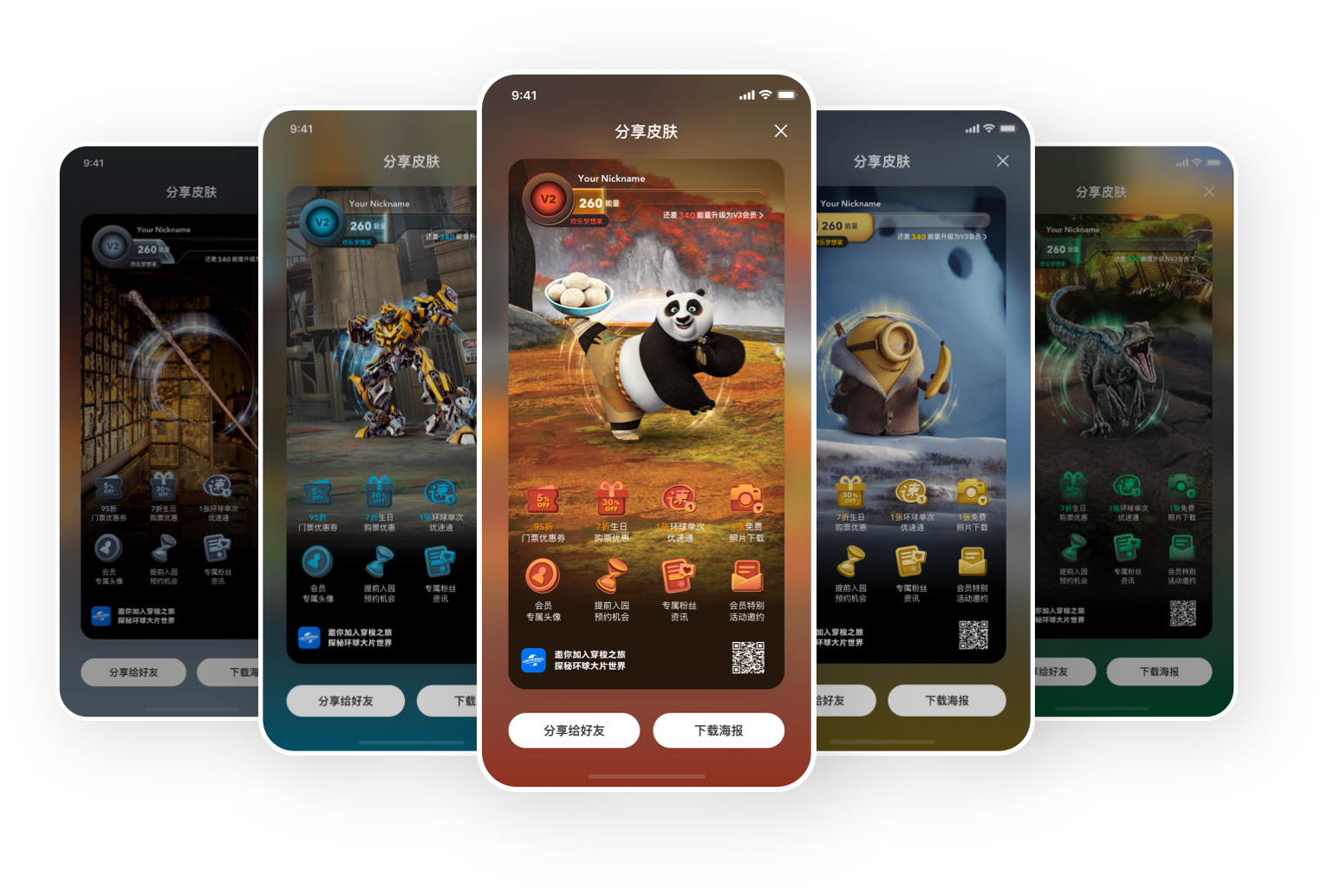
分享海报
社交功能也是新的会员系统必不可少的一环,所以会有分享自己的会员等级给好友的环节,分享时,会将自己当前等级及选择的IP形象和场景生成精美的海报,发送给好友,从而吸引好友也来成为会员。
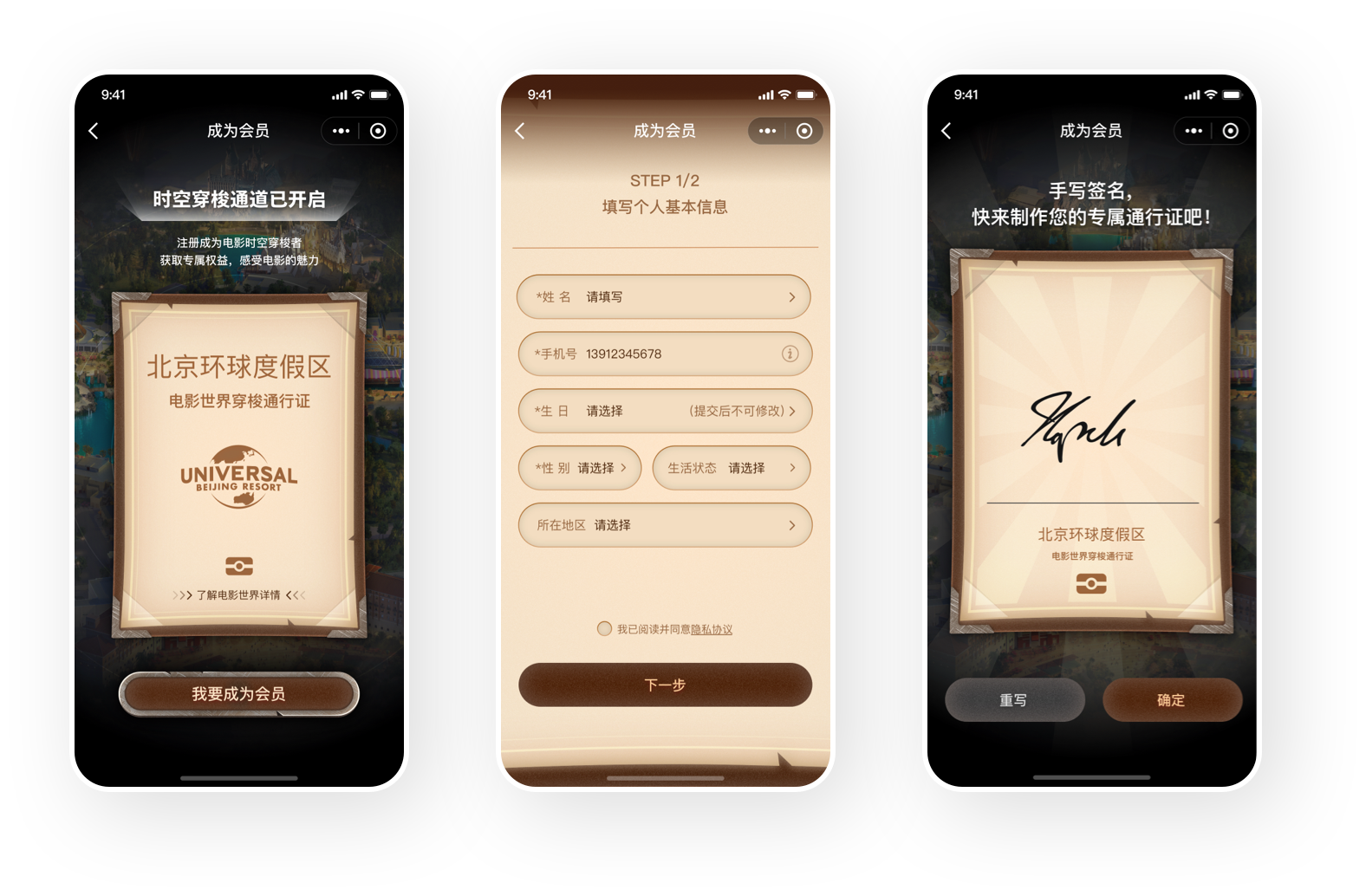
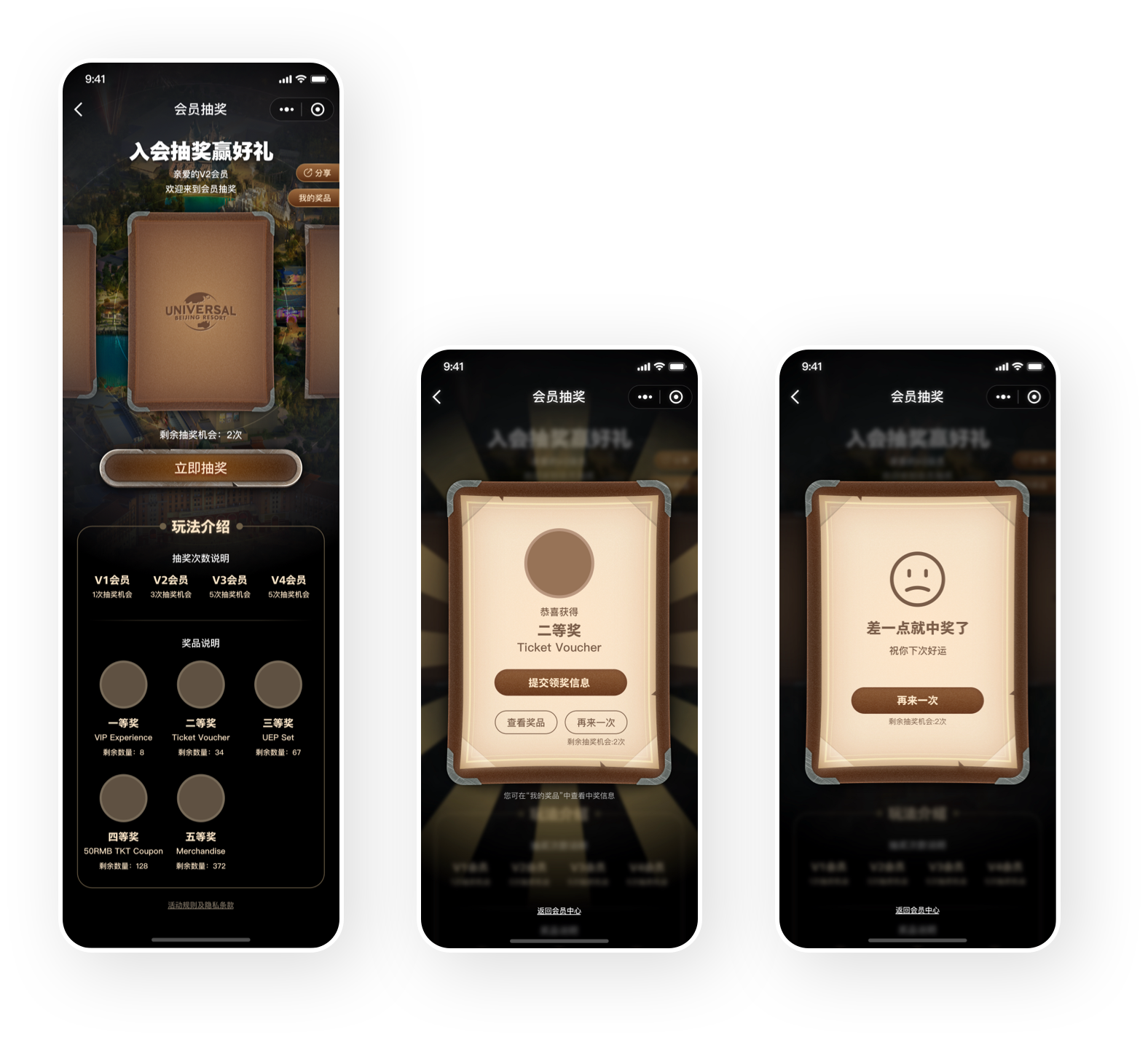
会员注册
基于会员系统的UI界面风格,会员注册流程和会员抽奖等一系列相关页面也同样延续了游戏化的界面风格,在质感和样式上保持了协调性和一致性。


由于交付时品牌方仍未确定具体奖品,所以抽奖功能只是做了一个模板,奖品位置按品牌方要求空缺。
线下评审
出于慎重和专业,在接近交付截止期时,品牌方专门召集了自己公司内部各部门相关员工,针对美观度、易用性、版权等各方面对我们的设计稿进行了一次线下的评审。评审中,大家指出了一些我们没有注意到的细节问题,但总体还是获得了一致的好评。

收尾工作
交付UI界面的时候,为了方便品牌方及后续开发人员辨别状态及图标,我们将所有与等级相关的界面元素单独整理出来做了样式集,同时也可最大程度降低其他新加入项目成员的学习成本,使其快速上手。

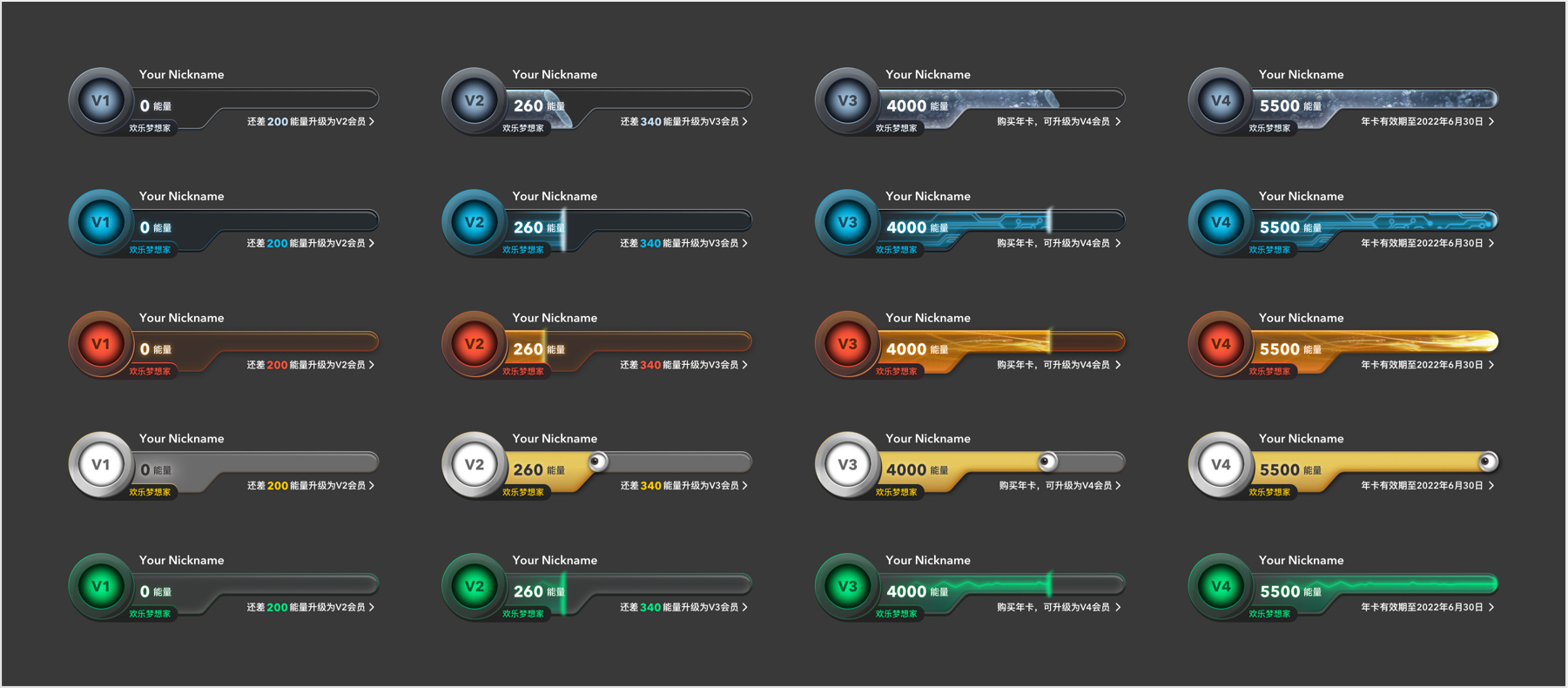
各IP界面等级进度条对应样式集

各IP界面不同等级下权益图标样式集

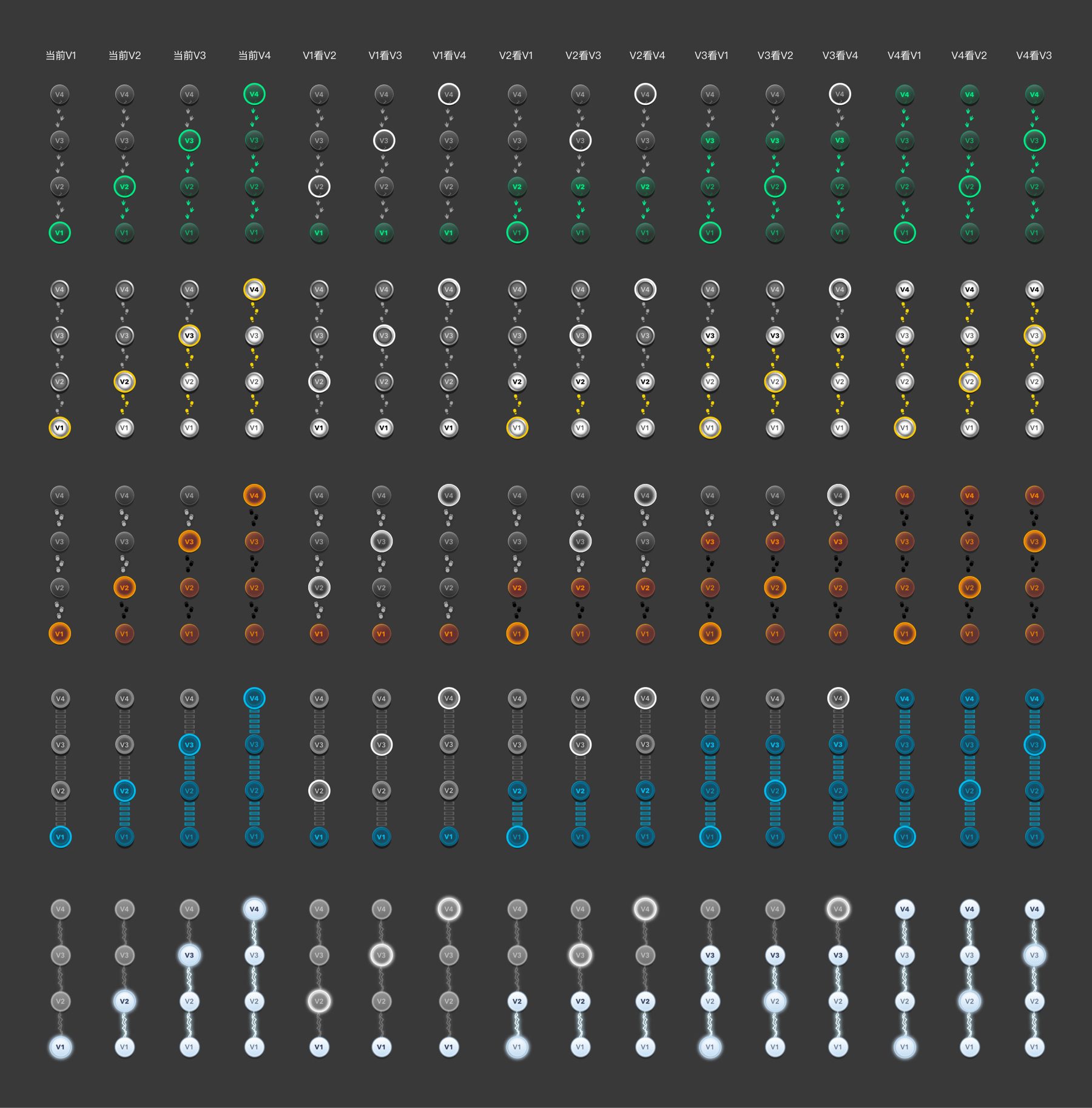
各IP界面不同等级下等级指示器样式集
遗憾与收获
项目顺利交付后,却迟迟未能进入开发,并最后无限期搁置。具体原因,主要还是在于品牌方各IP的版权存在太多错综复杂的问题,无法协调到一个系统中使用。项目无法上线,对于花费了大量人力物力的我们和品牌方来说,都是一个巨大的损失。但无论如何,这个项目都是一次有益的尝试,既开拓了UI设计的思路,又丰富了UI风格的样式,希望这些经验在以后的项目上有用武之地。

会员注册页面迭代UI展示(部分)
在会员注册UI界面设计阶段,我们同样也使用了高保真原型图进行前期的试错,对于对UI细节要求非常苛刻的客户来说,高保真原型图绝对是一个可以减少大量工作量的好方法,因为它既可以比线框图更精致地呈现UI界面的样式,又能规避真实UI界面中配色、质感、图标等一些细节问题,让客户能聚焦在页面本身的功能和内容上,从而能快速确定页面的基本样式和风格,也能避免在实际UI设计阶段走太多弯路。
Email: tom.yuyi@qq.com Wechat ID: SuperTomYu
© 2019-2024 SUPERTOMYU.COM by Tom.Yu