Stuart Weitzman 3-End Official E-Mall upgrade
PC / Mobile / Mini Program
思缇韦曼三端官方商城升级改造
PC端 / 移动端 / 微信小程序
UI设计 / UX设计 / 产品设计

项目背景
与COACH同为Tapestry集团旗下品牌的Stuart Weitzman同样也有全站改造的需求,所以,在COACH项目启动后不久,SW三端官方商城升级改造项目也同时开始并行,并在COACH项目全面上线后不久也完成了三端全新界面同步上线。
Stuart Weitzman官网网址:https://www.stuartweitzman.cn/
敬请扫码观赏
我在项目中的角色
由于本项目几乎与COACH项目同步进行,所以严重缺乏人手来支持相关设计工作,只好由我本人既充当设计经理,又做设计执行,全面负责此项目的客户沟通和所有设计工作。仅在最后设计走查阶段,才另外有其他设计师参与进来,一起完成了上线前的最后测试。
因为本项目的工作量相比COACH还是少很多,时间也算比较充裕,所以就算只有我一个人独自完成设计执行工作,在项目经理的协助下,也还算是游刃有余。而且因为借鉴了COACH项目中测试阶段出现的问题,整个项目也没有再出现类似的差错,最后顺利完成了交付。
项目成员
UX Leader × 1, UI Designer × 1, Project Manager × 1
项目周期
5 Months
最终交付物
UI Pages, GIF Effect, Guideline, Upgrade Introduction Document
品牌方改造需求
需要更丰富的商品展示形式
首页的CMS组件过于简单单调,需要根据品牌调性,重新设计商品陈列与站点活动、上新等多种不同内容的组件,以便于运营人员灵活配置使用。
遵循官方VI的本土化设计
作为国际品牌,SW有自己的一套严格的VI规范,在遵循官方VI的前提下,需要参考当前主流的奢品、潮流服饰等相关品牌的设计风格和趋势,设计一套SW特有的风格样式,特别是在小程序端,需要进行一些有别于官方网站的特殊优化。
优化整体用户体验
需要结合当下常见的交互方式,照顾用户习惯,对全站的用户体验进行优化,提升用户体验及在一定程度上减少跳出率,特别是在购物链路上,要使流程更便捷更清晰,最大程度避免干扰用户决策。
首页改造
对于官方商城来说,不管是哪一个终端,首页必定都是最重要的一个页面,因为它不光是一个品牌形象展示的窗口,也是引导用户去浏览购买商品的入口。好的首页能留住客户,让人有兴趣去继续探索发现,为了做到这一点,我们对首页进行了一系列必要的调整。

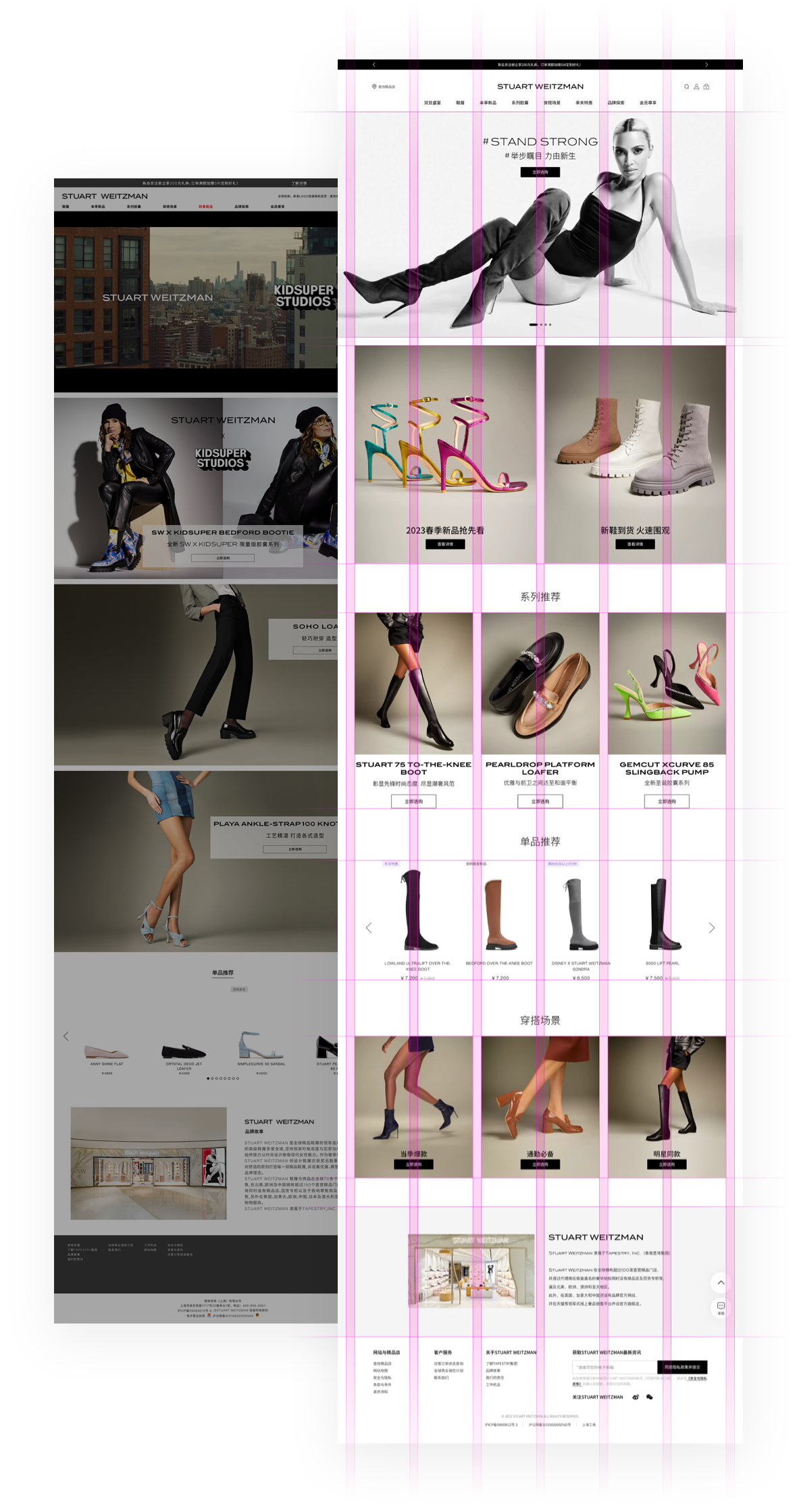
官方网站首页改造要点
品质提升
全面提升页面质感,充分展示品牌调性,把SW作为奢品的品质感第一时间传递给用户。
内容扩充
在维持页面高度基本不变的情况下,最大限度扩充页面内容,提供更多二三级页面入口,增加商品曝光量。
重构页面导航
重新梳理内容并分类排版的头部和底部导航,让页面更加清爽干净,让用户更方便到达想访问的页面。
改善页面利用率
增加页面留白,减少大面积通栏图片的数量,增加页面利用率,在提升品质的同时让页面有更多呼吸的空间。
栅格化页面设计
运用栅格化进行页面设计,提升设计规范性,方便更有效地组织页面信息,以更好地进行多尺寸屏幕适配。
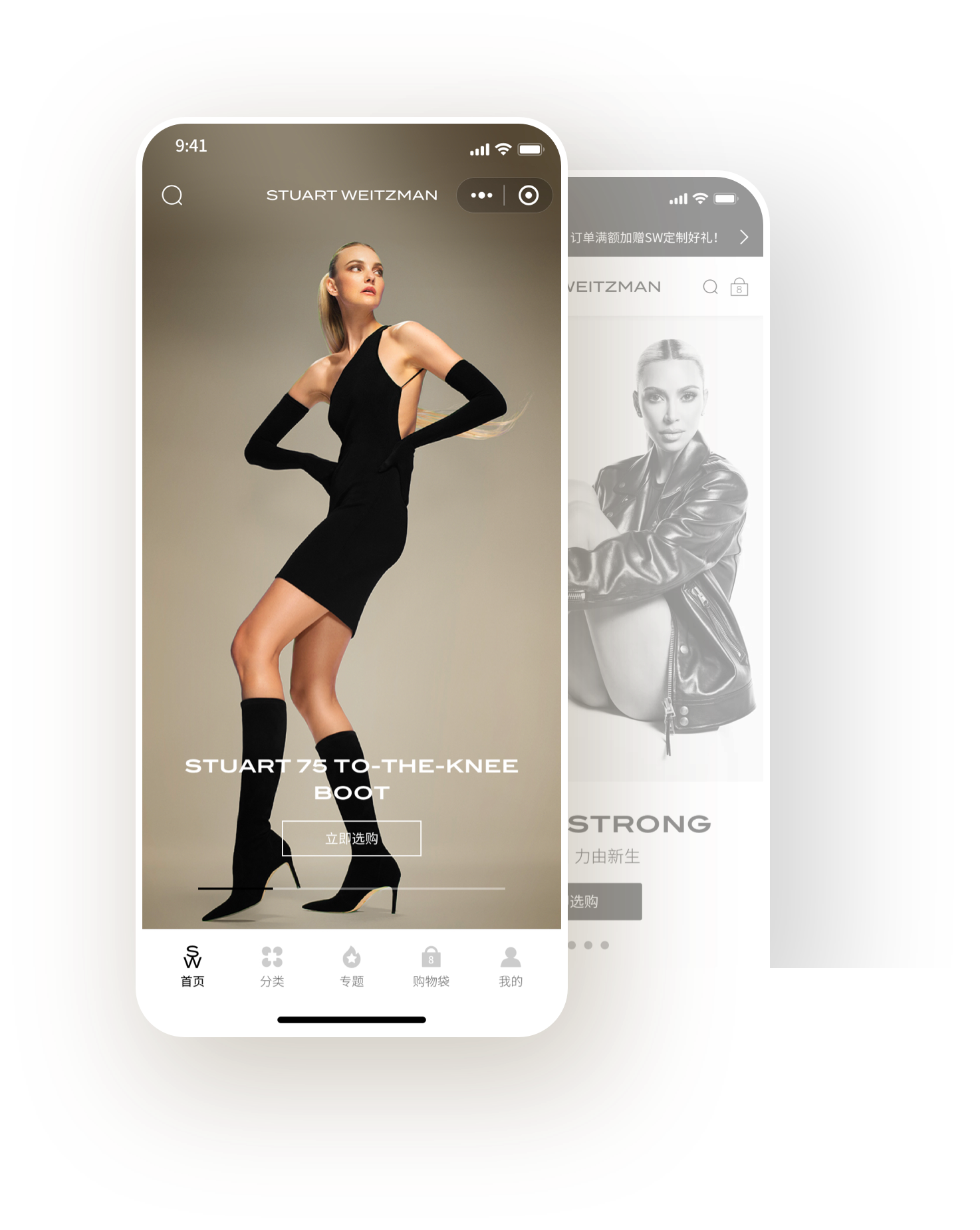
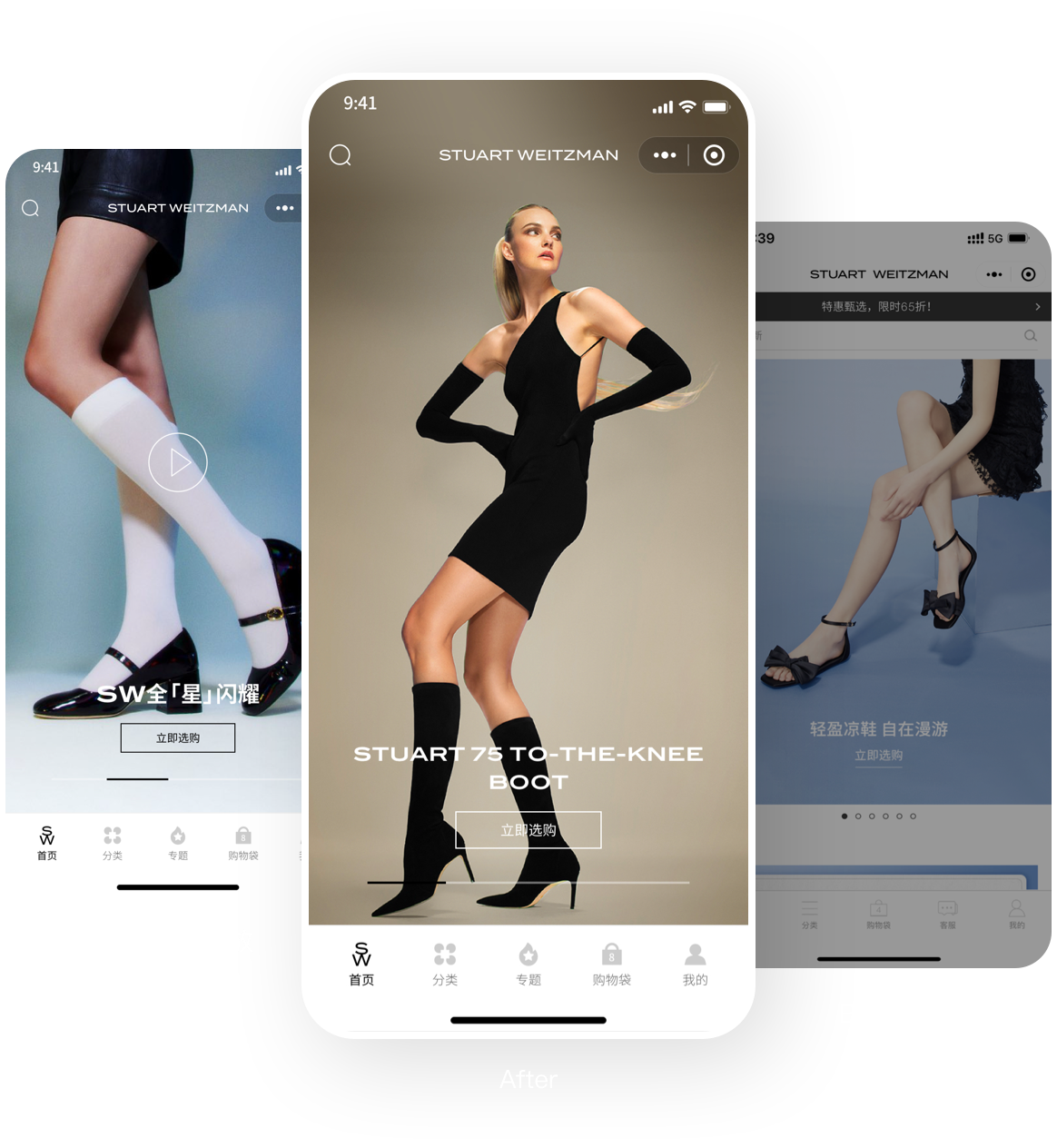
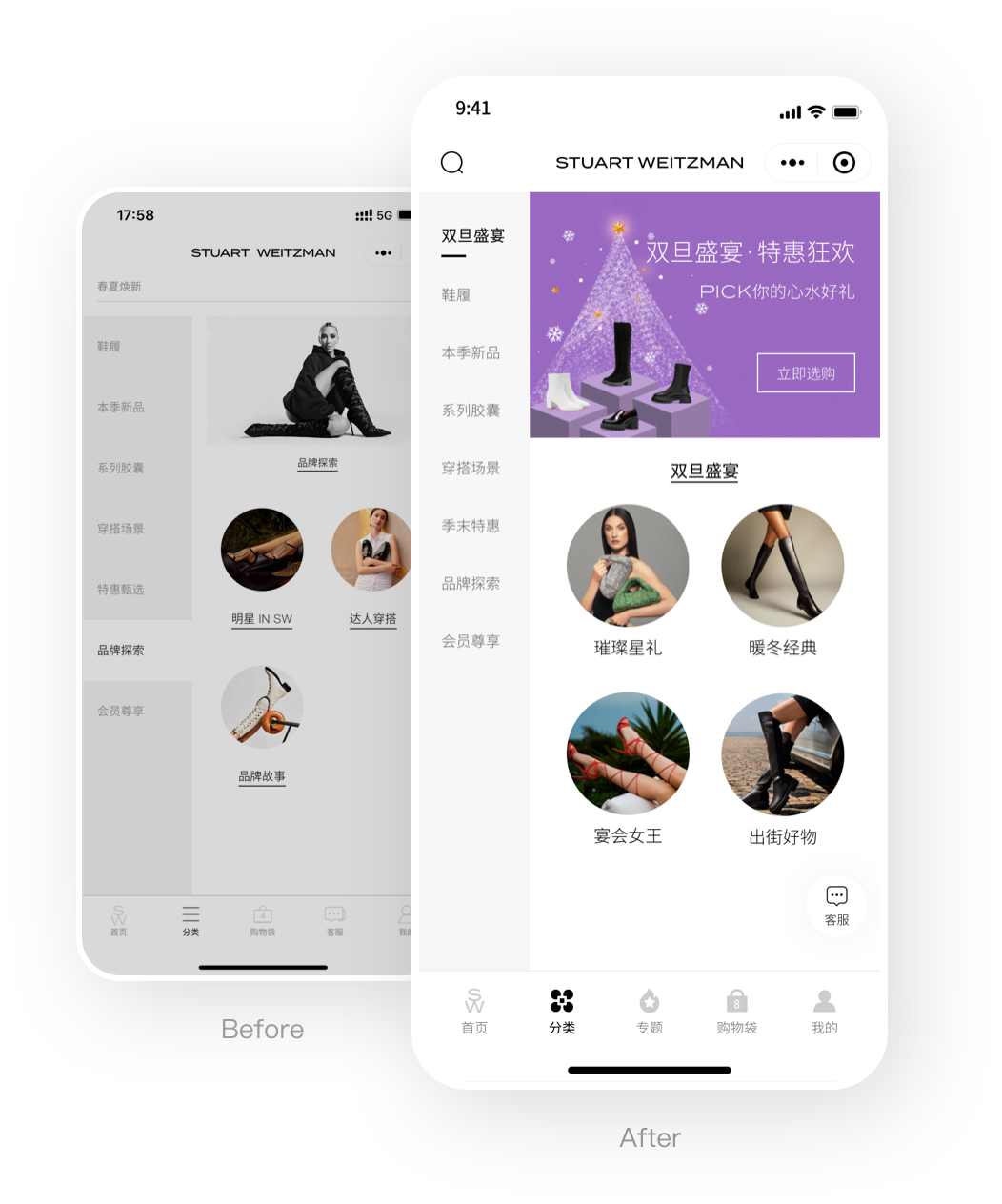
小程序首页改造 — 全面提升的首屏
全屏KV
首屏KV跨状态栏全屏展示,气势不凡,带给用户超华丽的沉浸式体验。
KV可轮播/多格式支持
KV可轮播,可支持图片/视频等多种格式,让品牌从容选择展示方式。
图文分离
KV支持图文分离,可以适配更多不同大小的手持设备。

小程序首页改造 — 新品速递组件

交互新颖
富有艺术感的视觉样式和具有创意性的轮播方式。
商品呈现
最大程度放大商品图片,让商品的高品质细节尽现于用户眼前。
商品描述
增加了商品的简短描述,不用跳转到商品详情页也能快速了解商品特性。
商品扩充
支持更多商品的展示。
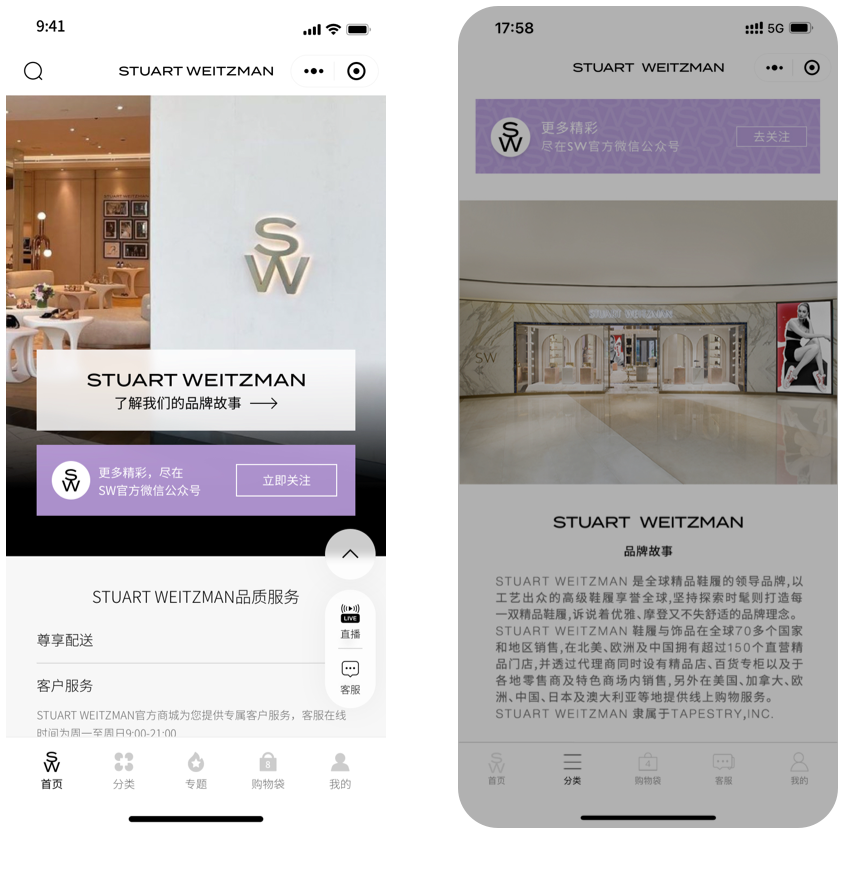
小程序首页改造 — 其它组件
品牌热搜组件
新增品牌热搜组件,方便用户快速定位到当下流行的商品关键词,一键查看相应商品列表。
热卖单品组件
新增热卖单品组件,通过可动态交互的组件让用户了解最IN最热的商品售卖趋势。

品牌展示区组件
将原有的品牌故事和公众号入口进行整合,形成品牌展示区,将原本离散的品牌元素聚合成传达品牌信息的完整窗口。

商品浏览页改造
在商品浏览阶段,一个小小的体验改善,都能给用户带来更贴心更便捷的使用感受,而这些点点滴滴的优化累积在一起,在一定程度上能帮助用户顺利而愉快地进行加购,直至最终购买。

小程序分类页
优化的排版
在保持整体结构不变的前提下,缩小左边主导航宽度,增大右侧Banner和二级导航图片尺寸,增加视觉冲击力。
功能的增加与调整
将搜索功能折叠到左上角,留出更多空间显示主要内容;增加客服悬浮按钮,让用户能随时能获得必要的帮助。
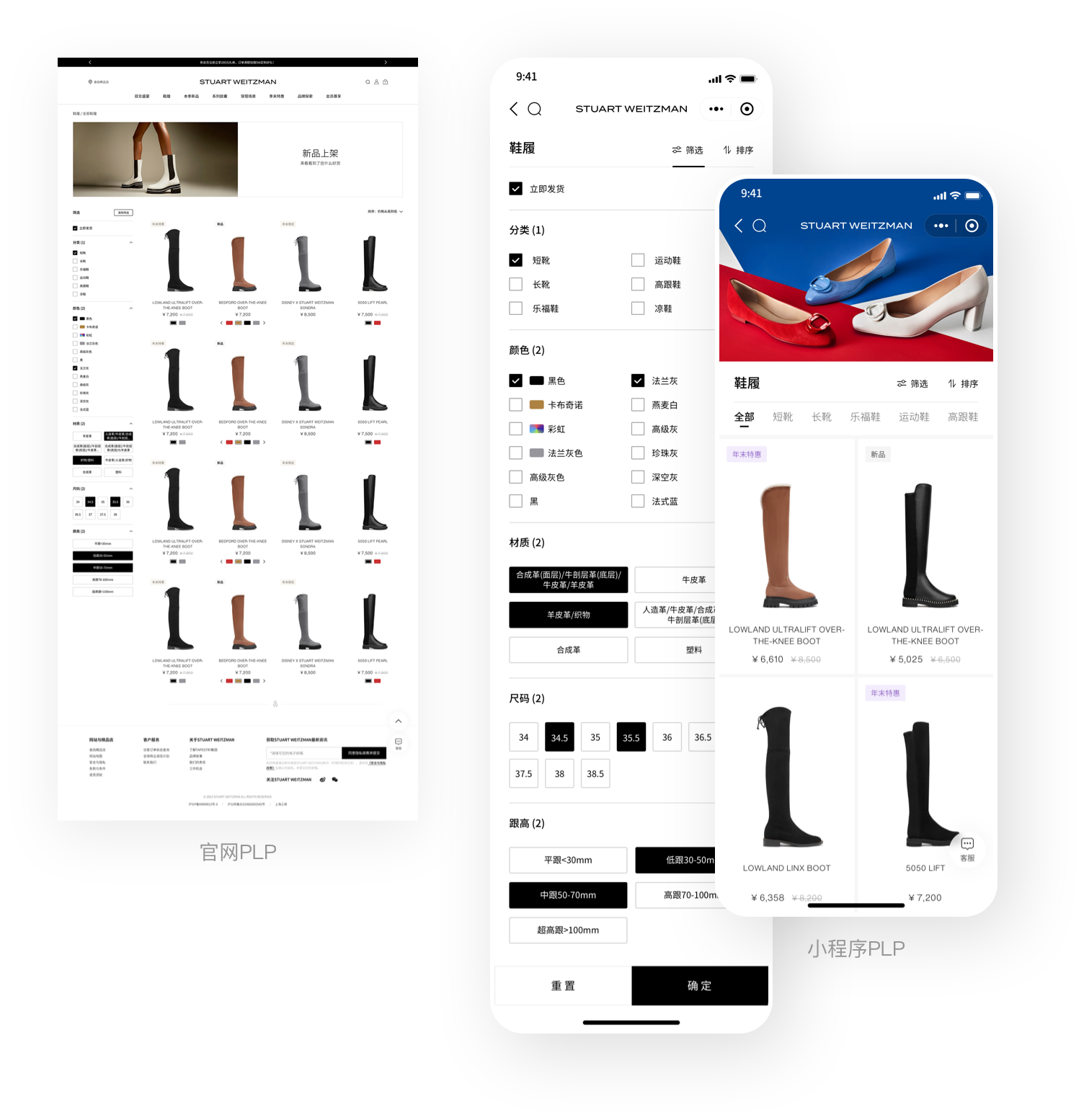
官方网站及小程序PLP
一致性的筛选样式
在官网和小程序端都采用了和美国官网同样的筛选样式,既确保了品牌标准的统一性,又保证了在不同端用户体验的一致性。
差异化的商品展示
在官网的PLP页面上,与美国官网相同,商品可以切换颜色,方便用户快速浏览;而在小程序端,则精简信息,以沉浸式的商品展示帮助用户缩短决策时间。


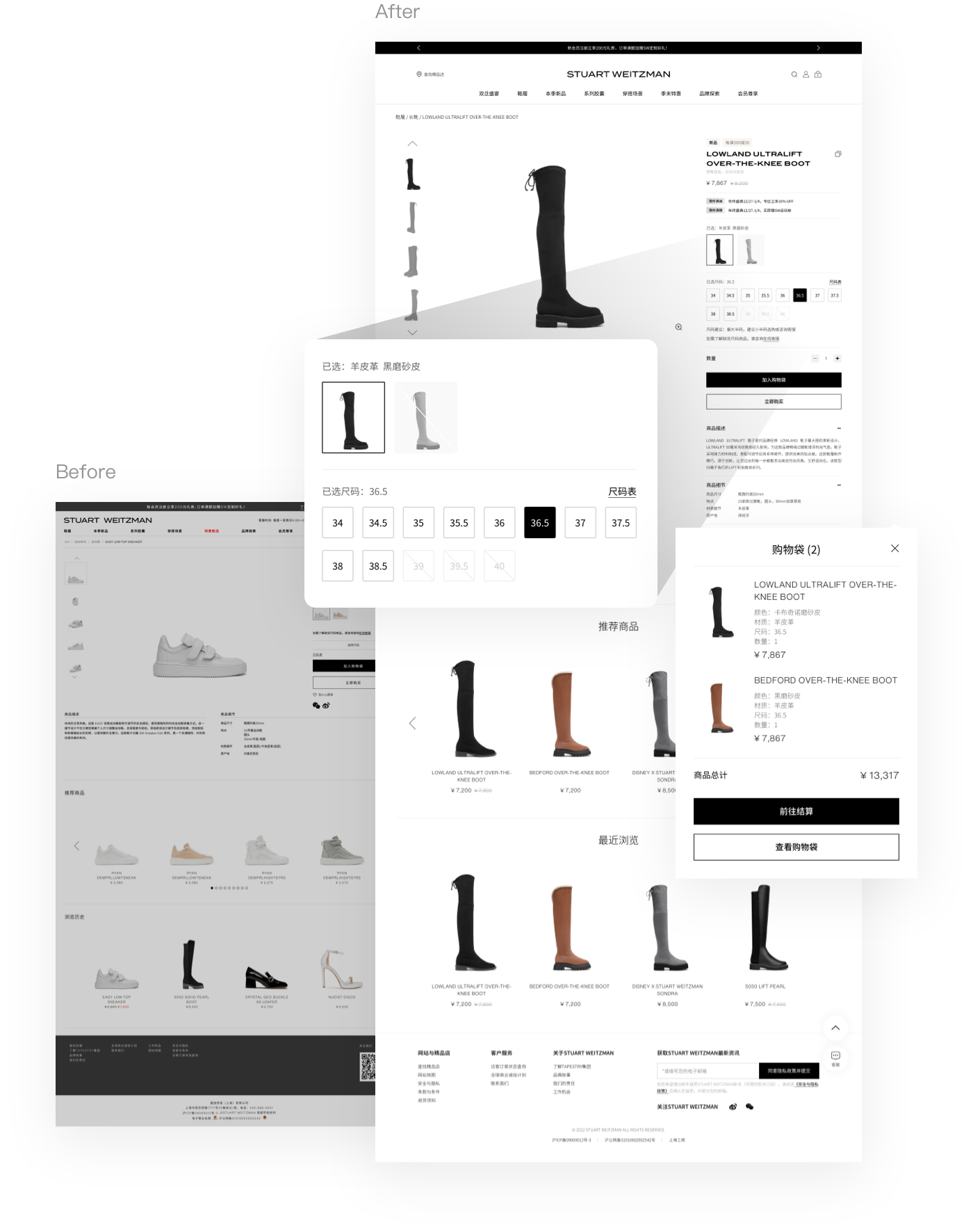
官方网站PDP
更直观的尺码选择
将尺码选择改进为直接完整展示,更便于用户进行浏览选择。
重构商品描述
在保持原有页面结构的前提下,将商品描述内容与图片浏览部分进行左右区分,且可以在在滑动查看右侧内容时,保持左侧商品图片固定不动,最大限度地利用页面空间进行商品展示。
加购提示浮层
加购商品后,会在页面上弹出非模态窗口,提示商品已加入购物车,引导用户前往结算,如果用户未操作则3秒钟后浮层自动隐藏,带给用户最人性化的购物体验。
小程序PDP
首屏内容优化
在保持极简风格的前提下,放大了主商品图的尺寸,并将选择颜色功能置于商品图下,更方便直观;丰富了以商品名和价格为核心的更多字段展示,让页面的内容呈现有了极大的可扩展性。
功能细节优化
将底部臃肿的图标组进行了分散重组,并让分享按钮悬浮,让用户可以随时进行分享操作;另外增加一键复制商品名称的功能,方便用户进行拷贝。


弹窗样式优化
对加购弹窗和分享弹窗进行了全面的视觉和功能优化,重构了样式与内容,提升每一处细节的品质,让弹窗也不再简陋。
交互细节优化
商品名称和价格区域做了页面滑动时的吸顶交互,方便用户随时了解商品信息。
购物袋&结算页改造
作为购物流程的最后环节,在购物袋和结算页面,在避免干扰用户操作的同时,也要提供给用户更多的便利和选择,而不是一味地为了达成交易不顾用户的使用感受,这样反而会适得其反。

官方网站购物袋
结构优化
参照美国官网标准,将商品信息和订单信息的上下结构优化为左右结构,且在滑动页面时,右侧订单信息固定不动,方便查看信息,提升空间利用率。
交互优化
在购物袋页面即可完成商品规格和数量的重新选择,极大地提升了购物袋的后续转化效率,避免用户在反复切换页面之间的流失。
内容扩充
页面上增加了推荐商品模块,给用户提供更多可能的选择,提高商品曝光率。
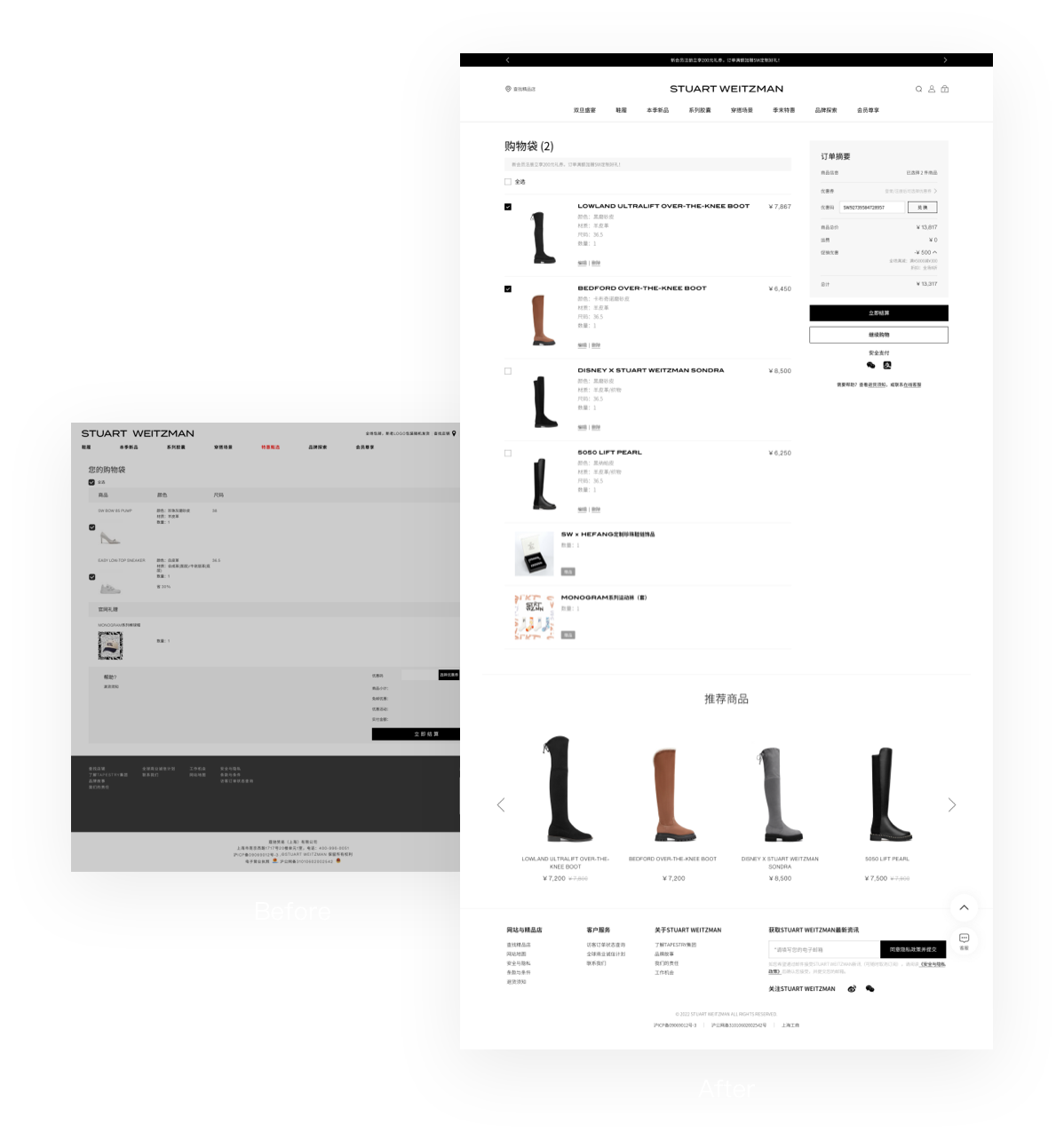
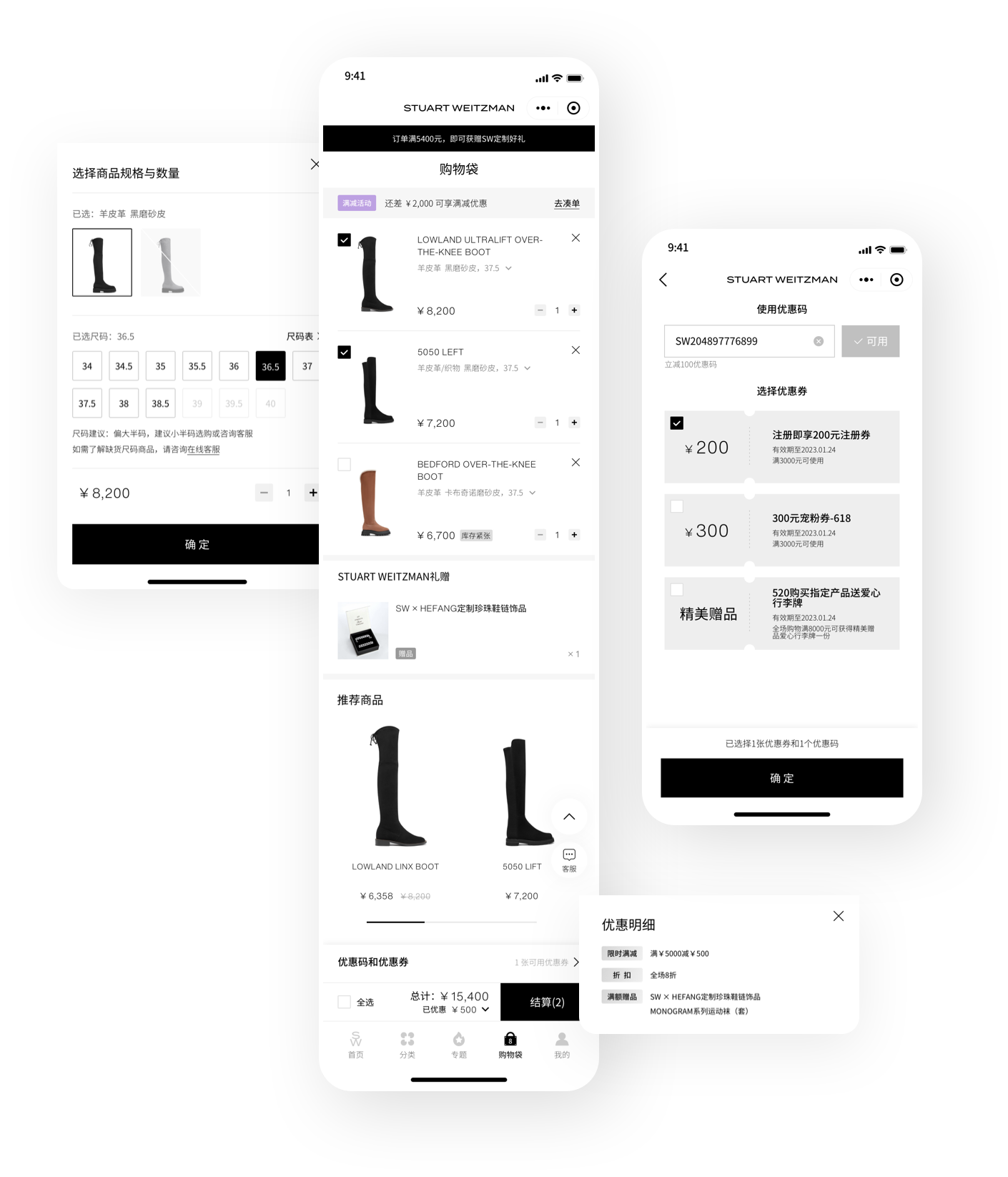
小程序购物袋
集成多种功能
在购物袋页面,除了可以增删商品,你还可以修改商品规格和数量,查看优惠明细,选择优惠券或优惠码,在一个页面就能完成最终结算前的全部准备工作。
内容扩充
与官网一样,购物袋页面增加了推荐商品模块,给用户提供更多可能的选择,提高商品曝光率。


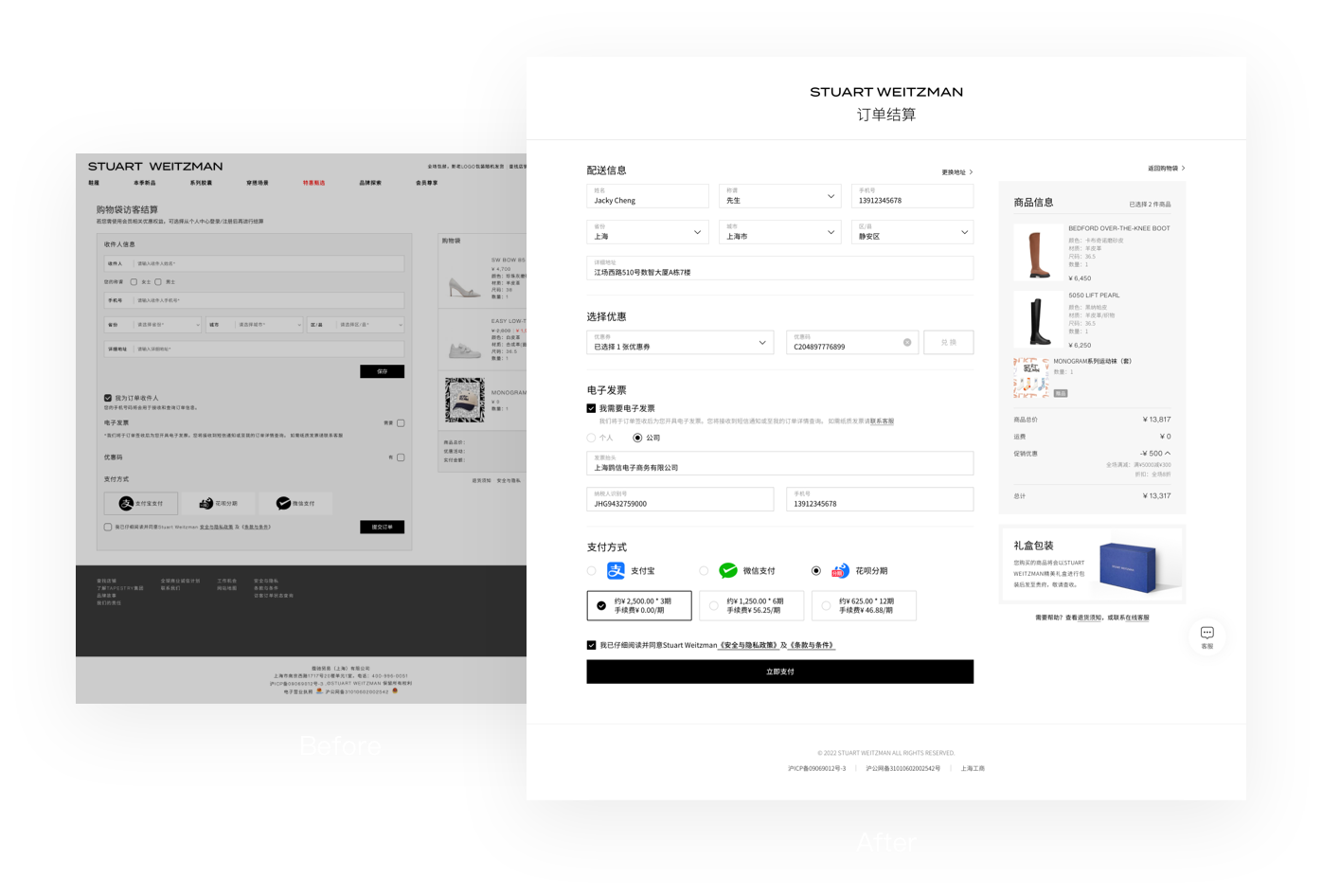
官方网站结算页
梳理整合
在保持结算信息完整的前提下,将页面内容按逻辑重新整理分组,并优化视觉样式,提升表单组件的易用性。
化繁为简
简化头部和底部内容,打造沉浸式的购物结算体验。
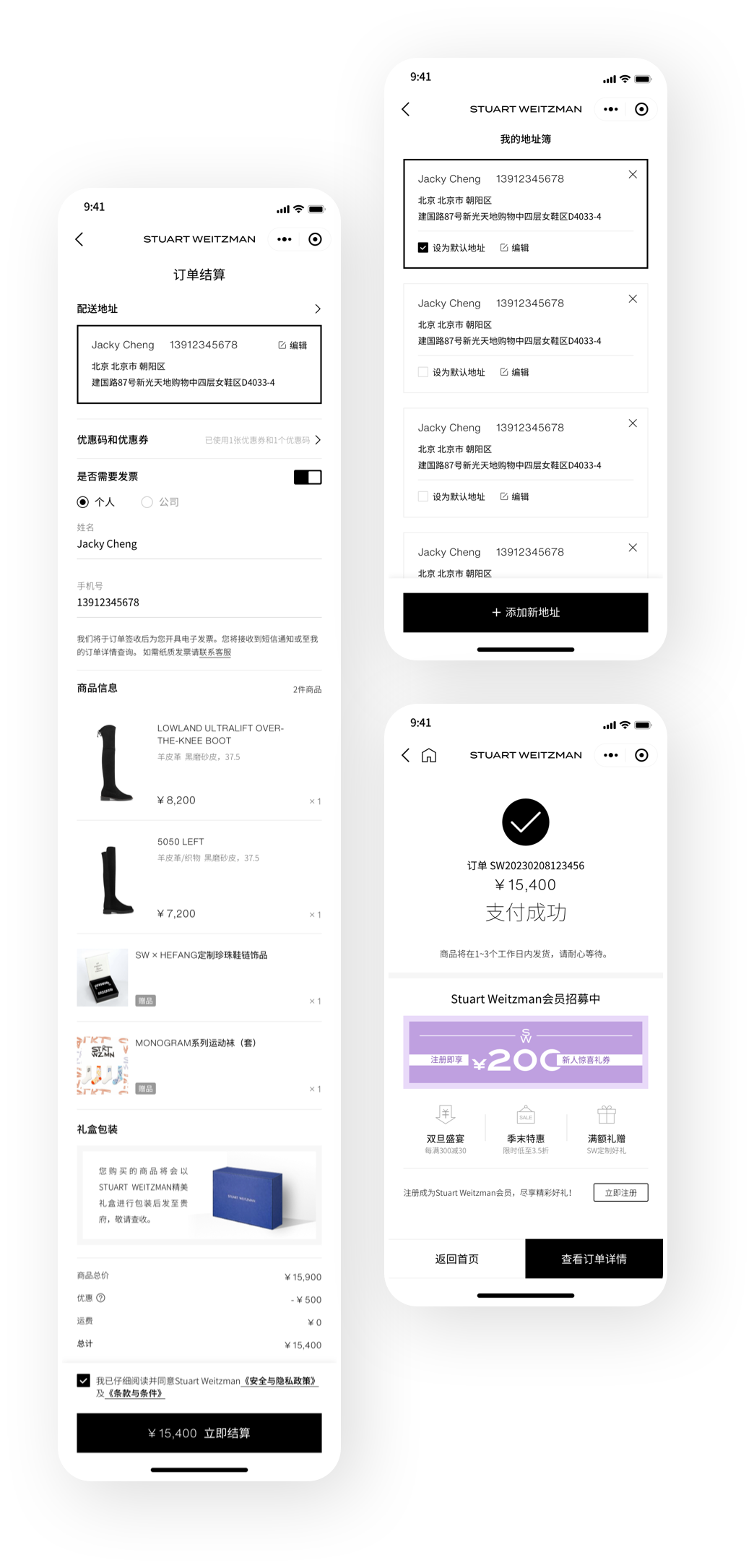
小程序结算页
便捷的信息填写方式
在保持结算信息完整的前提下,将页面内容按逻辑重新整理分组,并优化视觉样式,提升表单组件的易用性。
个性化的结算通知
支付成功后,根据用户身份,会有个性化的支付成功页面,增强用户黏度。

其它页面改造
不管是官方网站还是小程序,我们在每一个页面都力求优化用户体验,每一处细节都精耕细作,让官方网站看来更精致,用起来更方便。

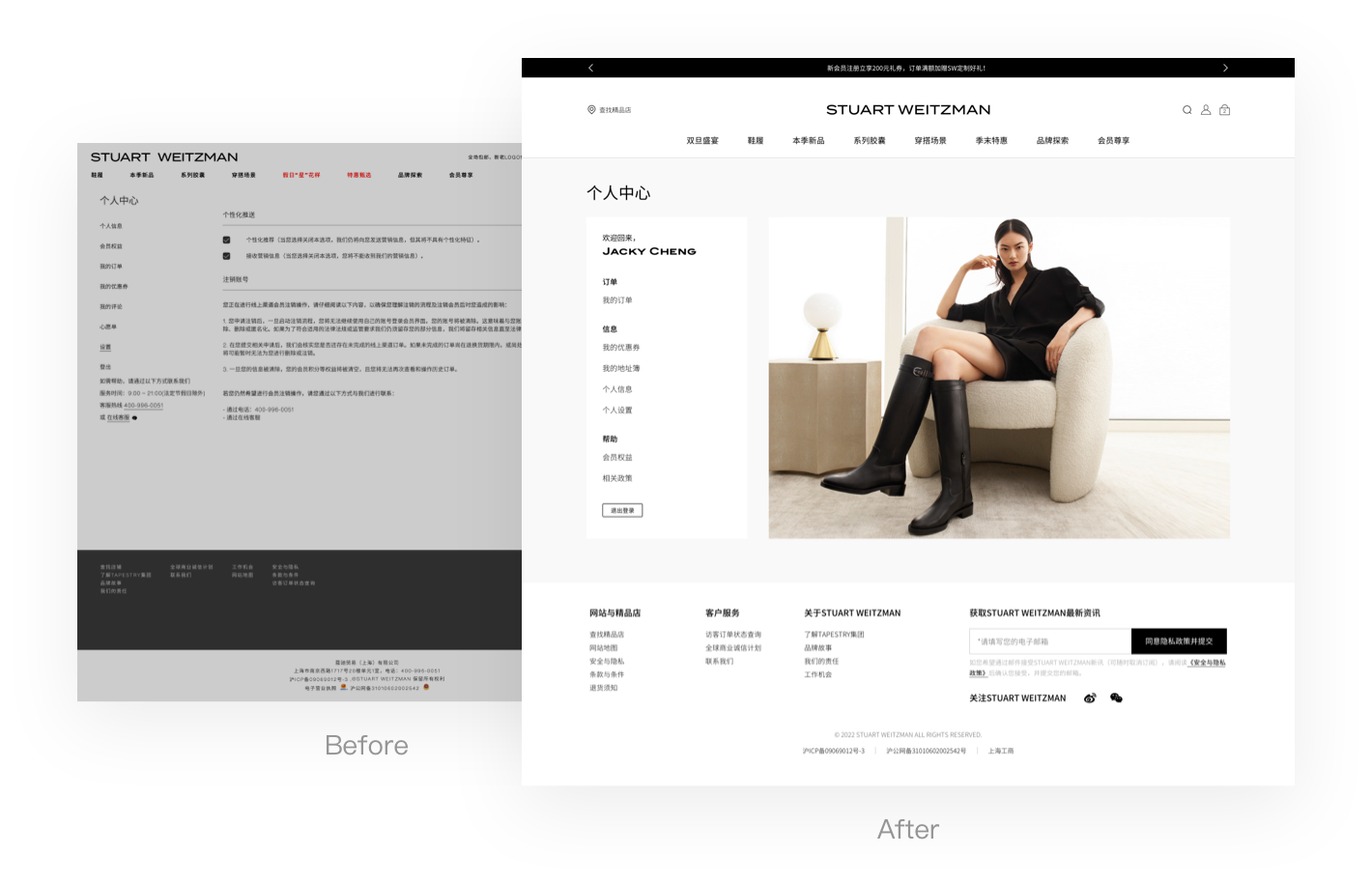
官方网站个人中心
排版优化
在保持个人中心整体页面结构的前提下,对导航栏和内容栏进行了梳理和分类,更好地引导用户进行各种操作。
人性化设计
增加了问候用户的功能,让每一位用户都能感受到宾至如归的温馨。
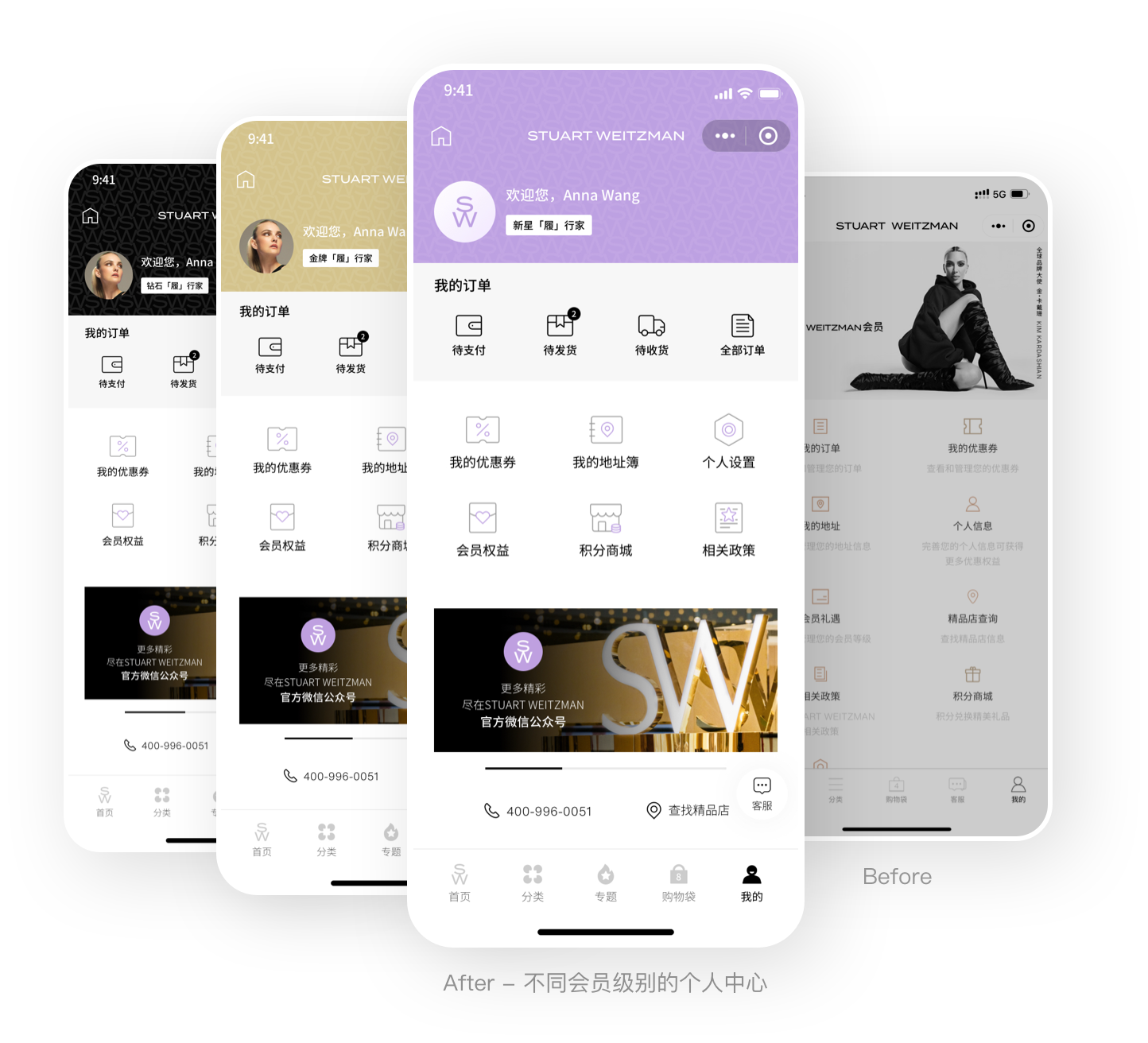
小程序个人中心
视觉重设计
以会员等级为基础重新设计了个人中心的视觉效果,突出品牌质感,并增加官方公众号入口。
功能矩阵整理
将商城最重要的订单功能进行了突出和细化展示,方便用户管理订单,其它功能图标也进行了重新设计和整理,大幅节省了页面空间,方便用户操作。


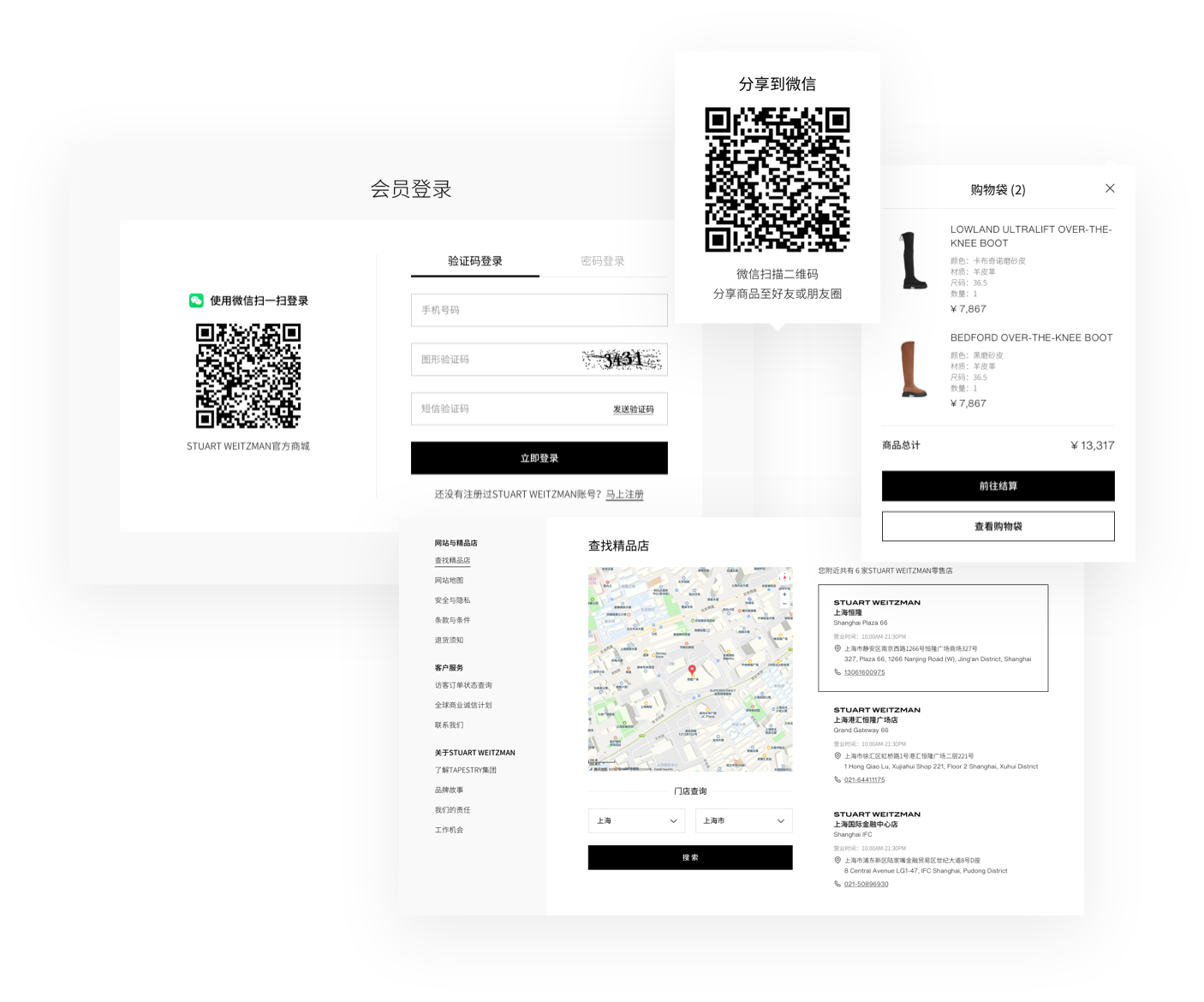
官方网站其它细节设计
功能&设计优化
登录页面提供了更直观更灵活的登录方式,且页面结构清晰干净,提升品牌调性。
交互设计优化
查找门店页面的地图和搜索单独一栏,方便用户查看,体验更友好;一些轻量化的浮层弹窗,可以在不打断用户操作的前提下随时给予用户必要的提示和引导。
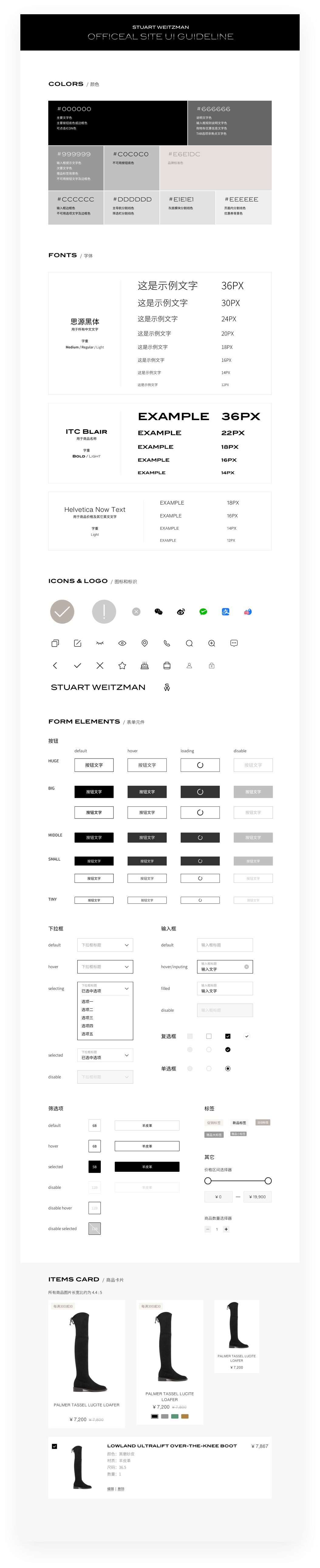
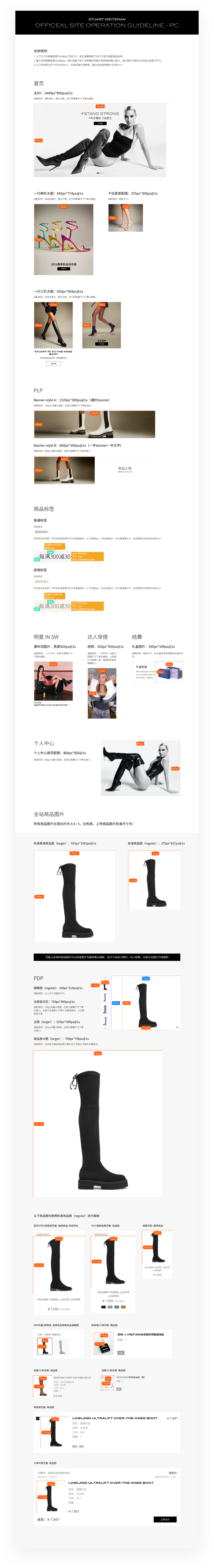
Guideline
在完成全部页面的设计工作并获得品牌方确认后,我们将三端的设计稿进行了系统地整理,并制作了详尽的Guideline,一份以UI元件为方向,以便于开发人员开发时参照,一份以说明站内图片尺寸为主,用于指导运营人员后期维护,以官方网站为例,有以下两份Guideline提供了交付:


改造重点复盘
在SW项目中,除了UI和交互设计上的优化,我们重点对以下一些功能及结构上的问题进行了改造,以达成我们的优化目标:
页面自适应
改造方法:设计视觉统一化,组件基于不同设备(Mobile、PC、Pad等)进行自适应调整,呈现最佳浏览效果。
目标:降低运维成本,提升运营效率。
功能流程及逻辑
改造方法:页面路径跳转逻辑优化,使用户能快速定位并返回上一页,同时还会记录下用户行为。
目标:页面组件加载优化,减少跳失。
引导用户购买
改造方法:增加购买流程的权重,完善优化购买交互。
目标:弱化商城非购买行为页面交互及视觉处理,减少对购买决策的干扰。
回顾与展望
在本次案例中,由于汲取了COACH项目时的大量经验教训,加之品牌方本身给我们的自由度更高,后期的很多迭代需求也都和COACH基本一致,所以整个项目进行地相当顺利。唯一遗憾的是,因为没有料到品牌方在设计上给我们的自由度有如此之高,而错过了尝试更多更大胆的设计创想的机会。如何在高端品牌上实践既能说服品牌方、又能打动用户的更巧妙动人的交互与体验,无疑也是以后我们需要思考地更多的一个命题。
Email: tom.yuyi@qq.com Wechat ID: SuperTomYu
© 2019-2024 SUPERTOMYU.COM by Tom.Yu